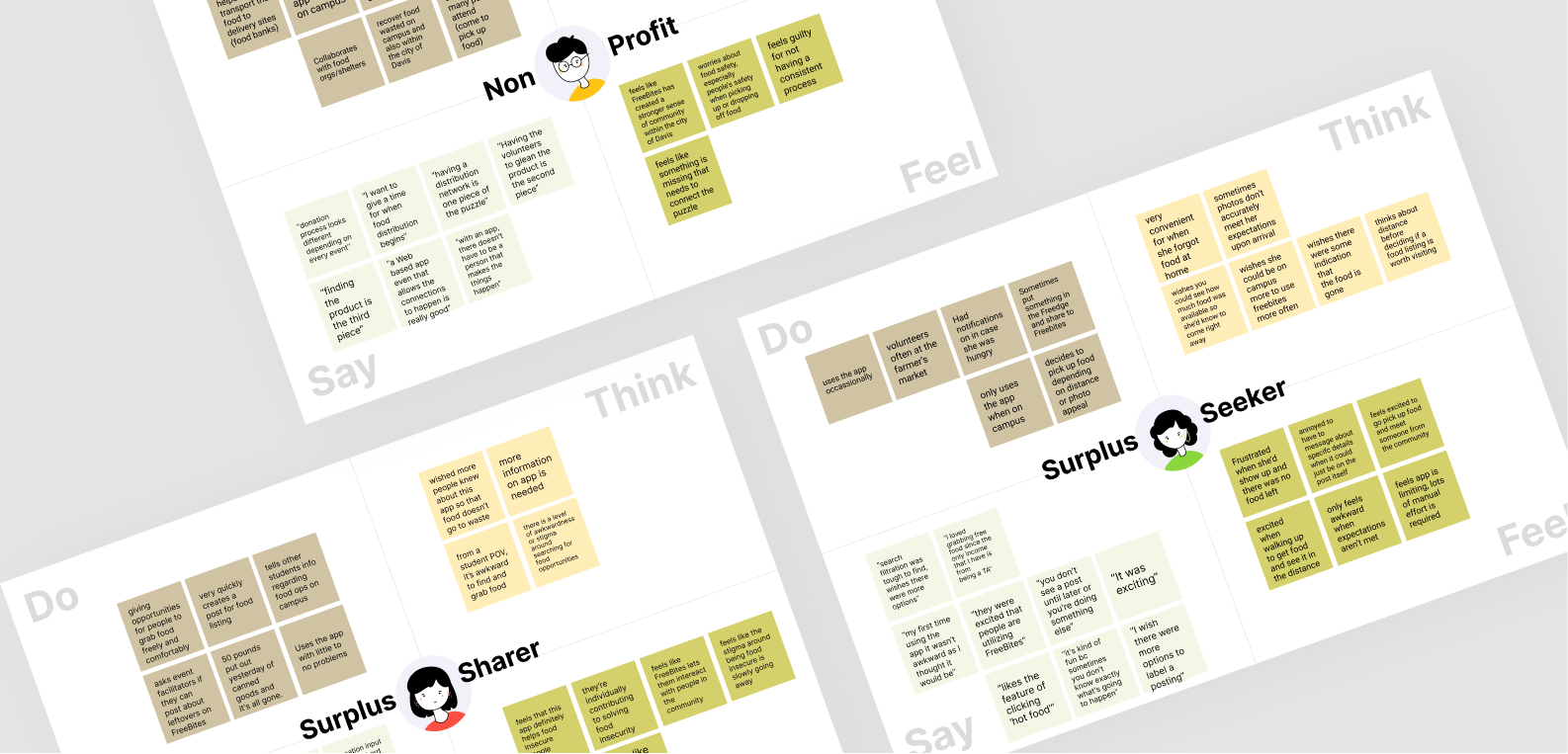
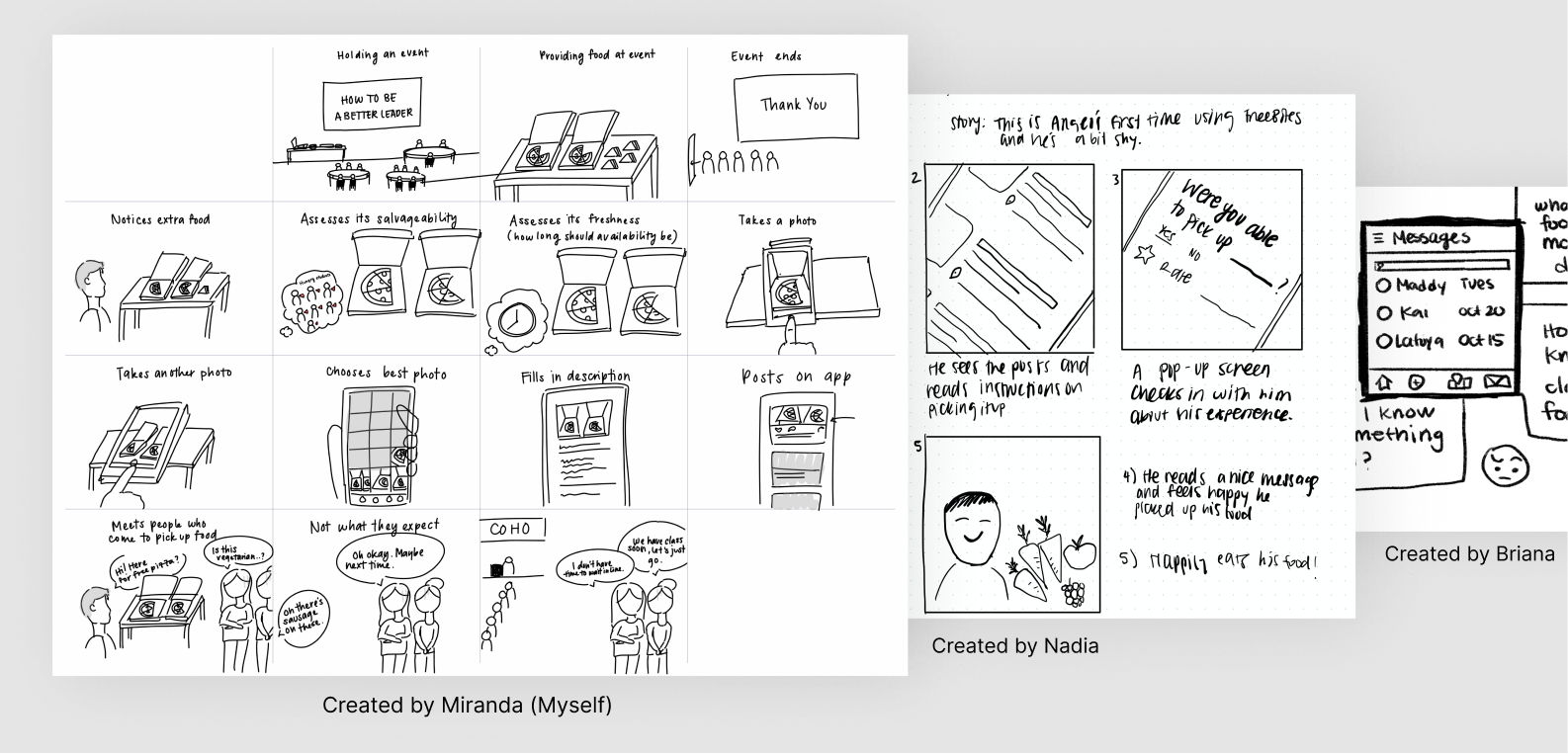
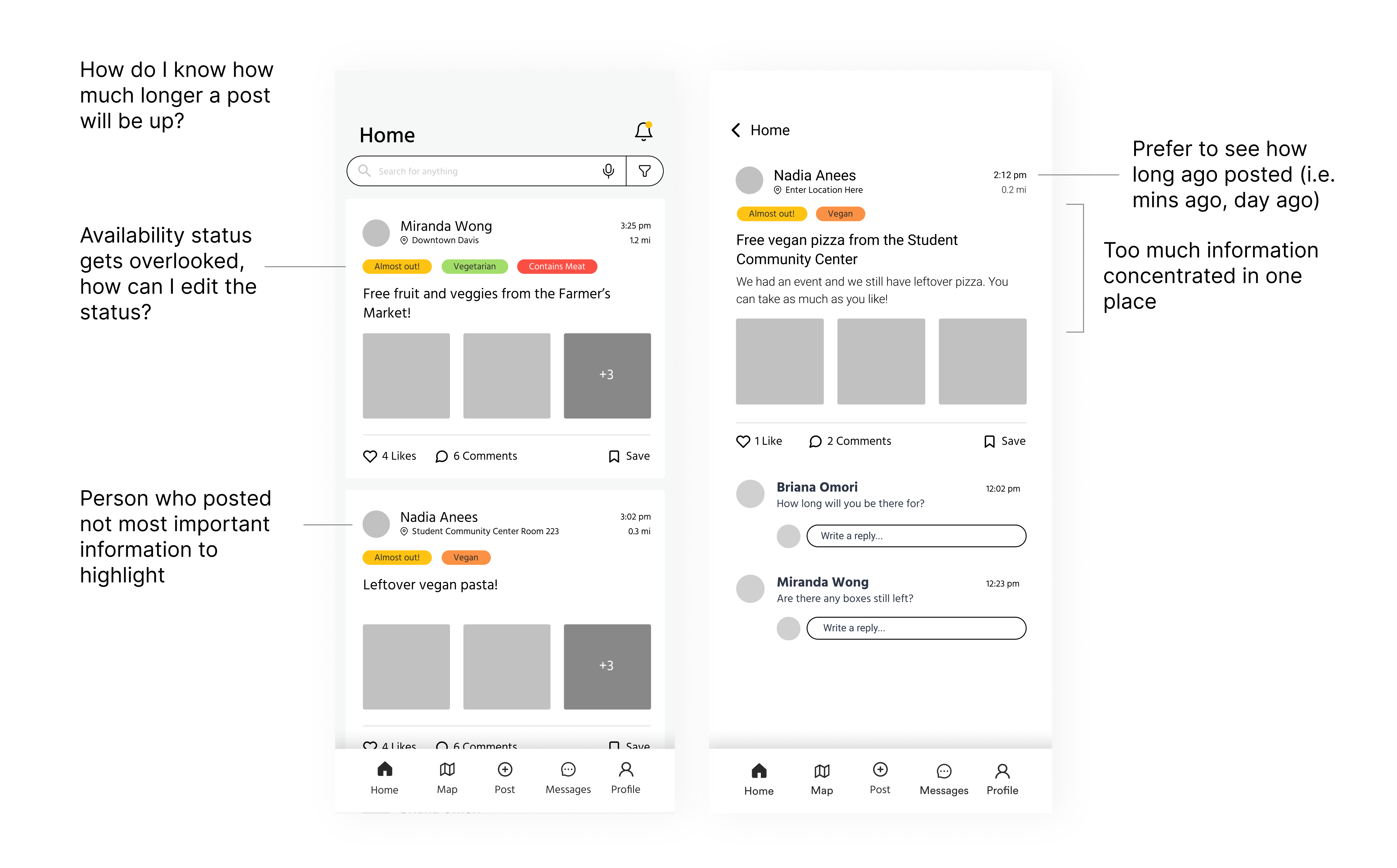
Storyboarding revealed that the main issues with the current experience were
misaligned expectations and limited customizability/autonomy for all user types.
