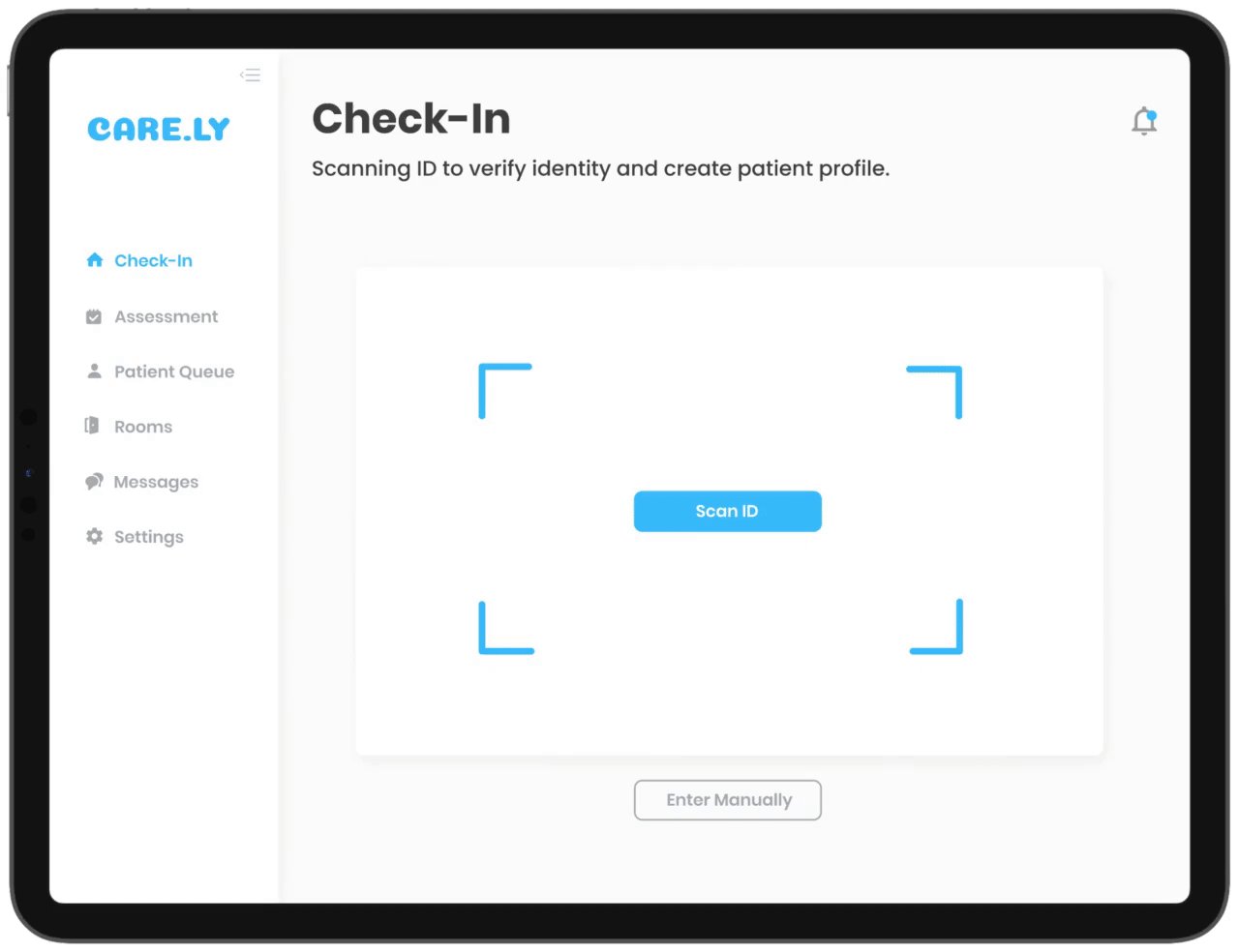
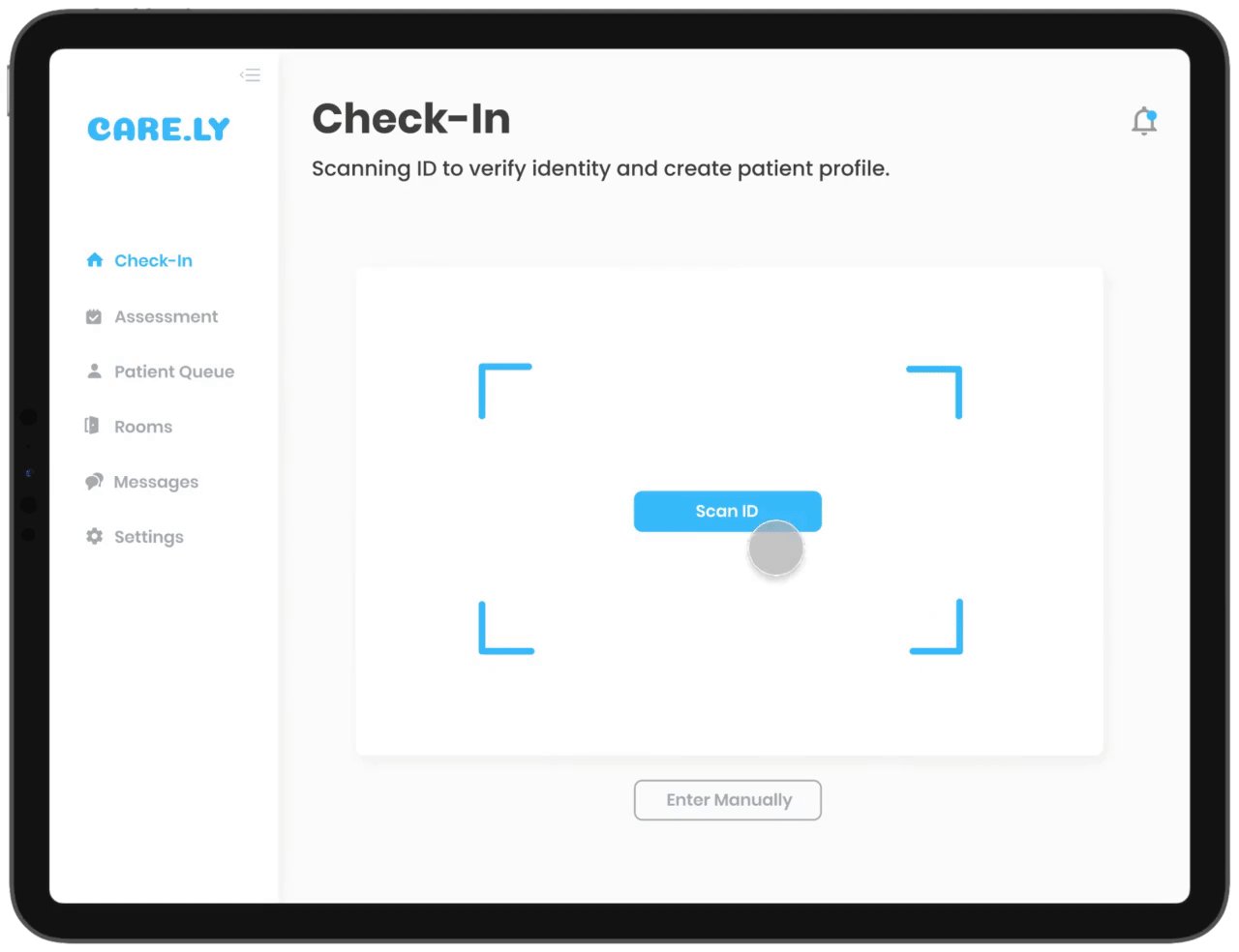
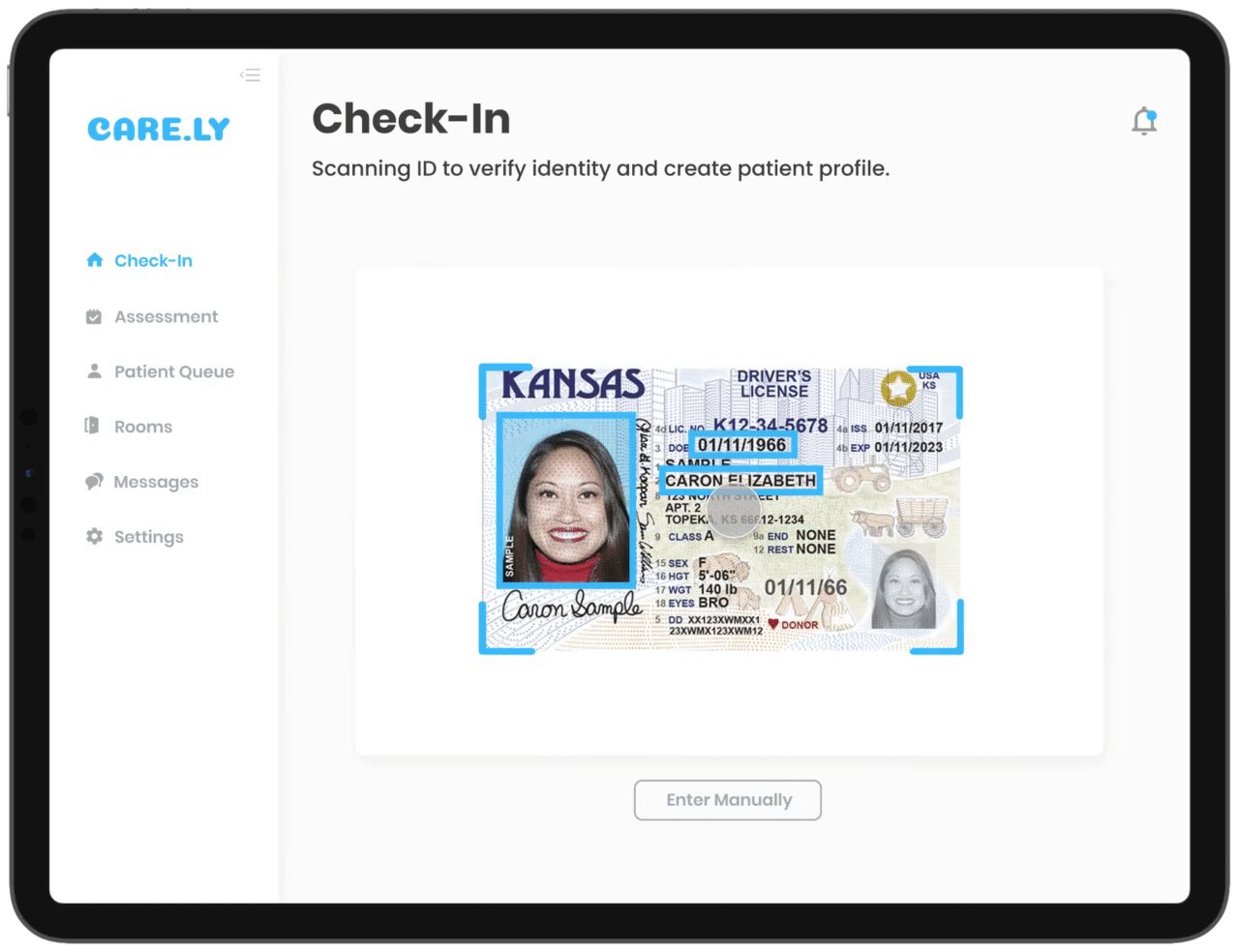
