Design Interactive is UC Davis’ first student-run human-centered design consultancy operating at the intersection of psychology, technology, and problem-solving. We use our diverse skills in social sciences research, prototyping, and visual design to help solve pressing challenges for businesses and nonprofits.
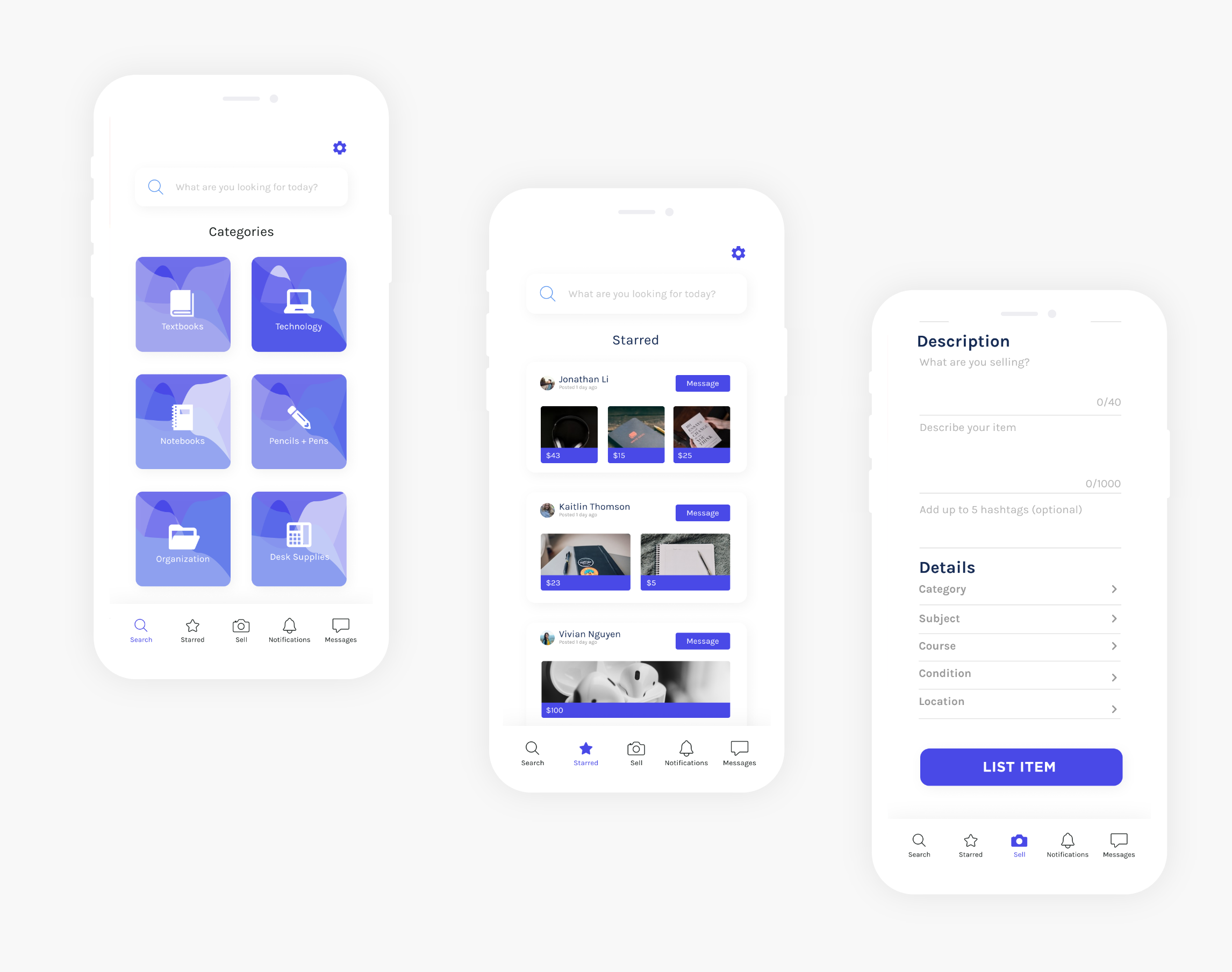
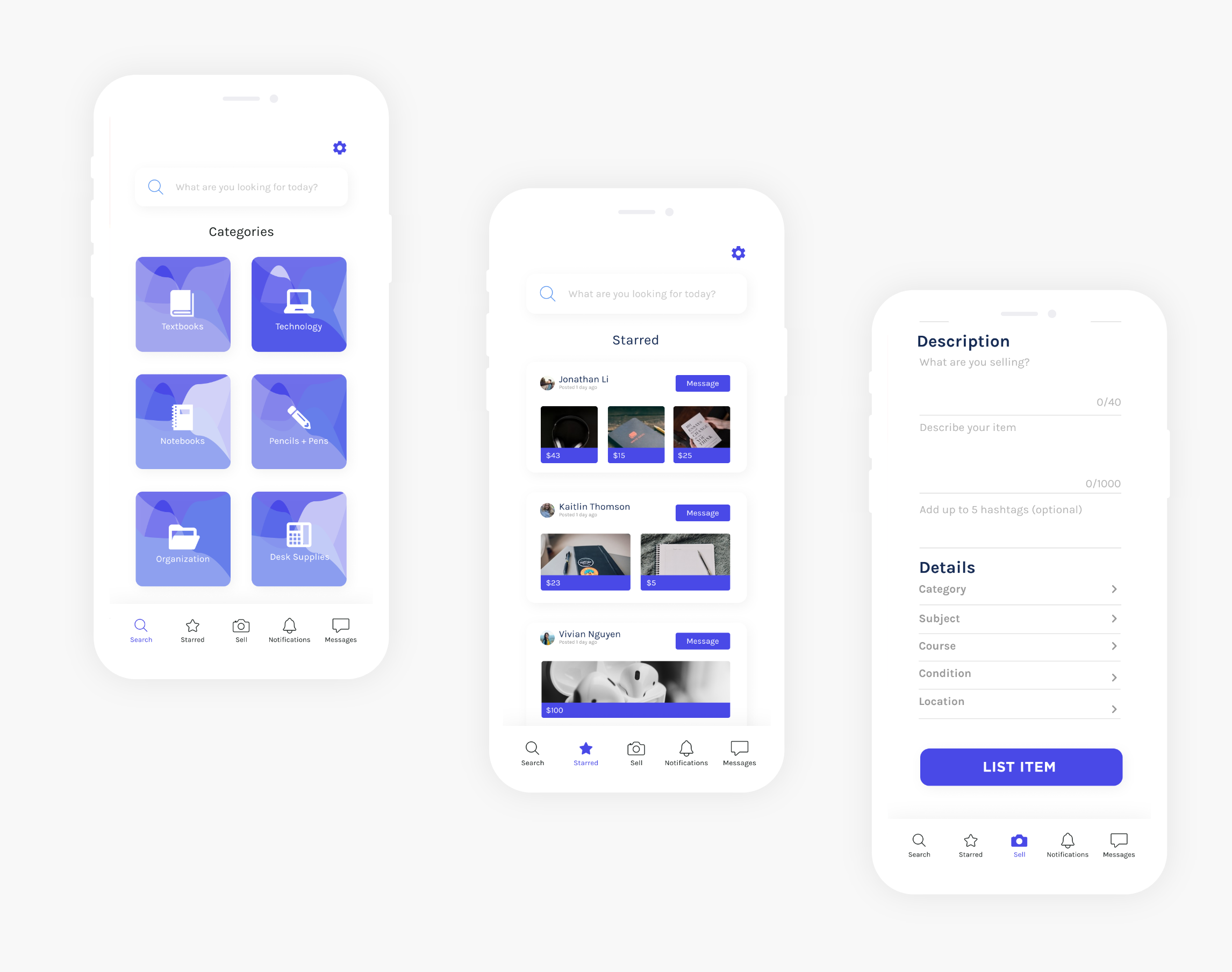