At this stage, we were able to establish our top solutions for our redesign that would
remedy these issues:
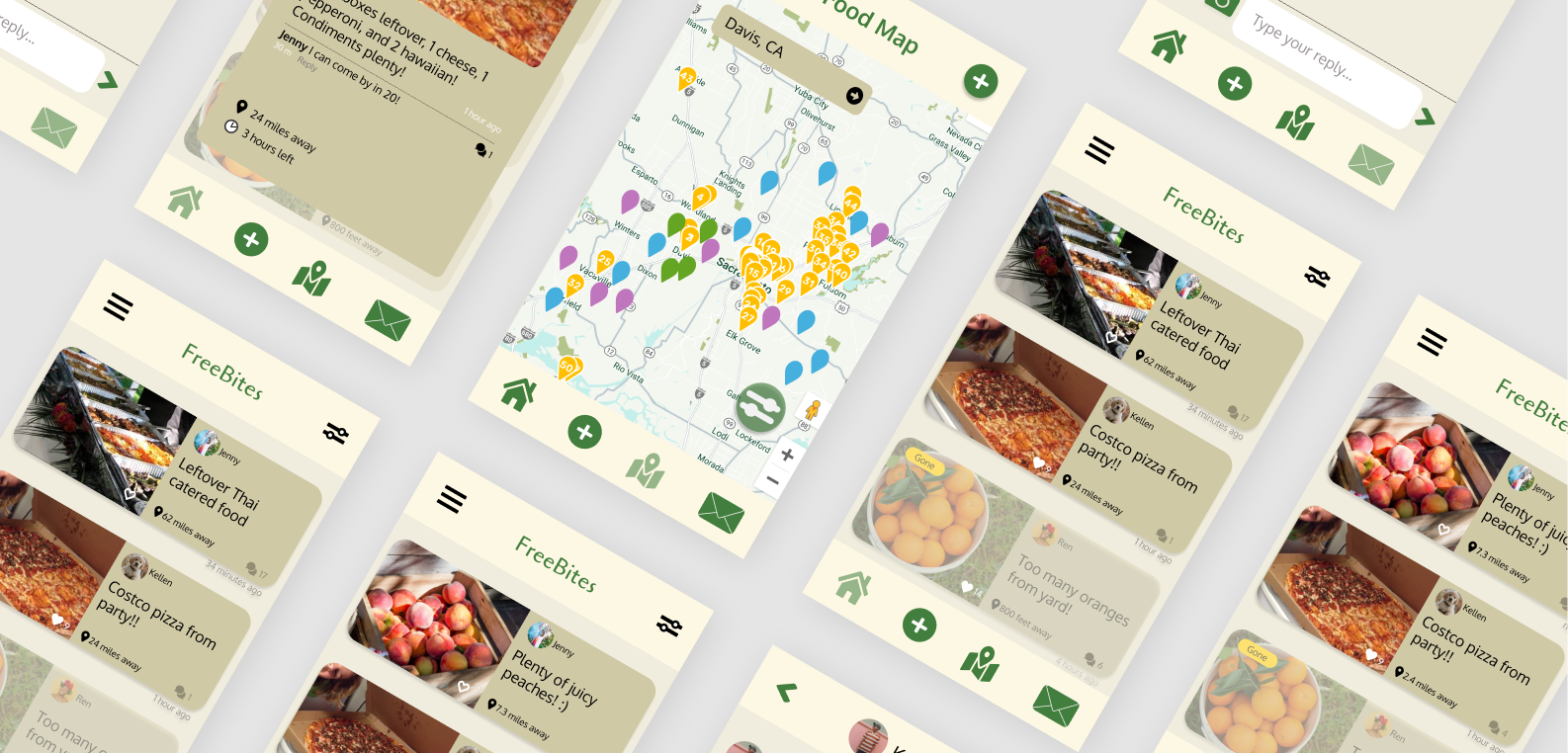
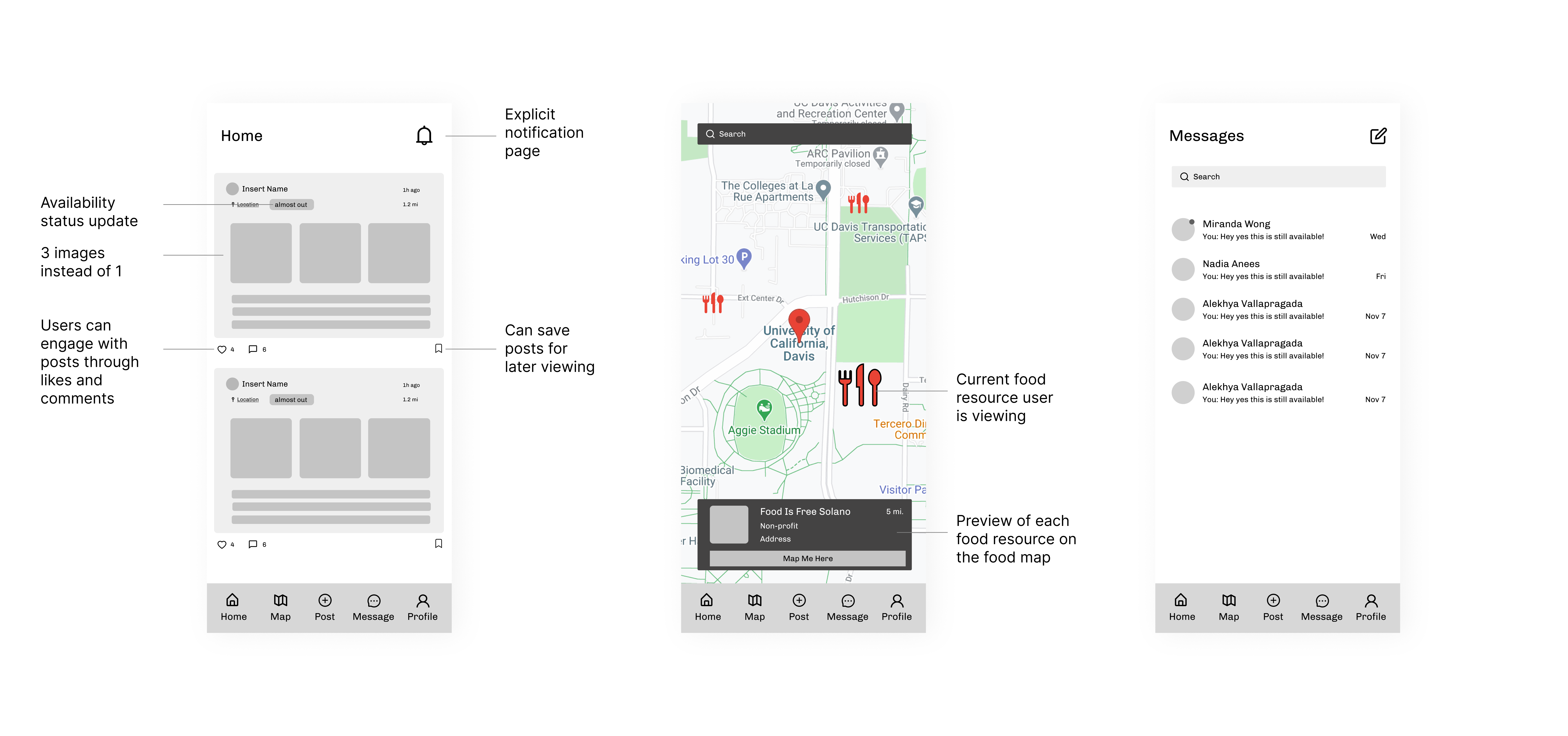