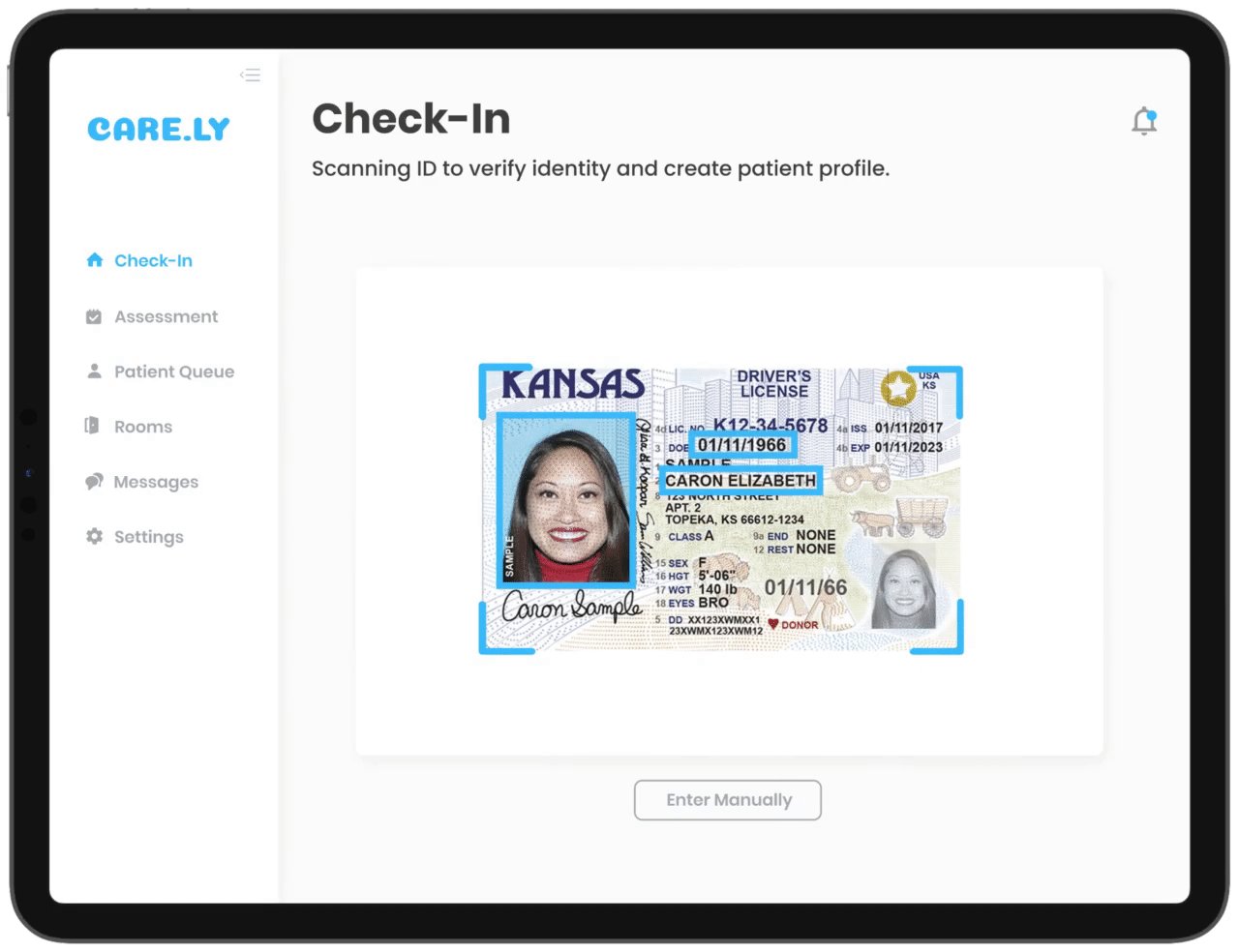
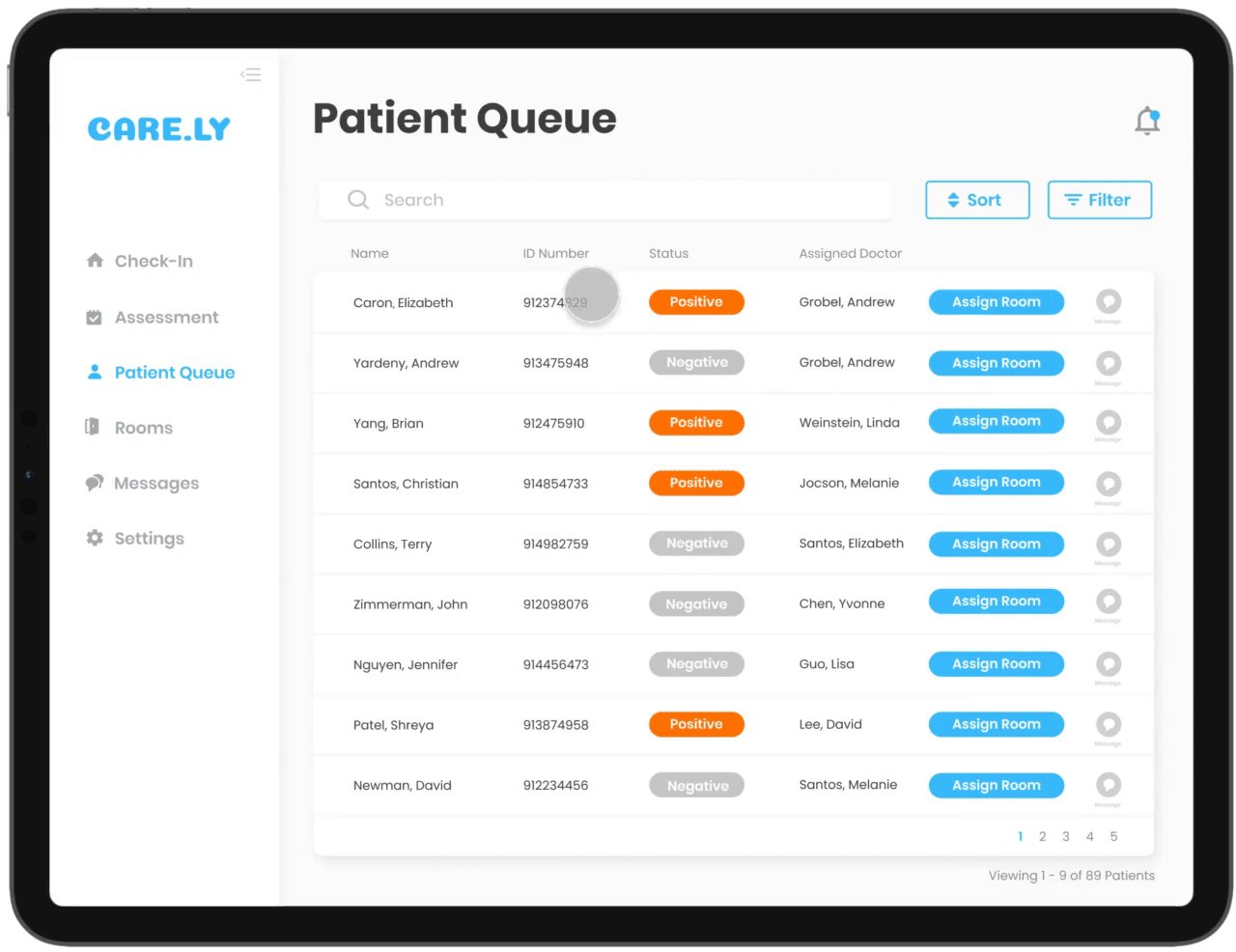