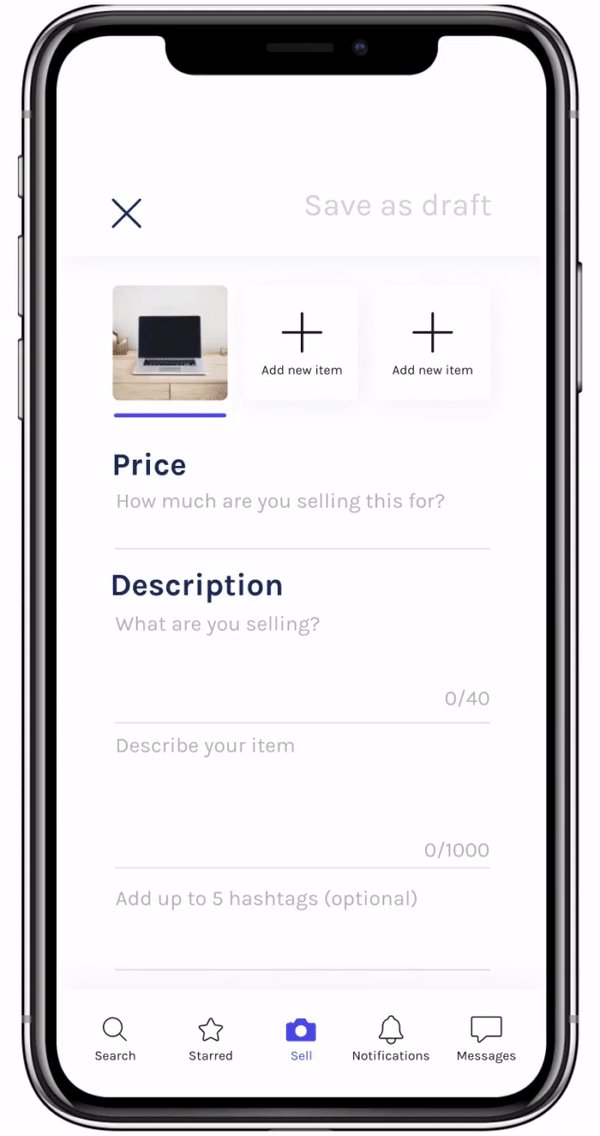
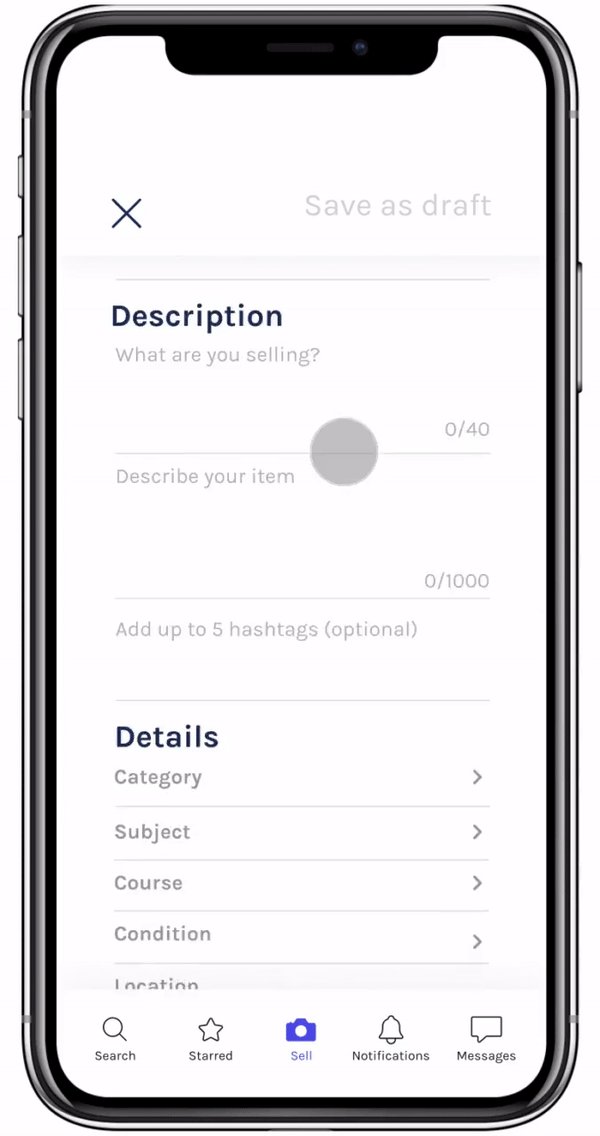
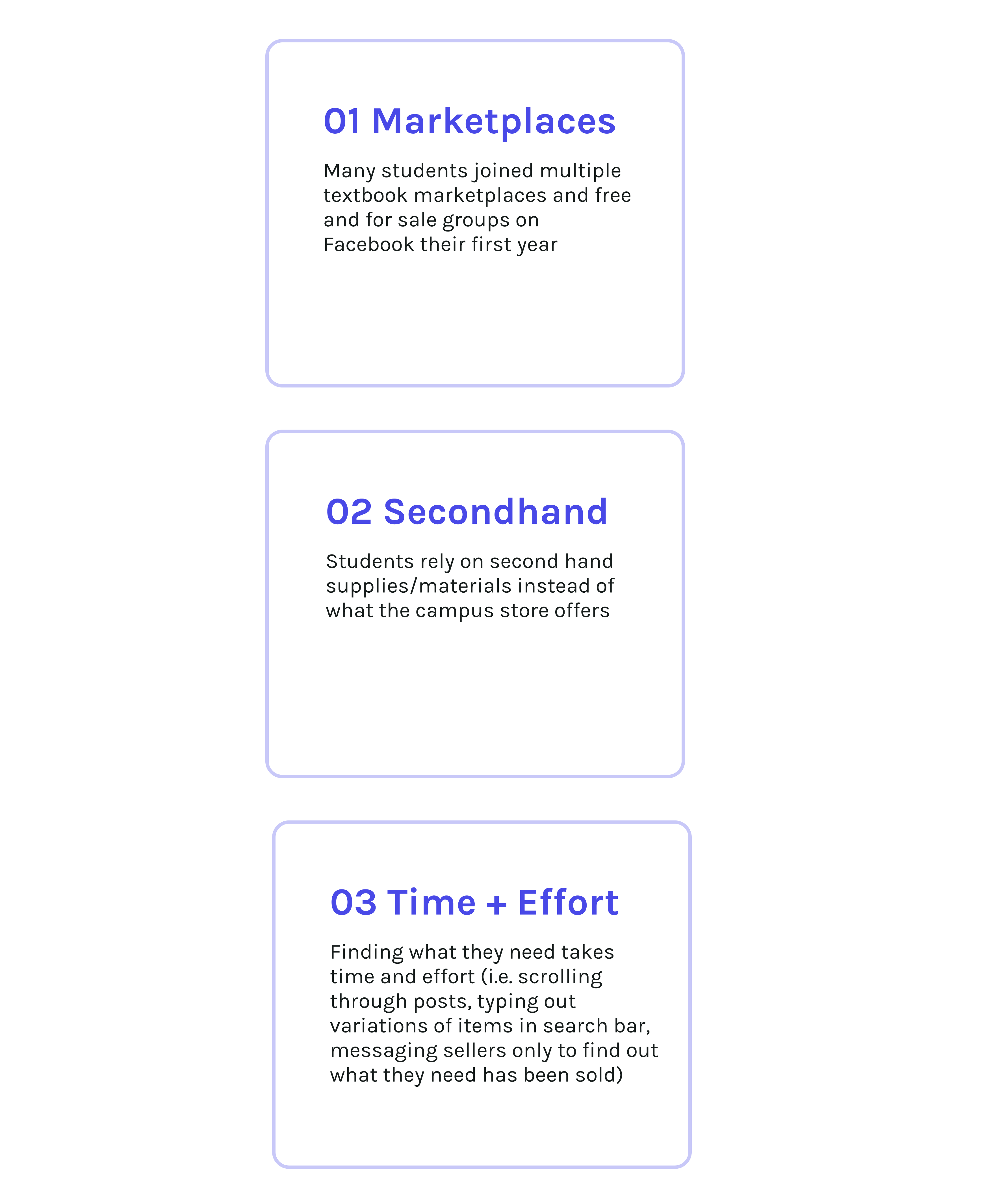
The design challenge: Prospective applicants were tasked to identify a particular problem or a pain point that college students may have during their transition into college and design a solution on how we would improve this experience.