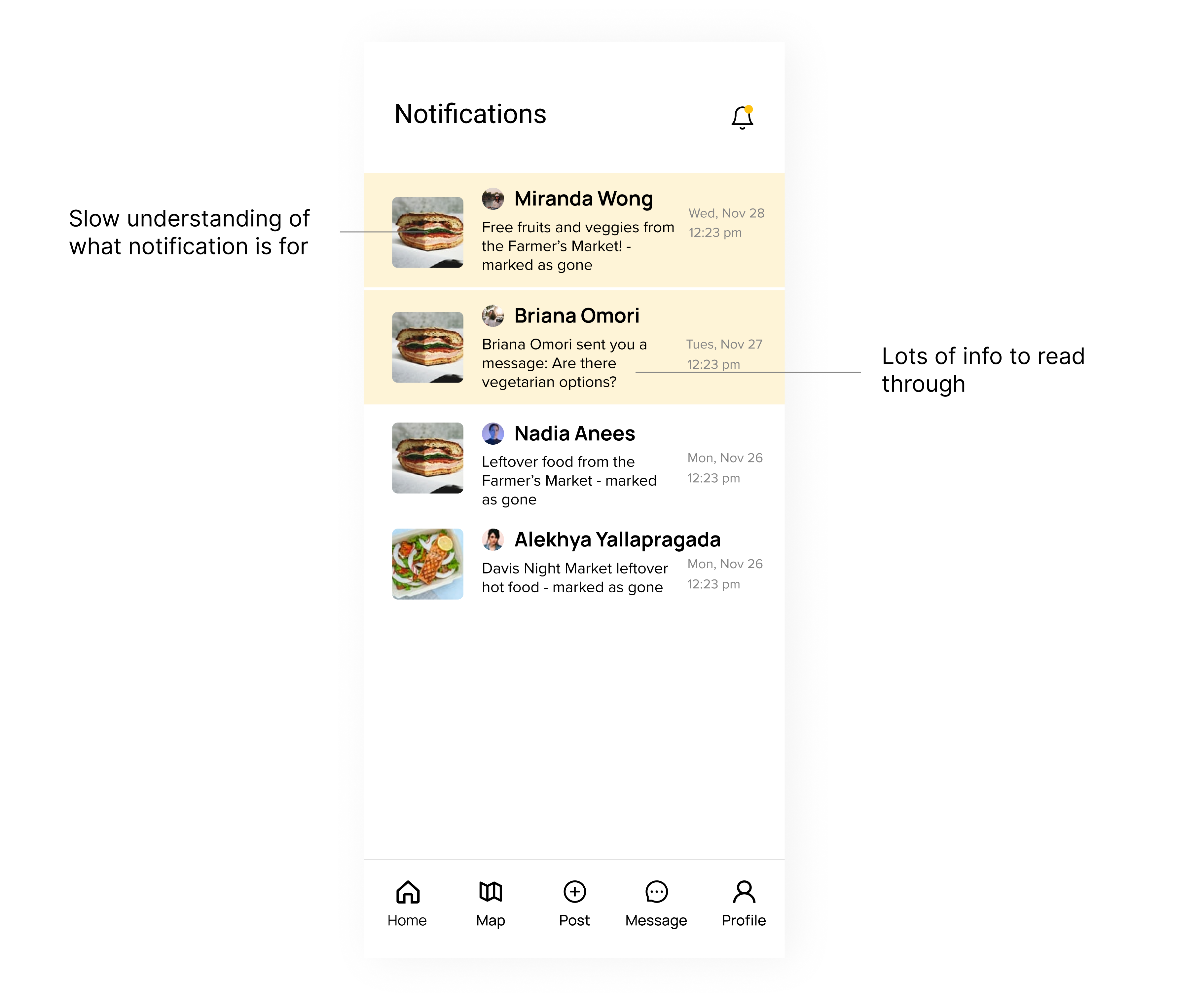
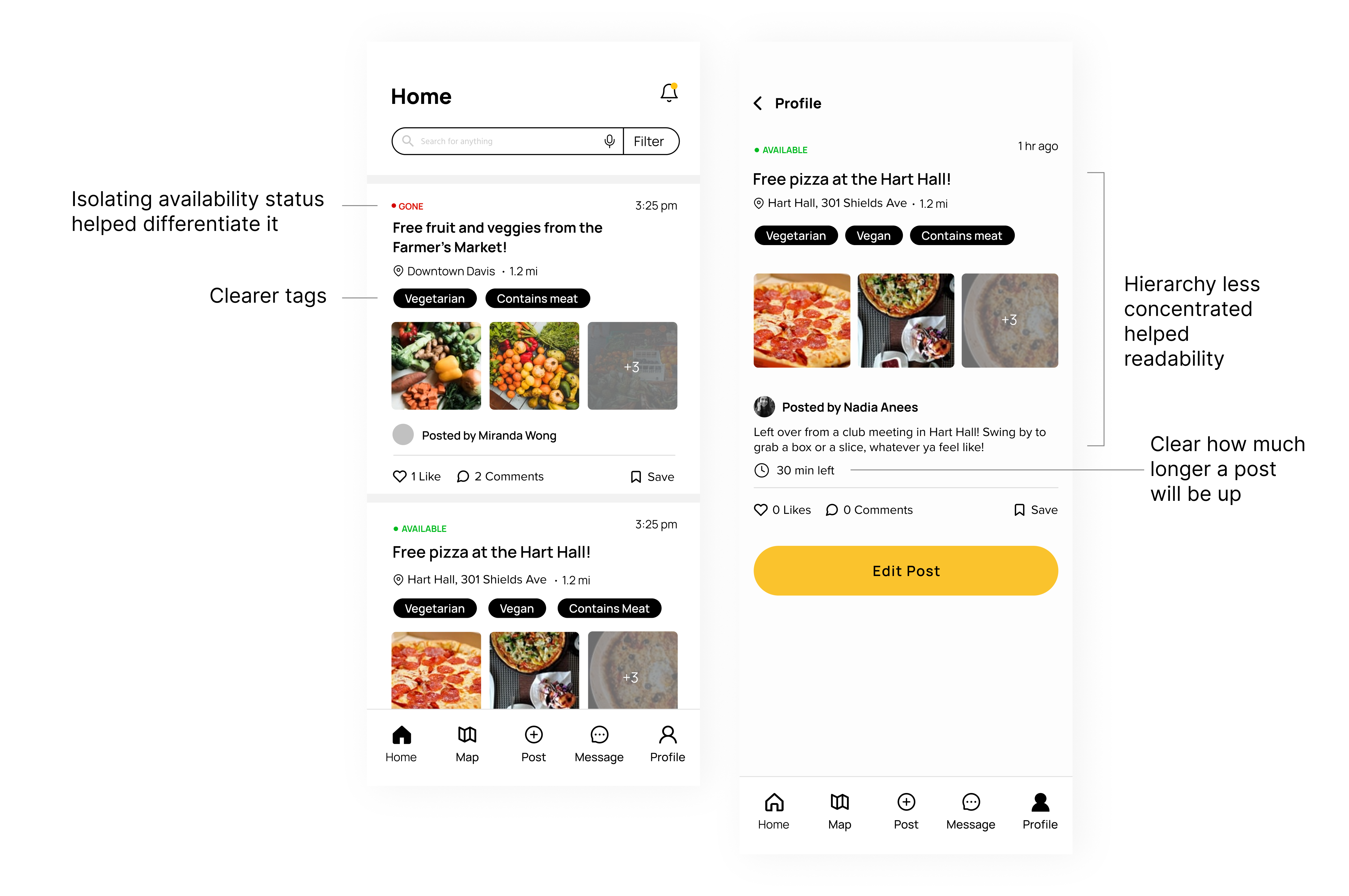
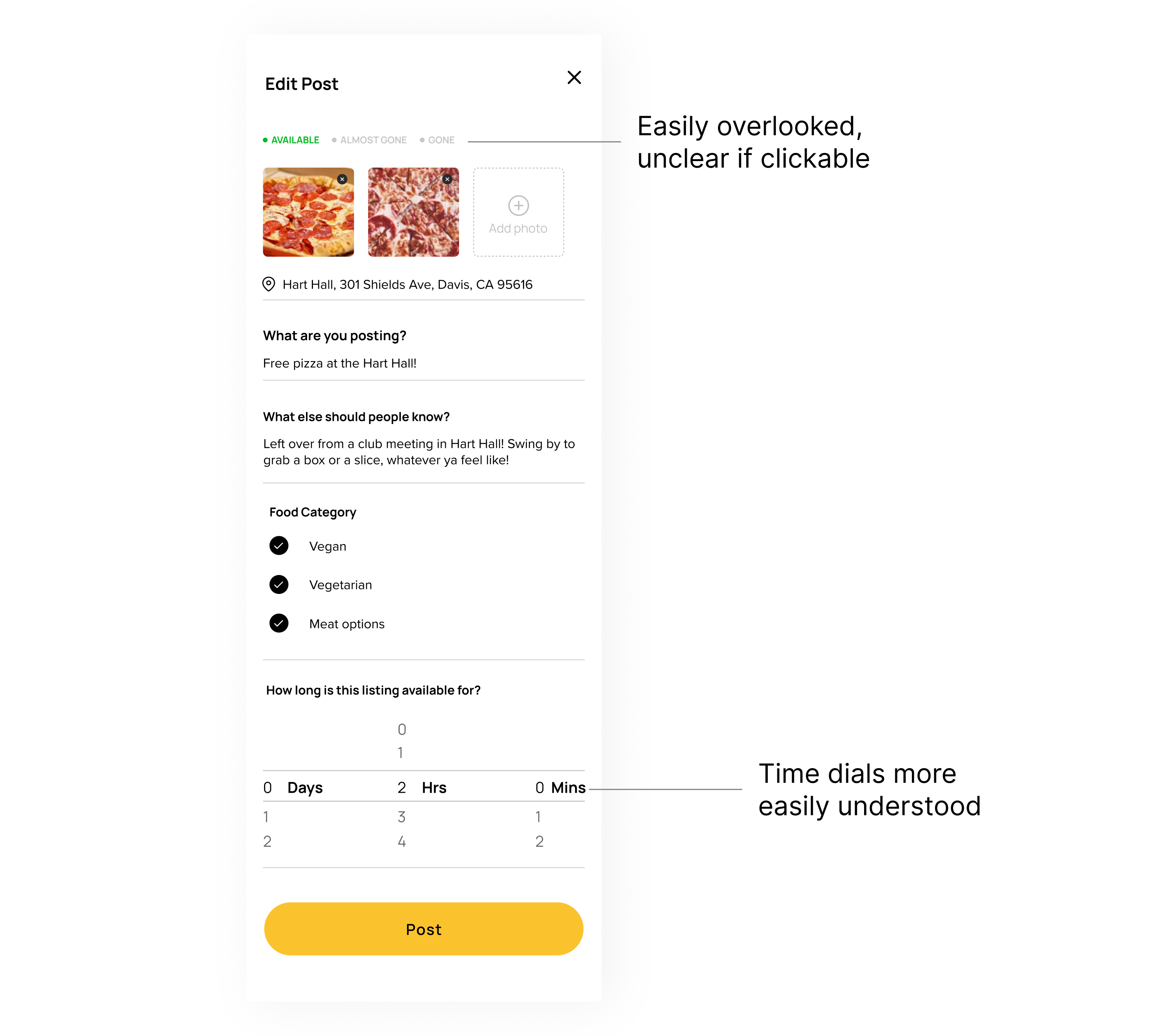
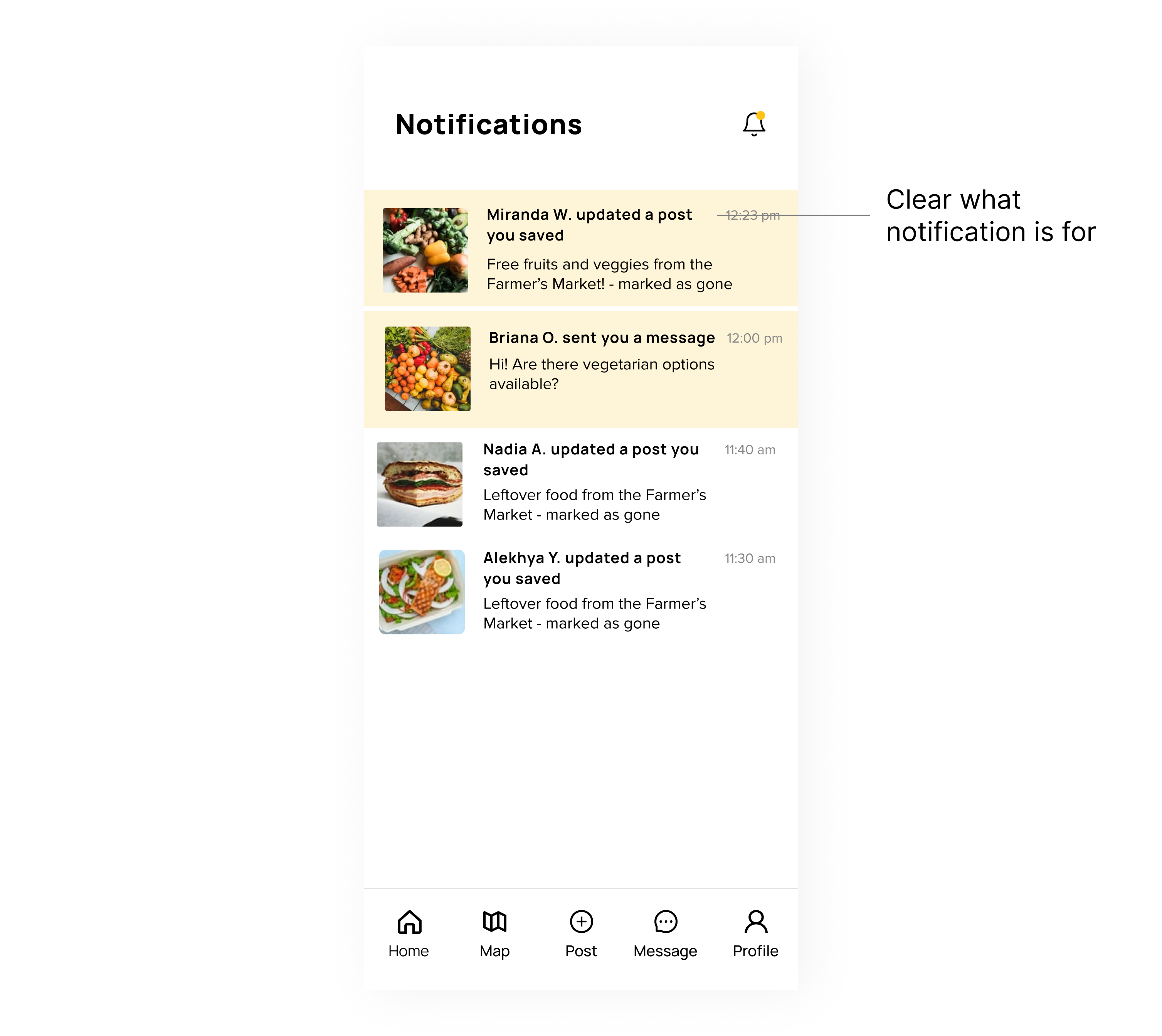