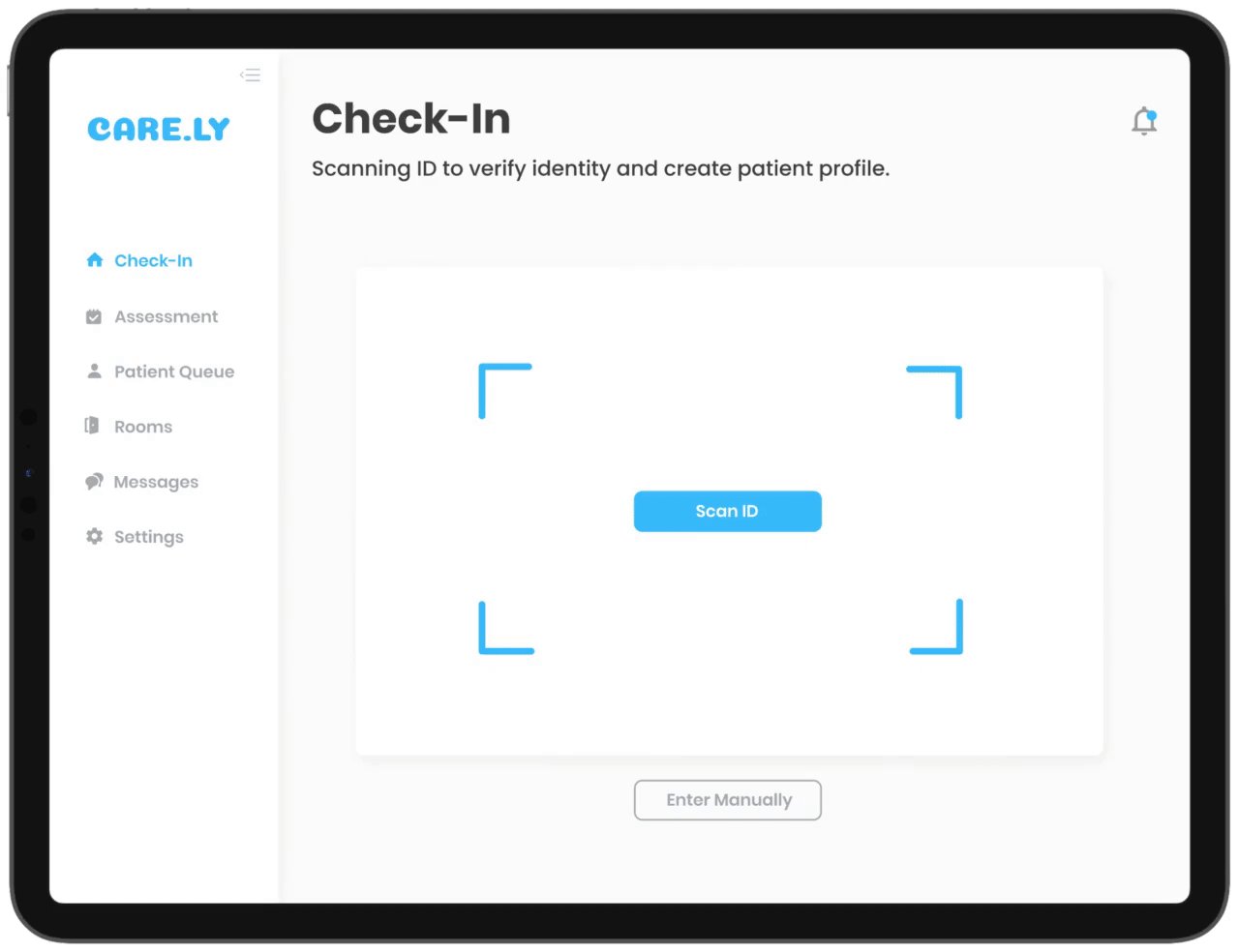
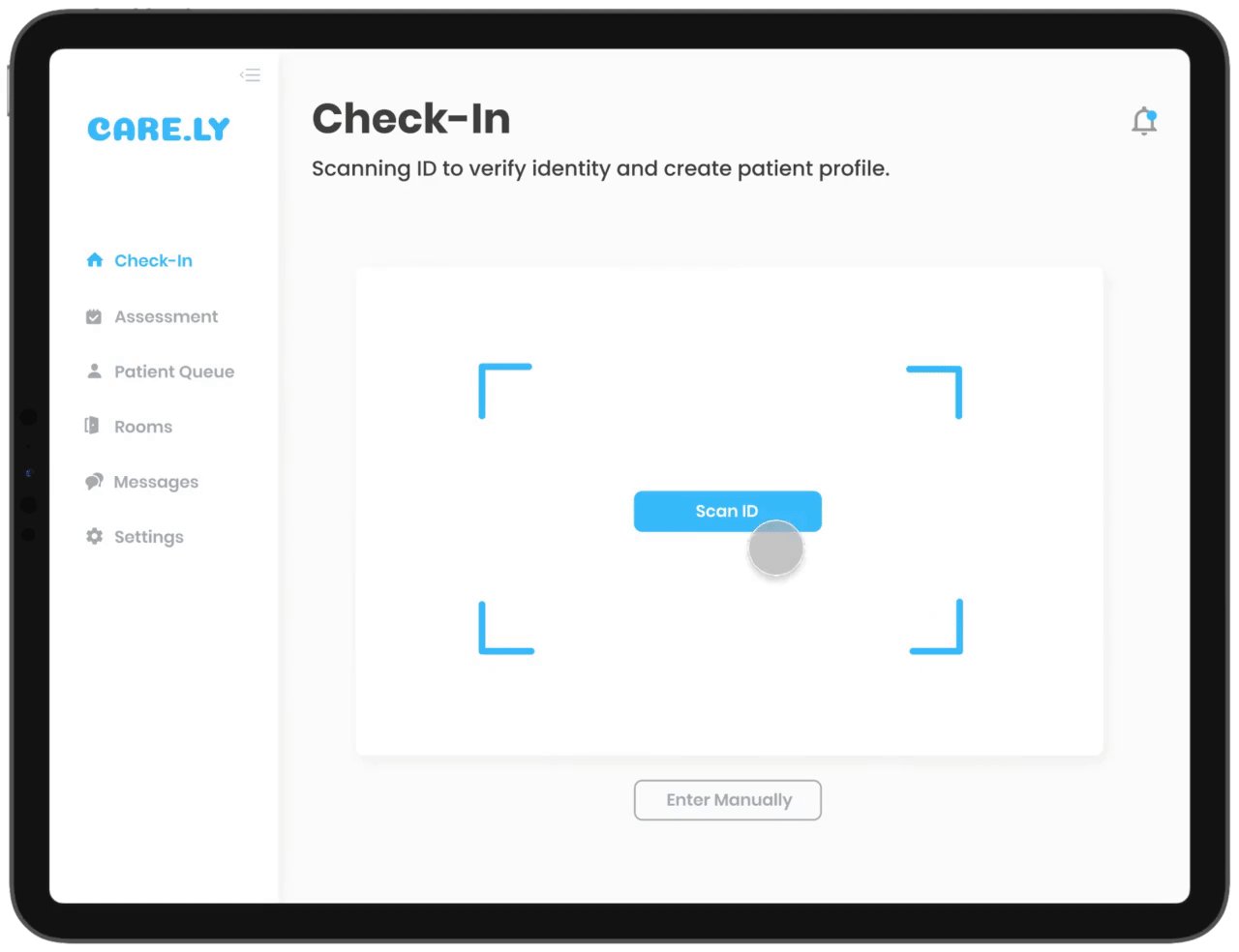
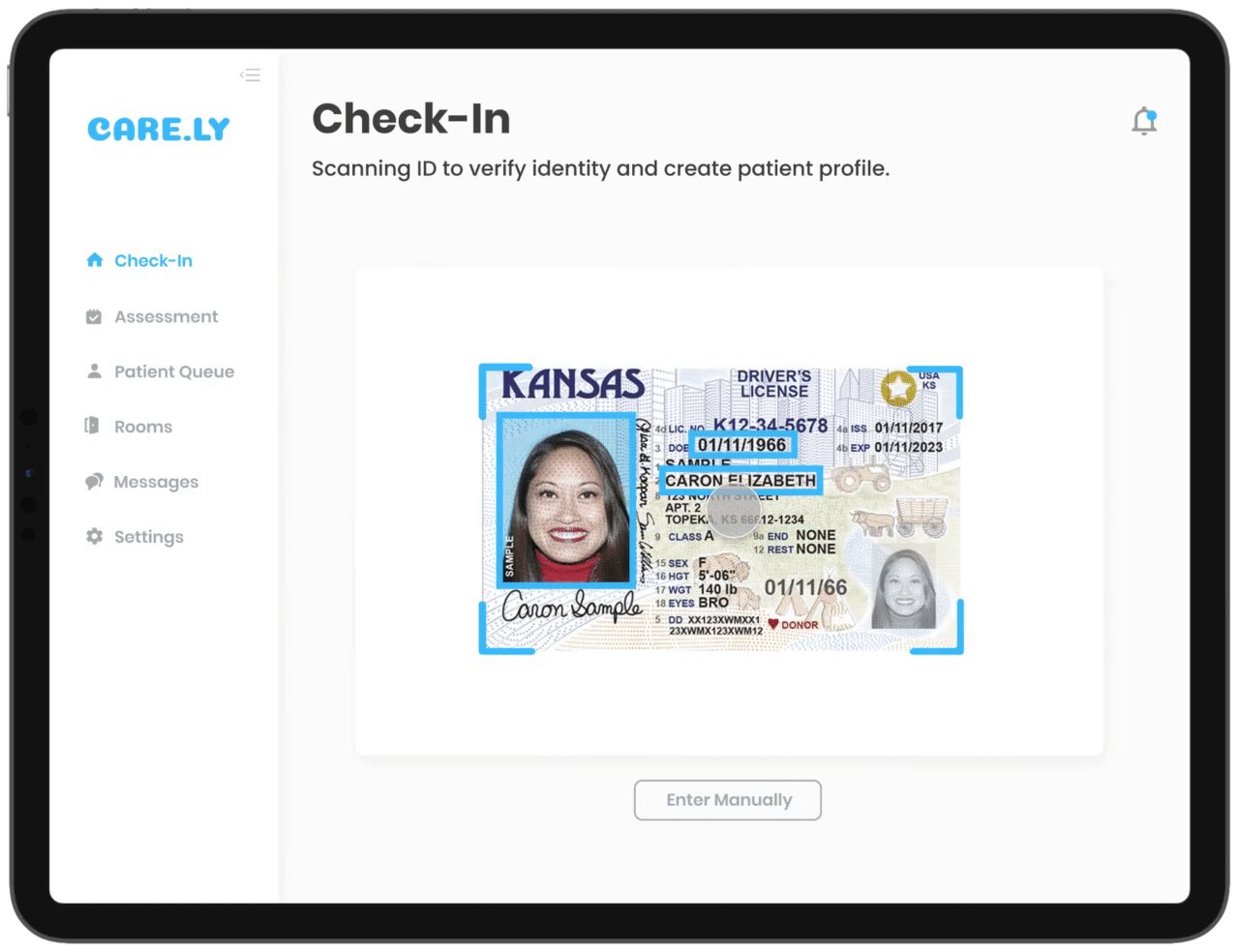