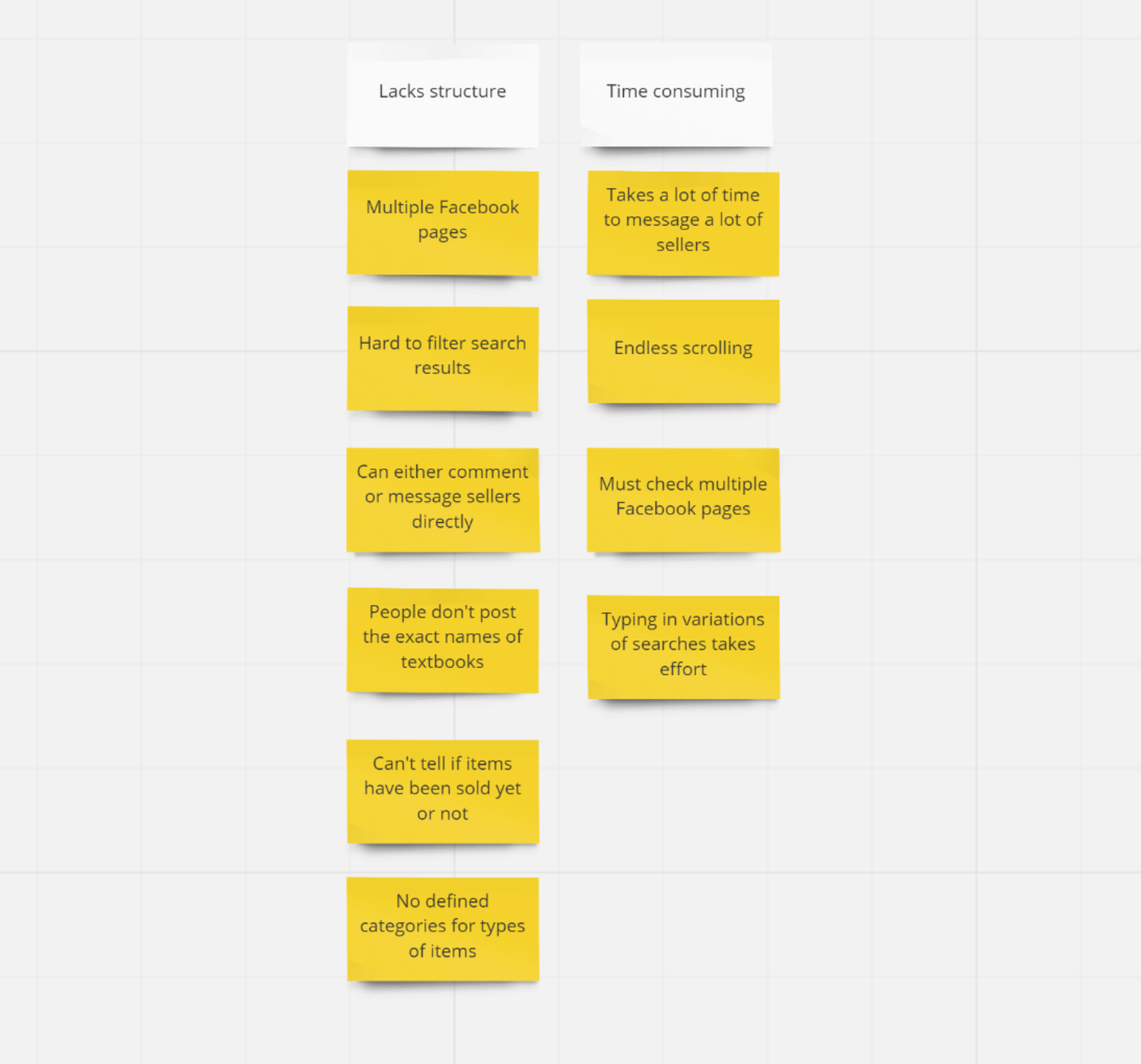
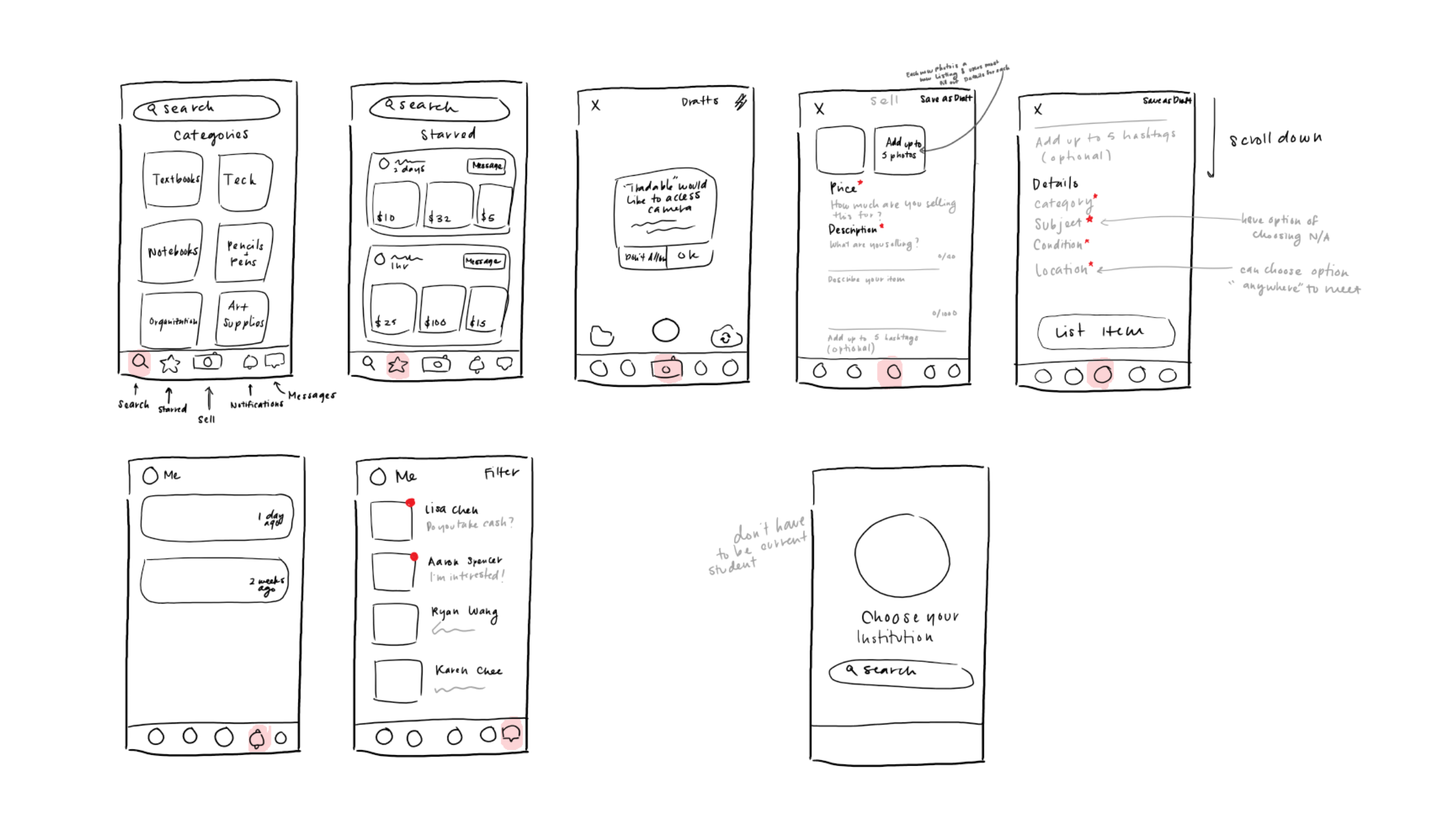
My Role: I researched the problem space and spoke to stakeholders through direct interviews and designed and prototyped the final product concept.