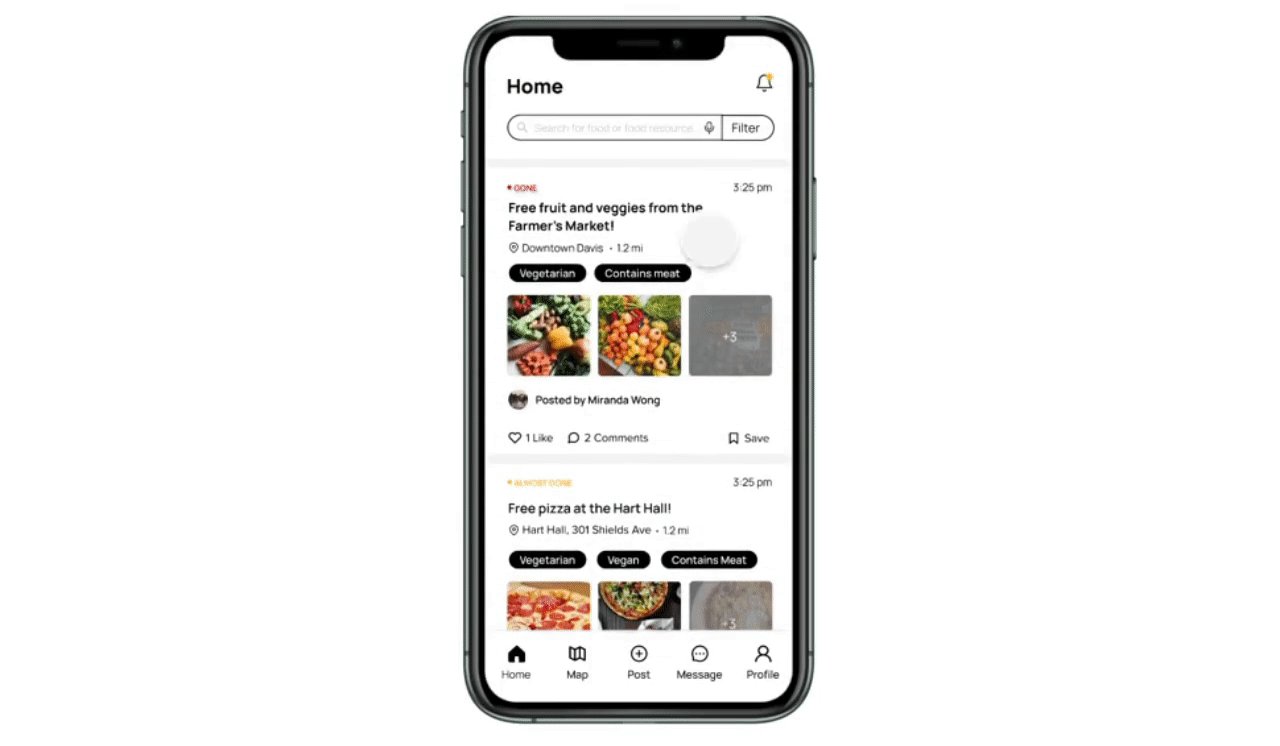
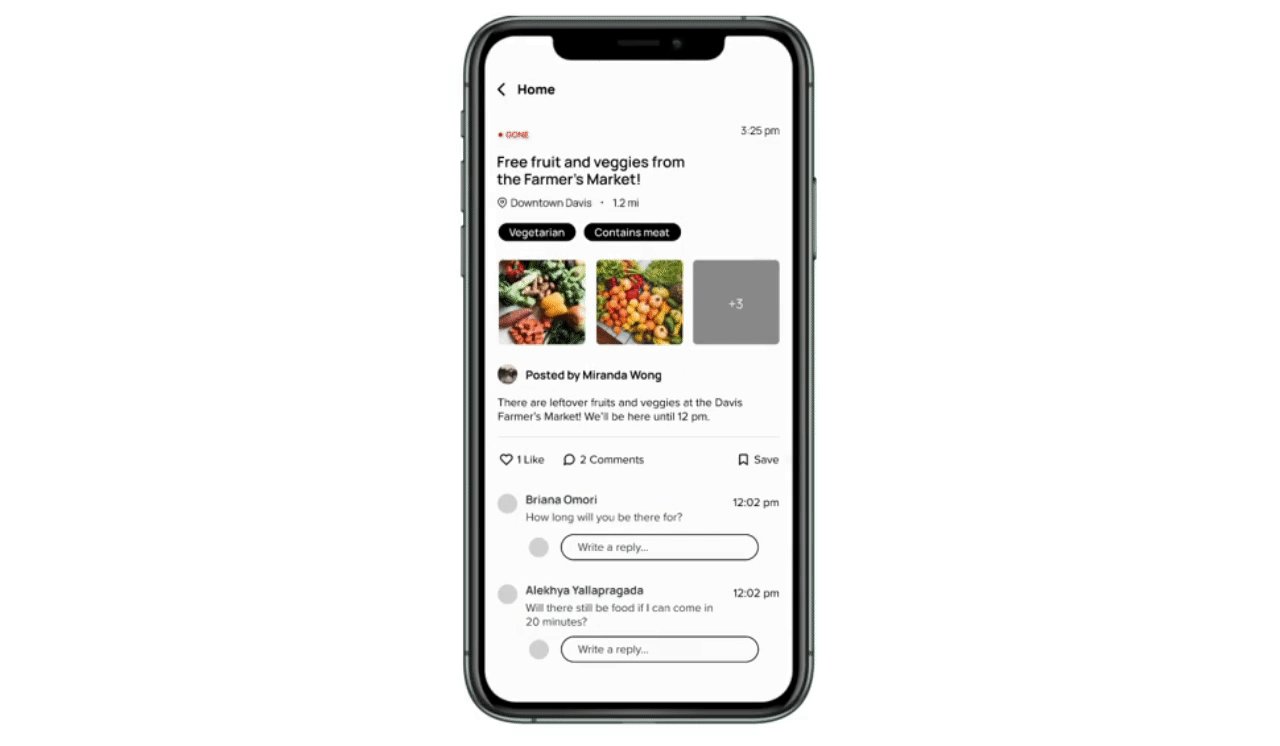
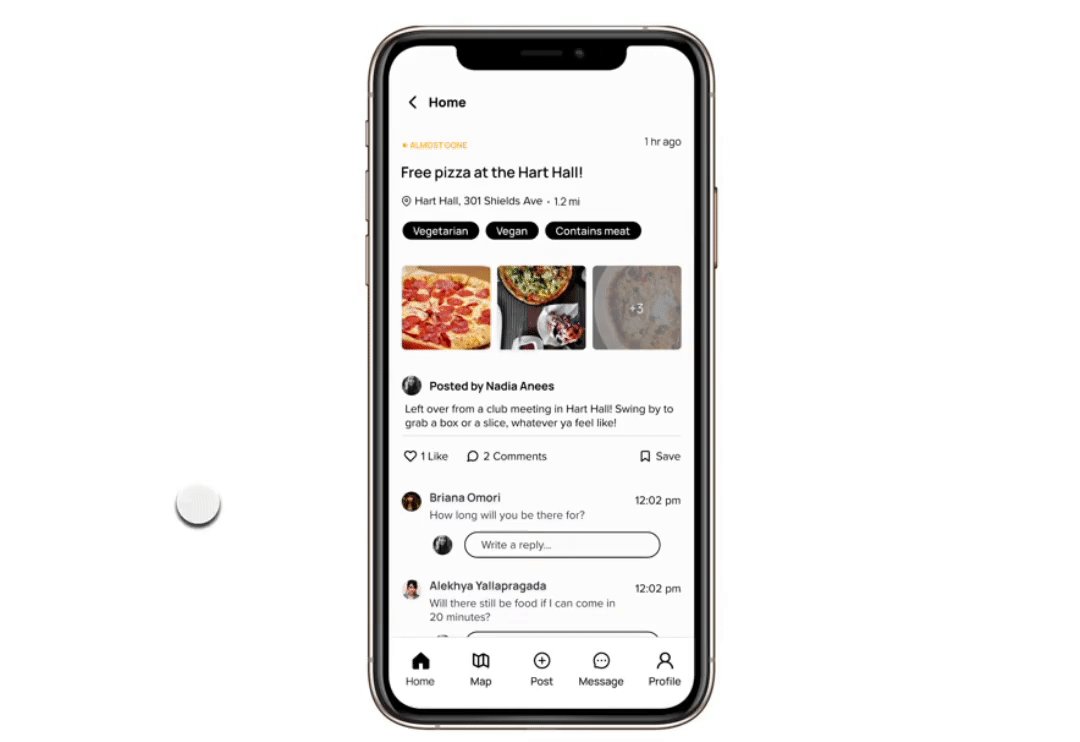
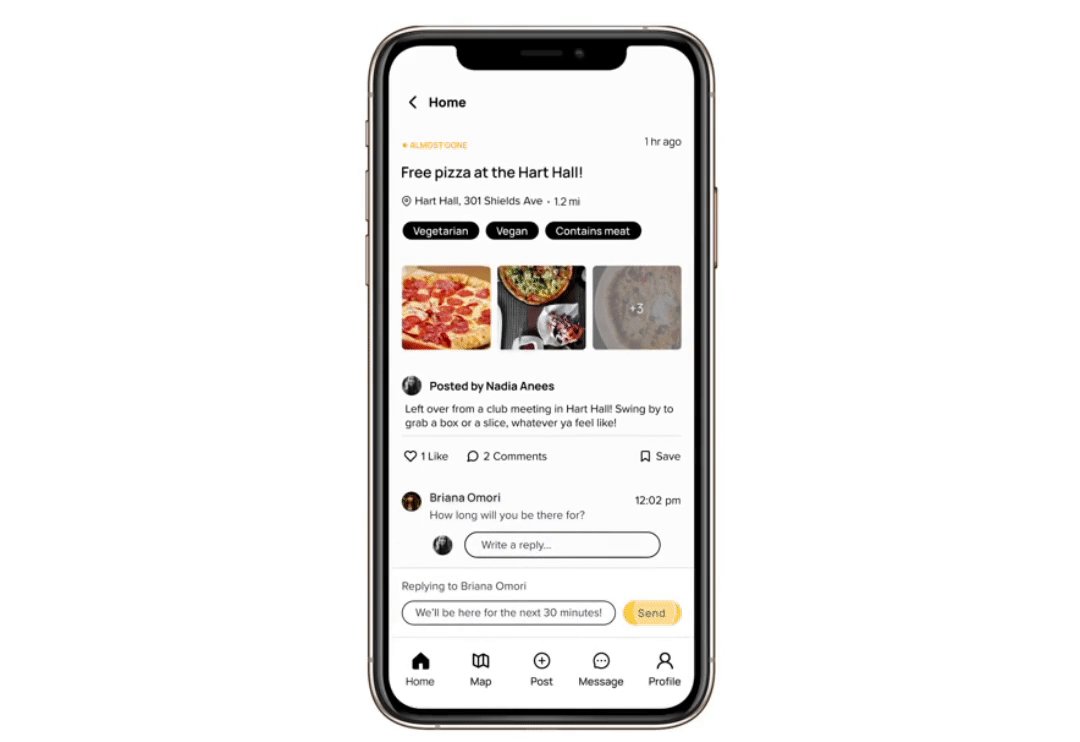
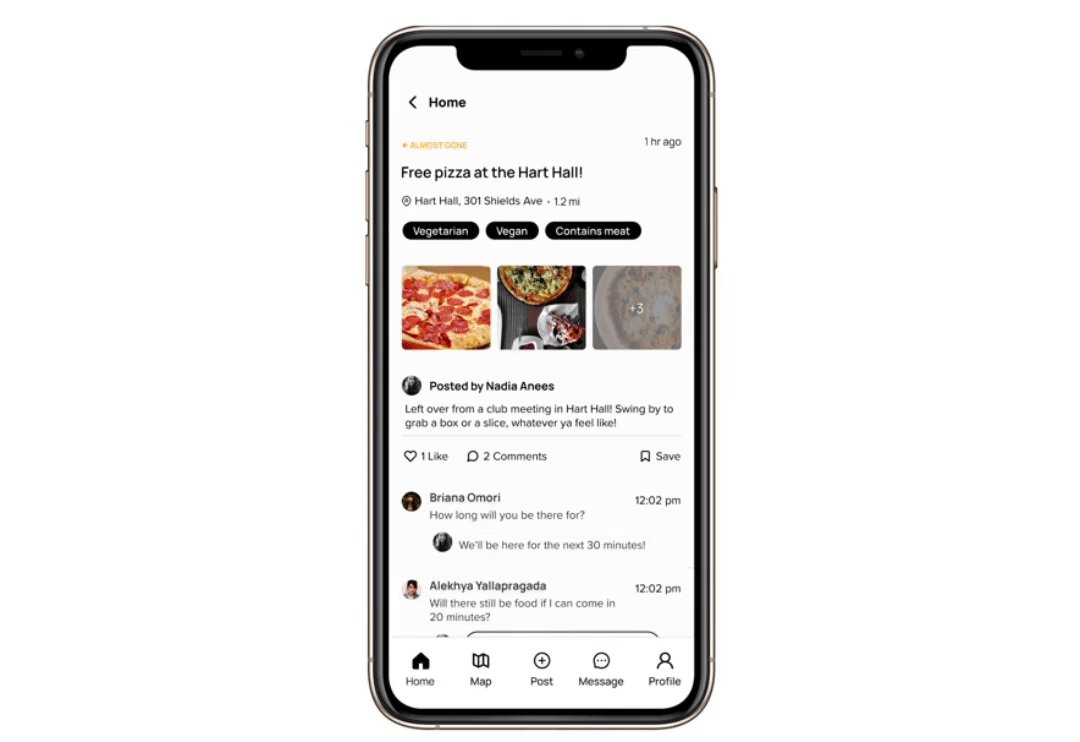