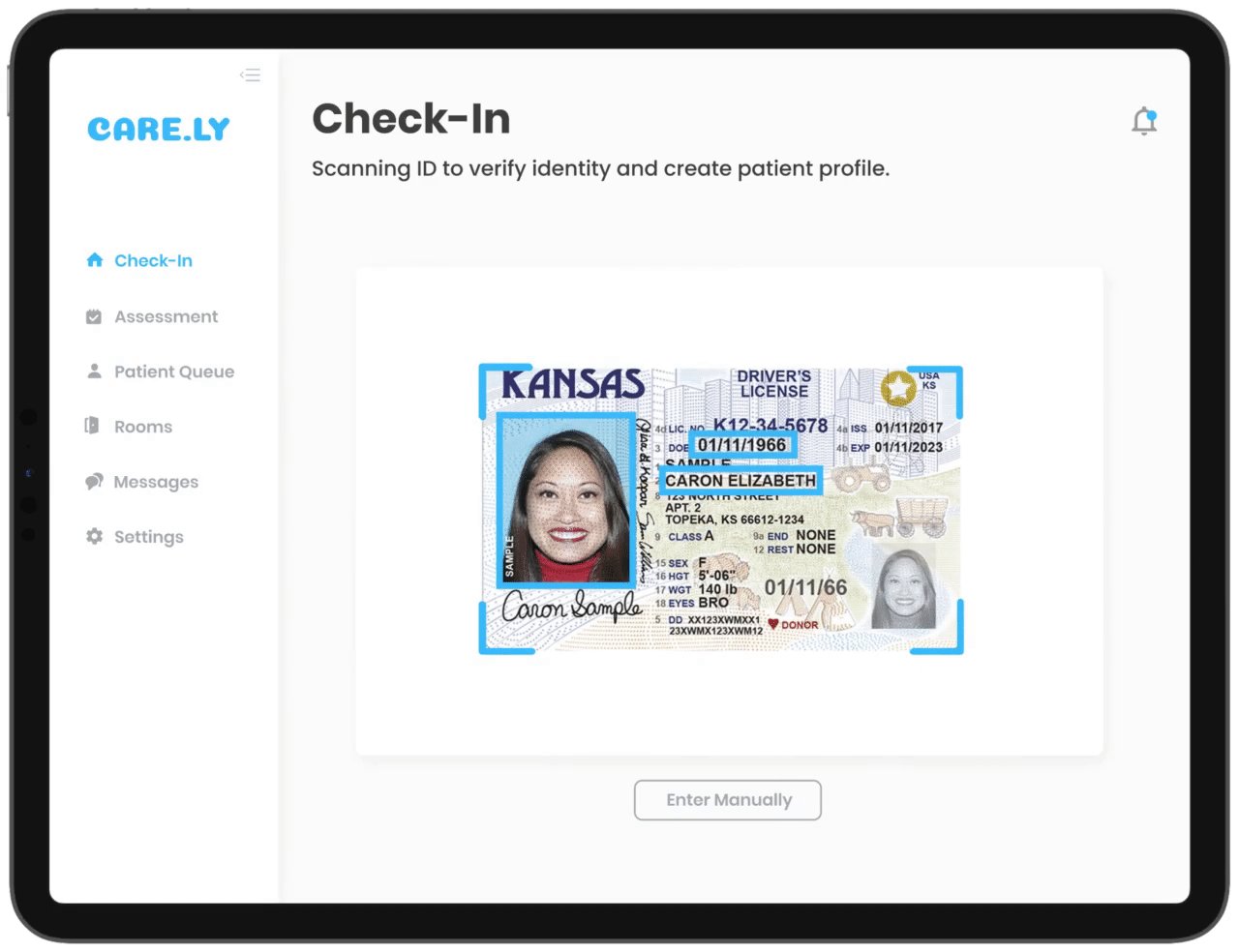
Scan ID to check in
The scan ID check in function quickly identifies the patient's information and matches
it to their patient medical records on EMR.
This eliminates the need for manual patient data entry.

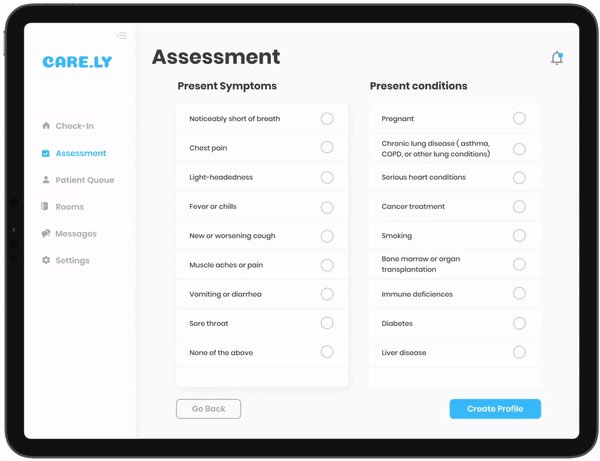
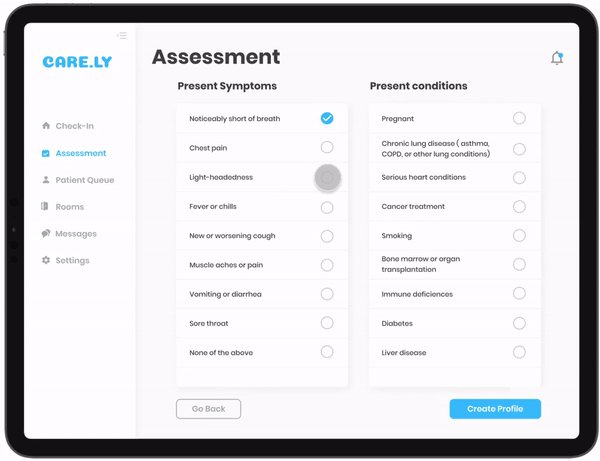
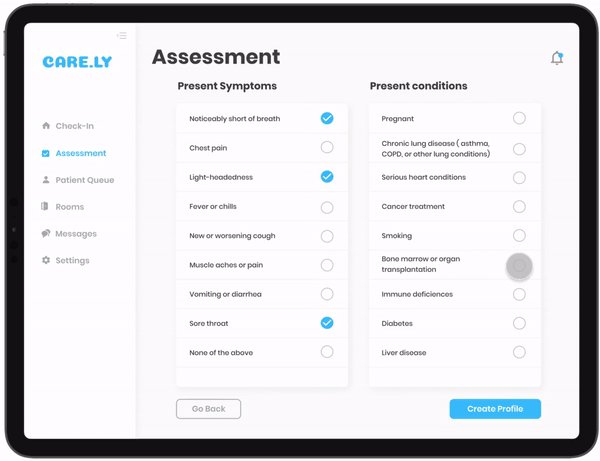
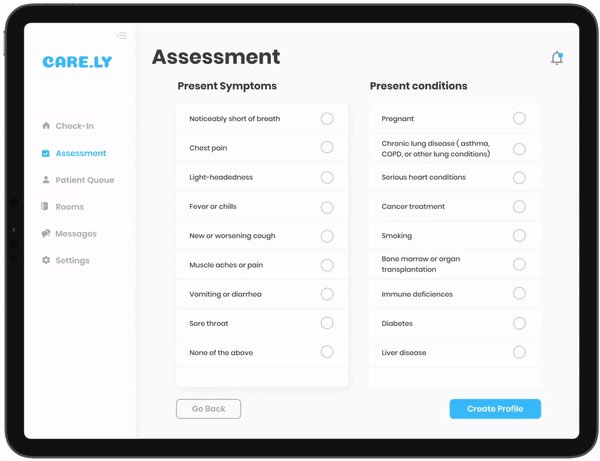
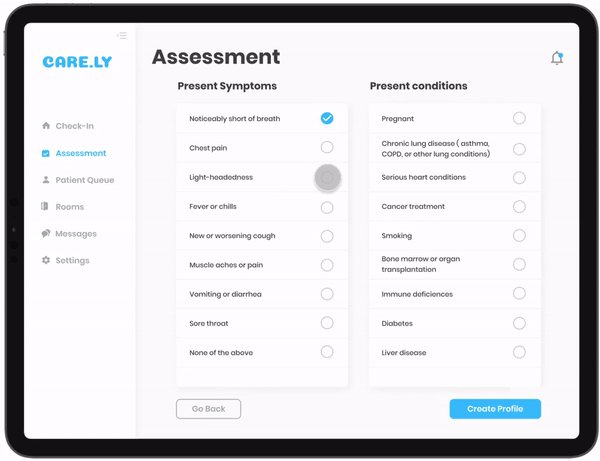
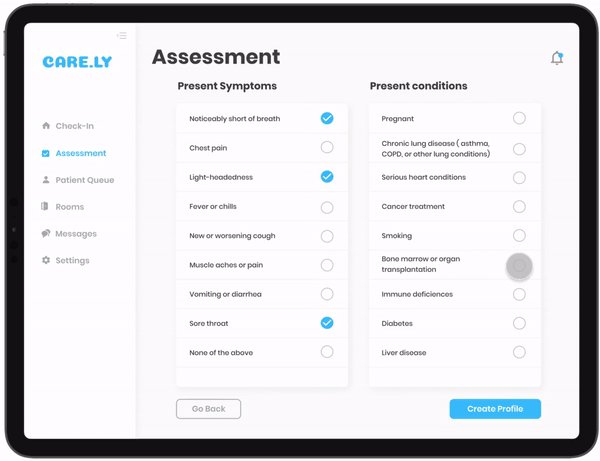
Symptoms and illnesses assessment
To complete the patient's profile and registration, the nurse is prompted to identify and select the patient’s
current symptoms and any underlying illnesses they have.