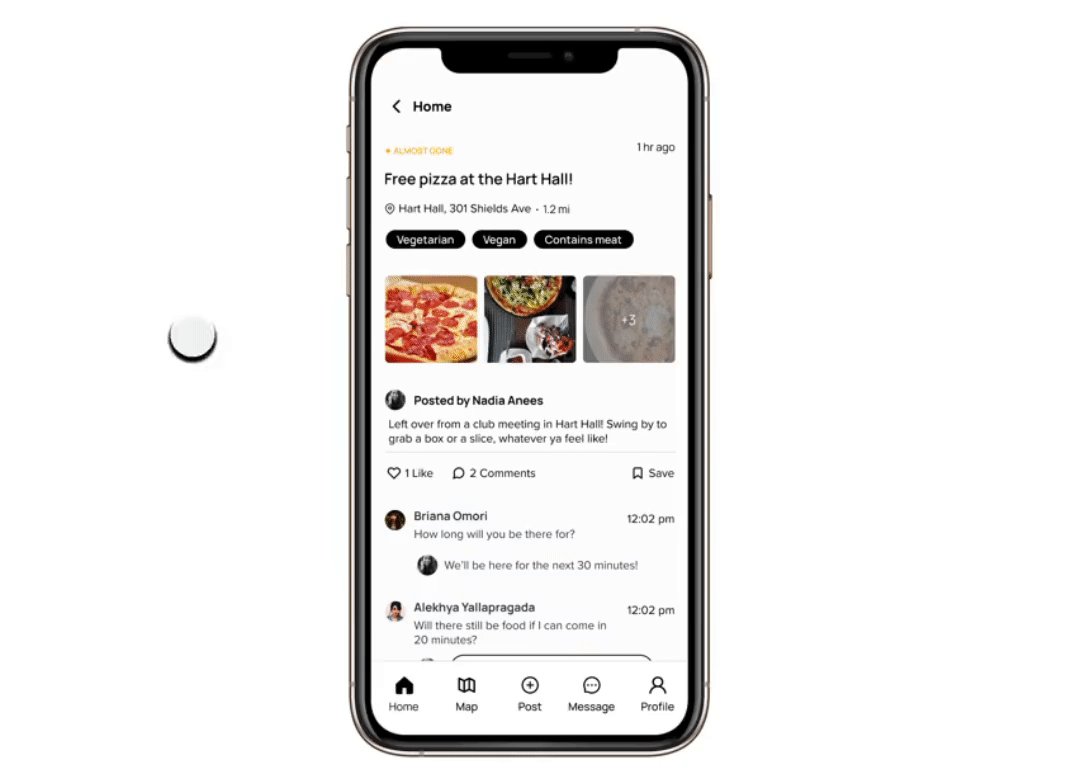
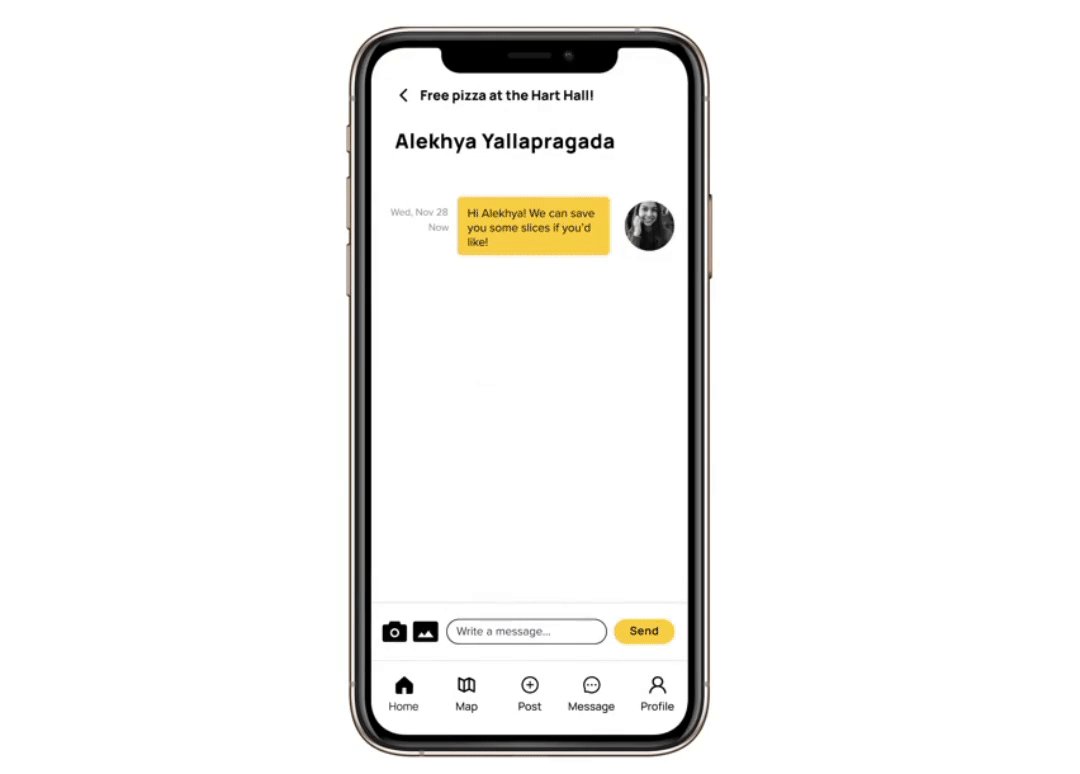
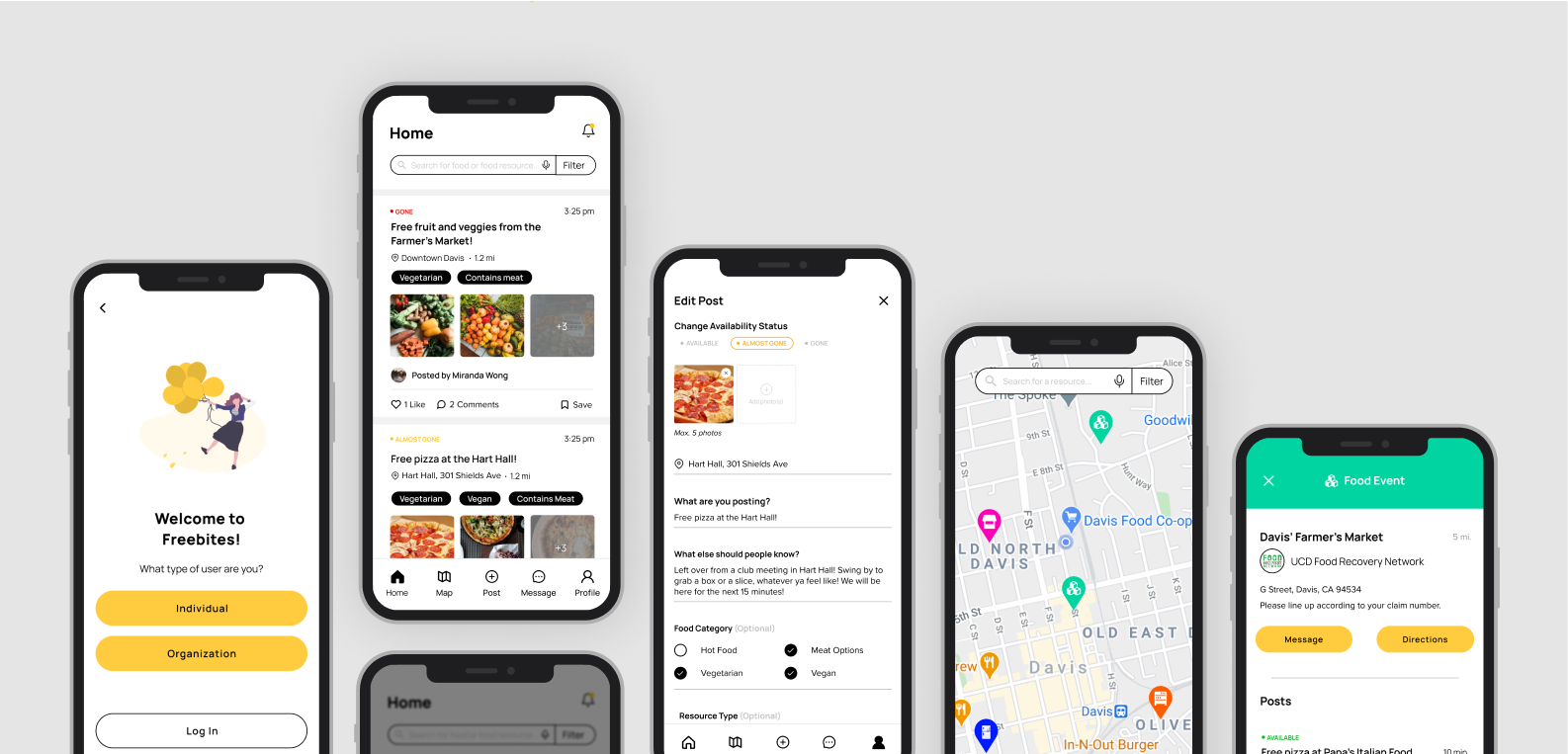
Real-time updates
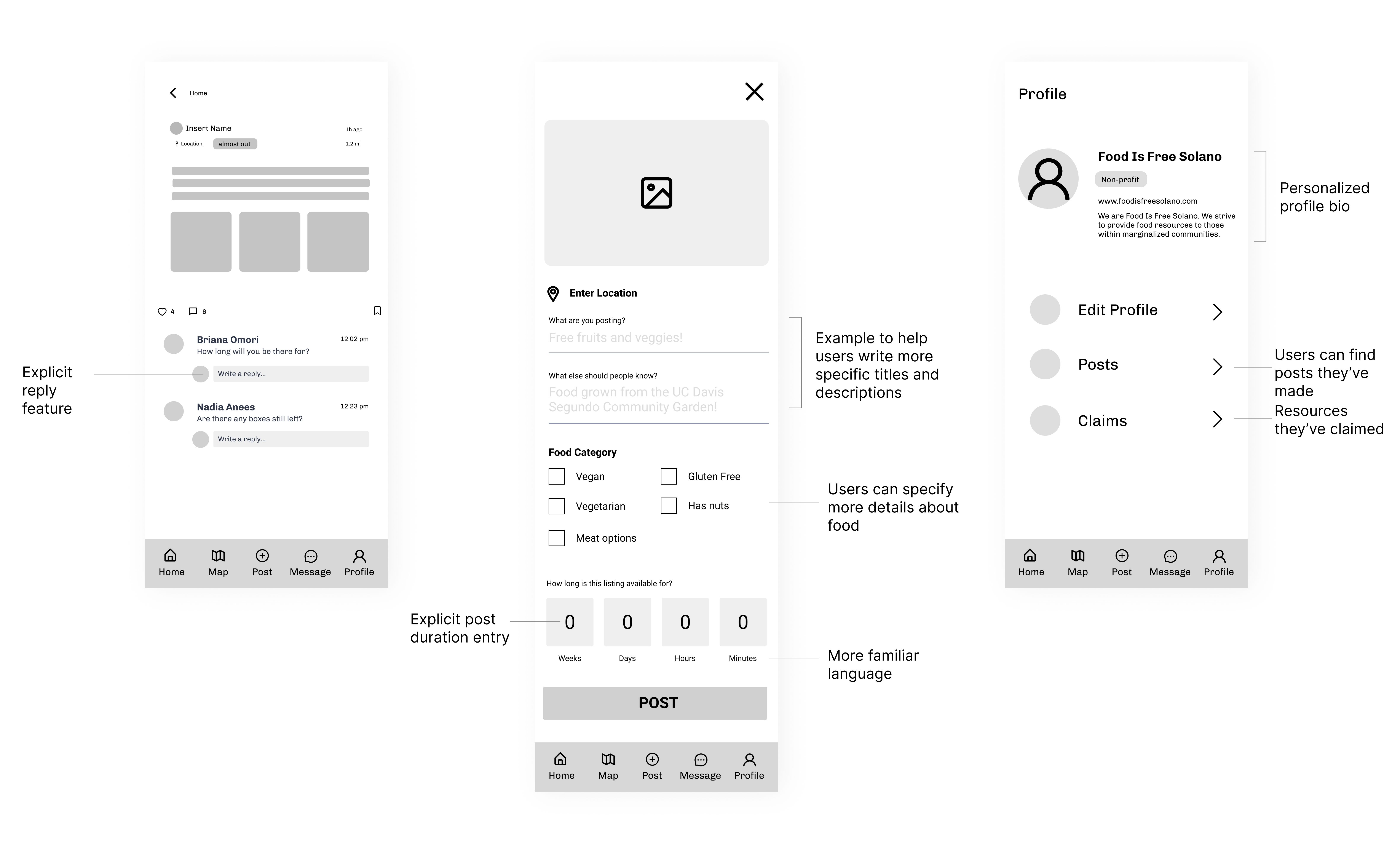
Allowing surplus sharers to assign and change the food availability status on their post and
notifying seekers of updates would help align expectations between them.
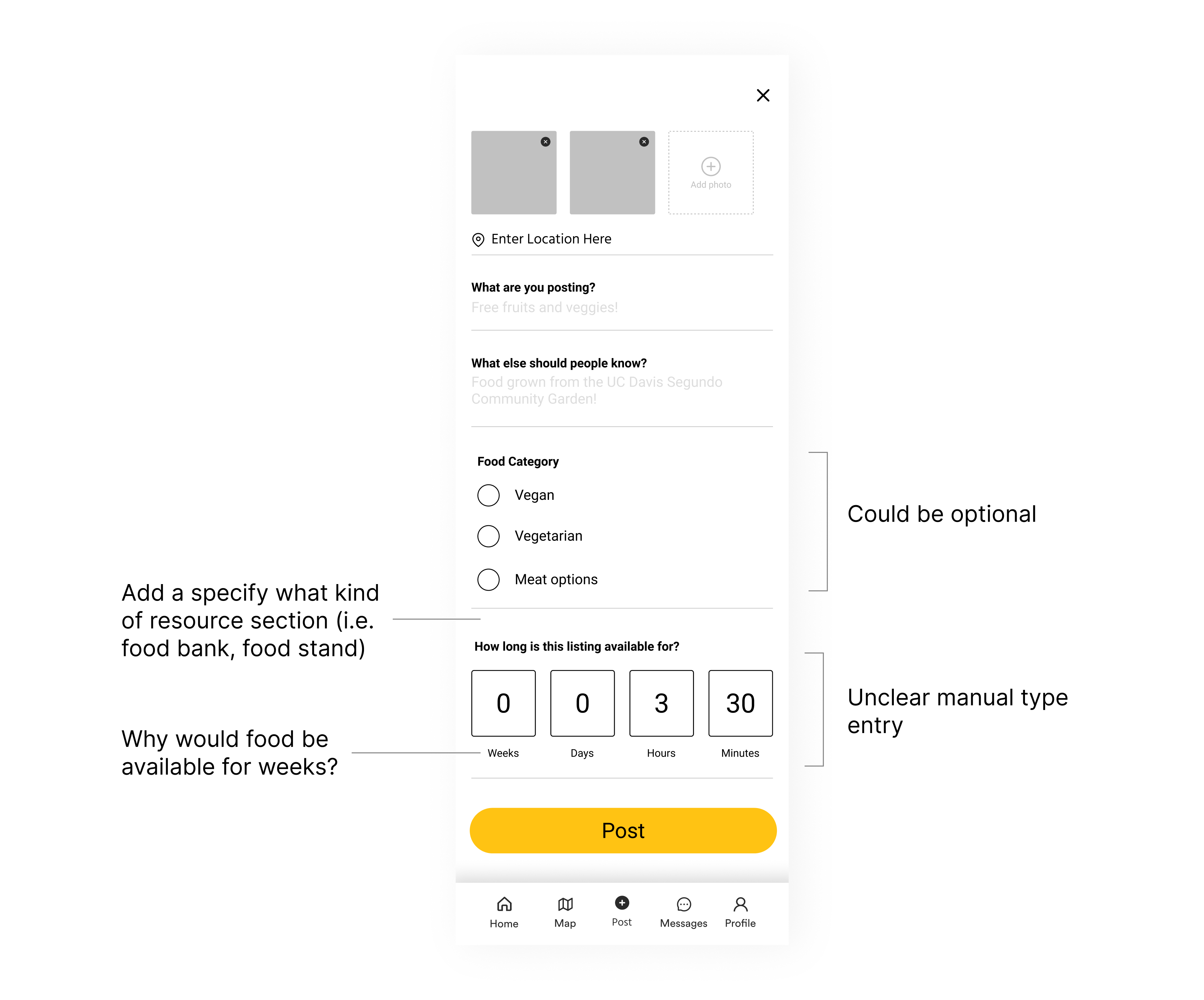
Post customization
Adding more options to allow for post customization would minimize frustration, anxiety,
and confusion during food acquisition. It would also present more accurate search results.
Non-profit experience optimization
Building out a more comprehensive food map based on resource type would optimize the non-profit
experience to increase their engagement. Because non-profits are more connected to members of the
community, their engagement would expand FreeBites' community usage beyond campus.
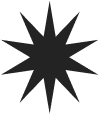