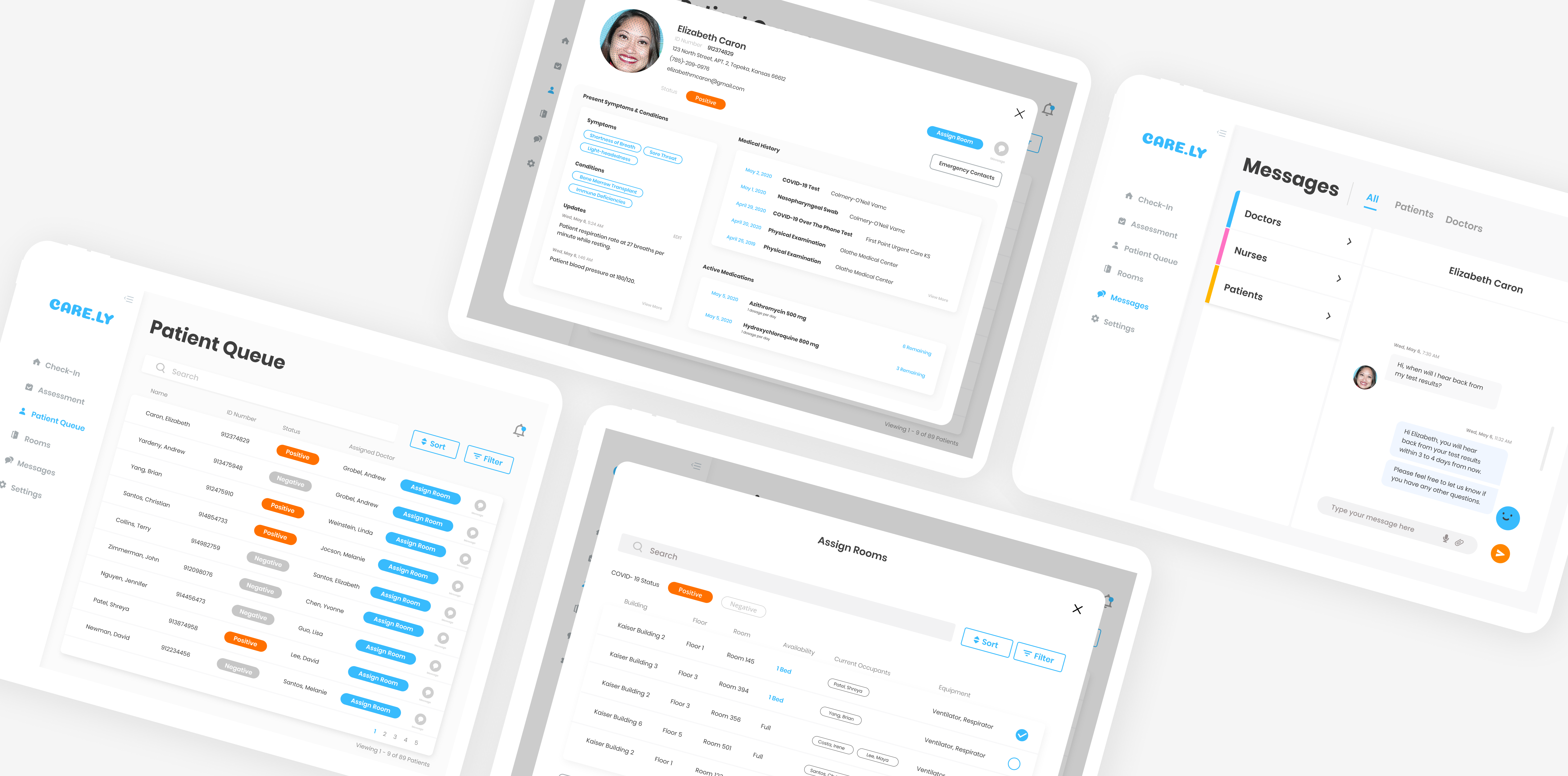
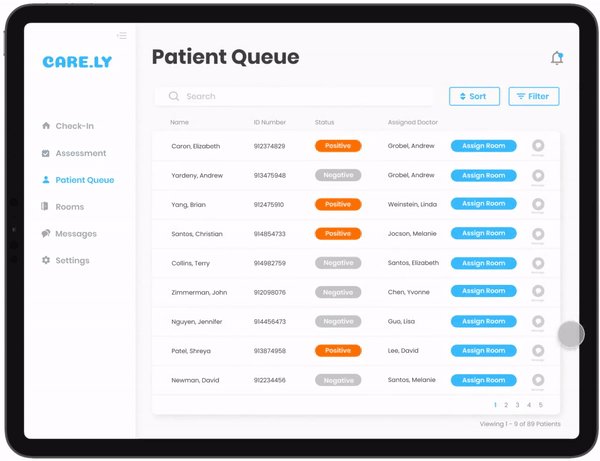