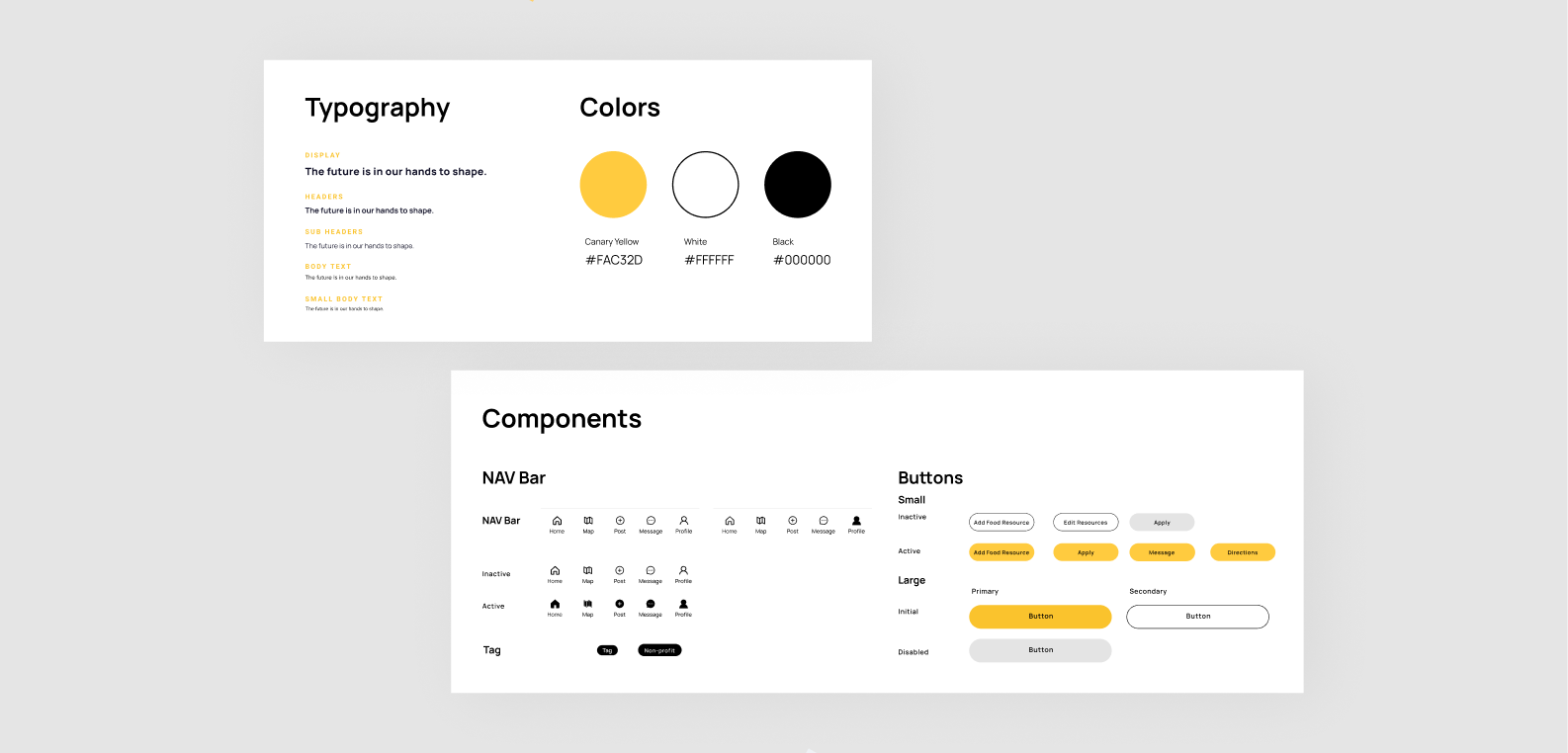
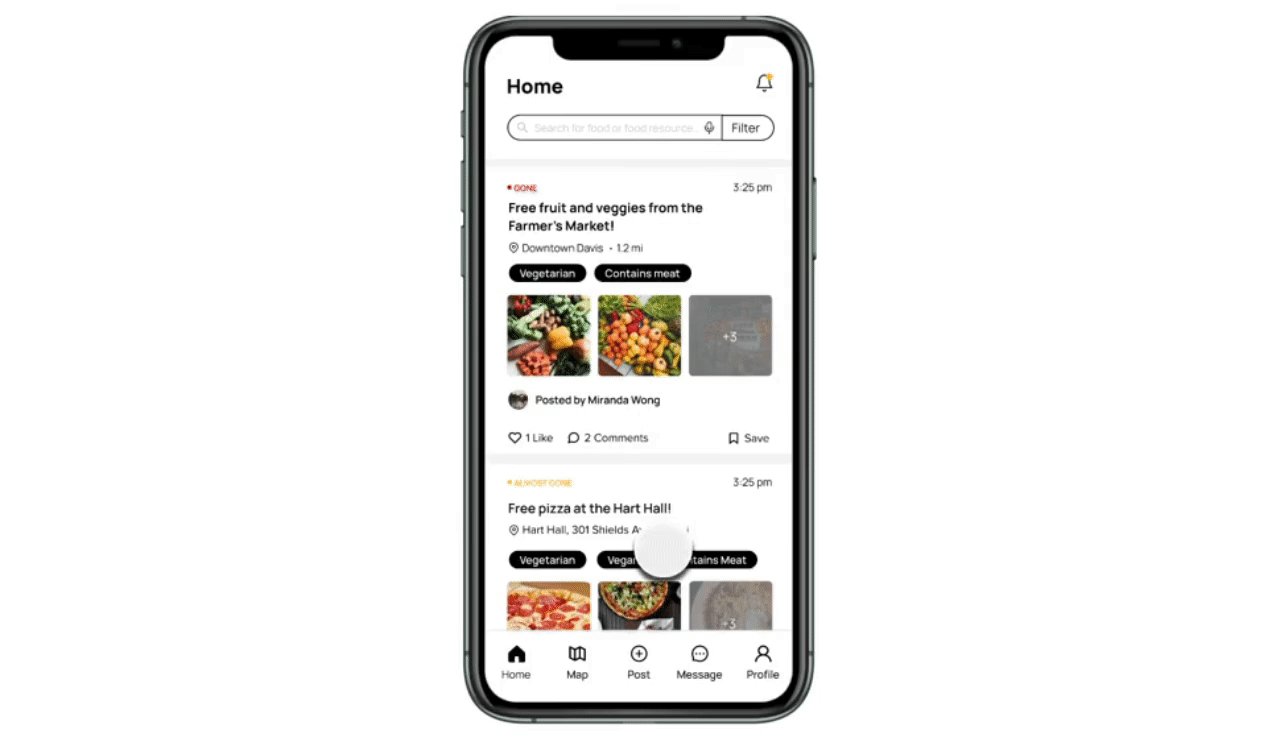
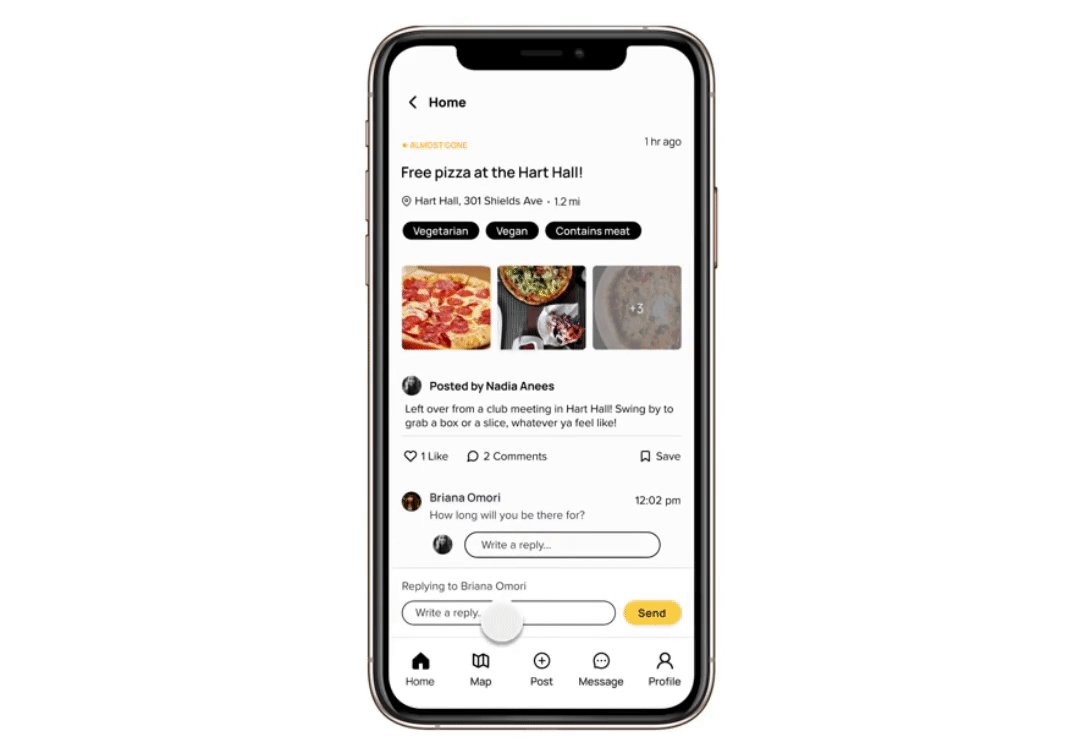
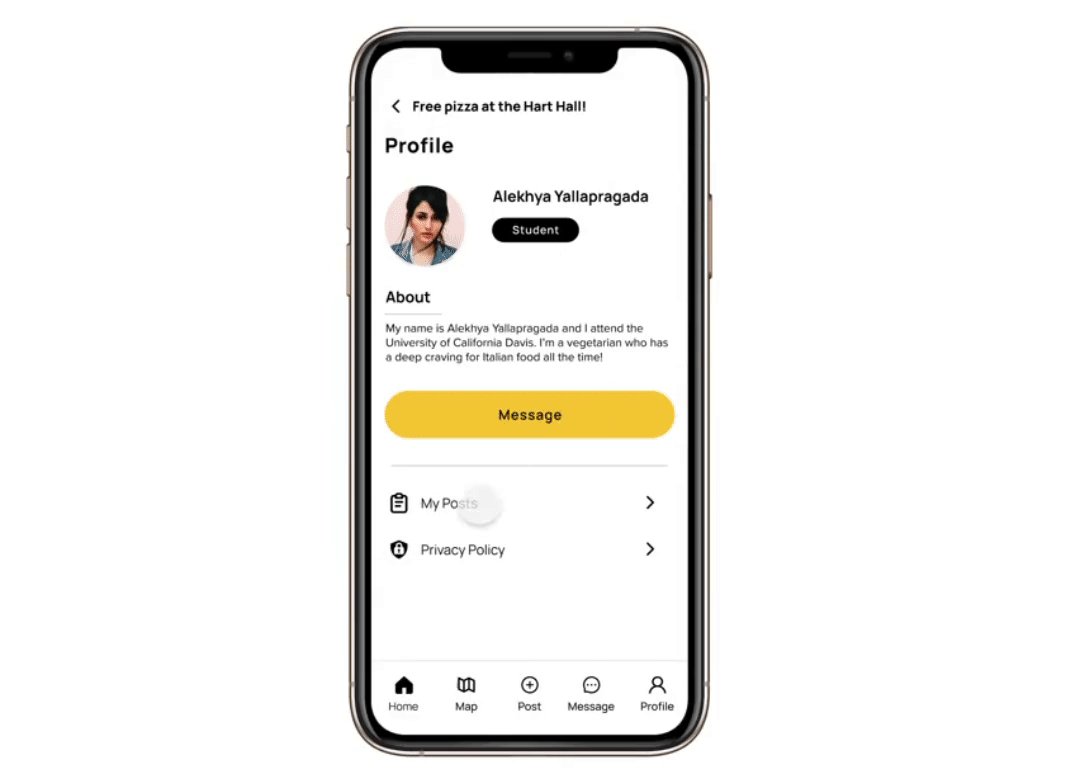
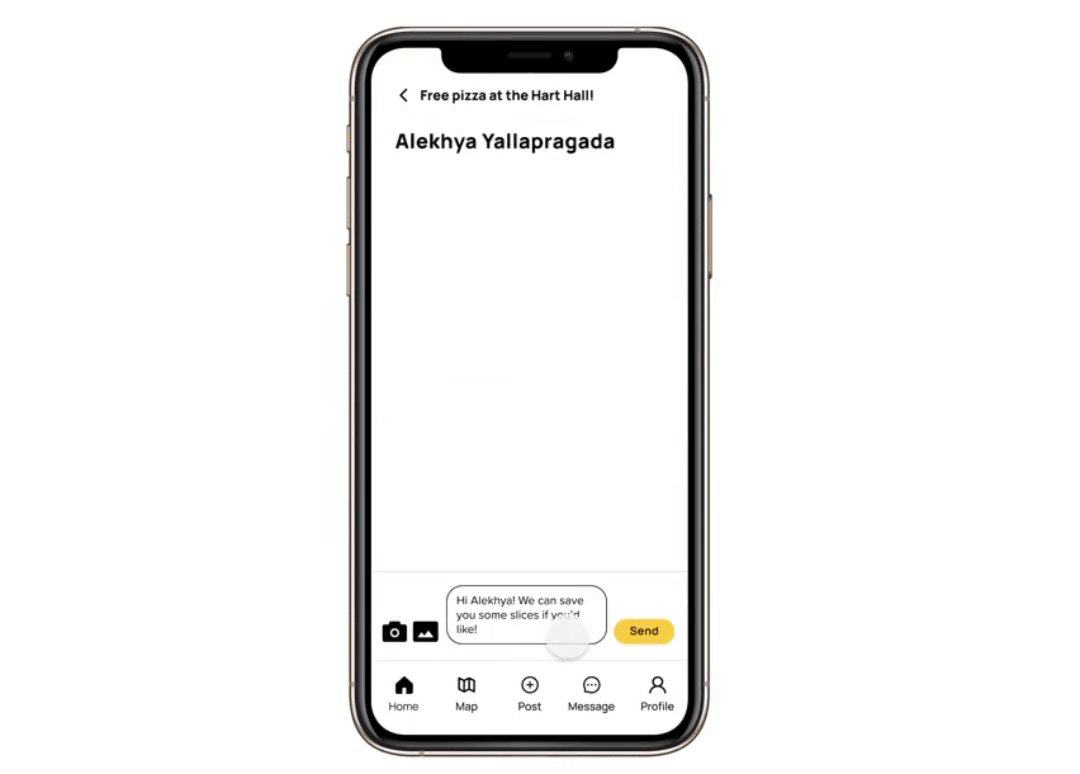
Social media model
Modeling our design layout and iconography after social media platforms like Instagram and Facebook,
further asserts that sense of community that FreeBites is aiming for. Adding in a liking feature,
comments section, and profile acts as encouragement and proof to other users that people in their
community are also engaging with the app.