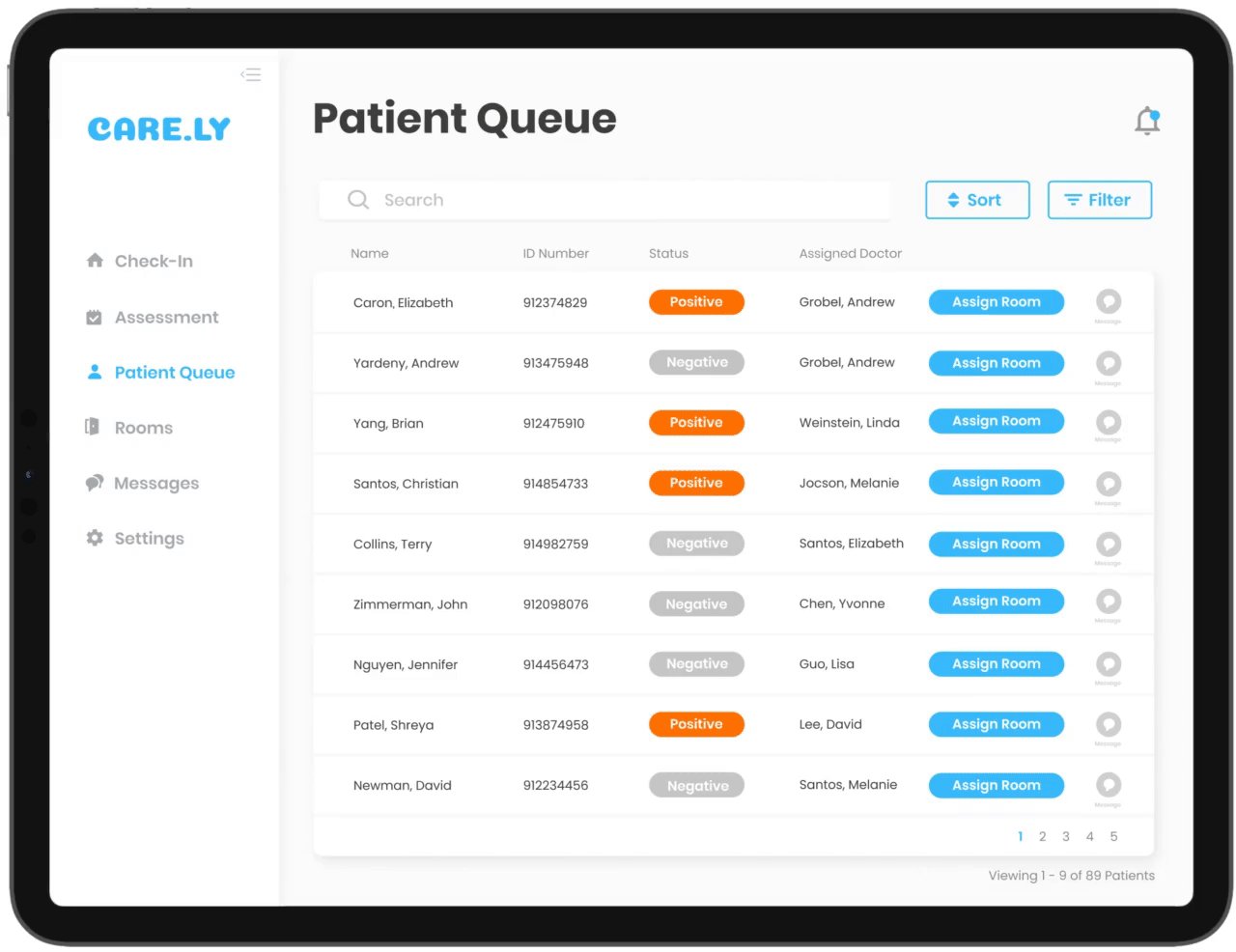
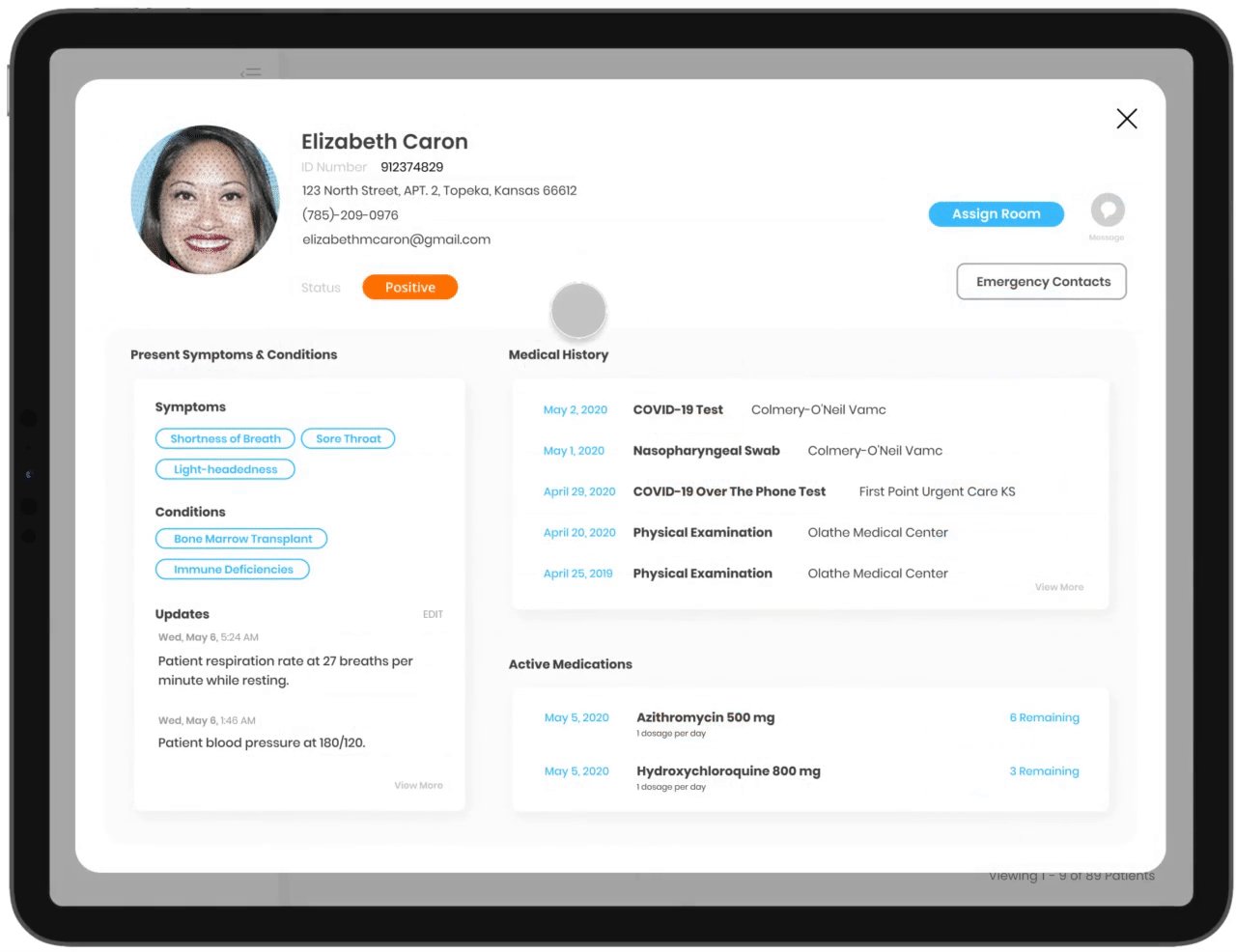
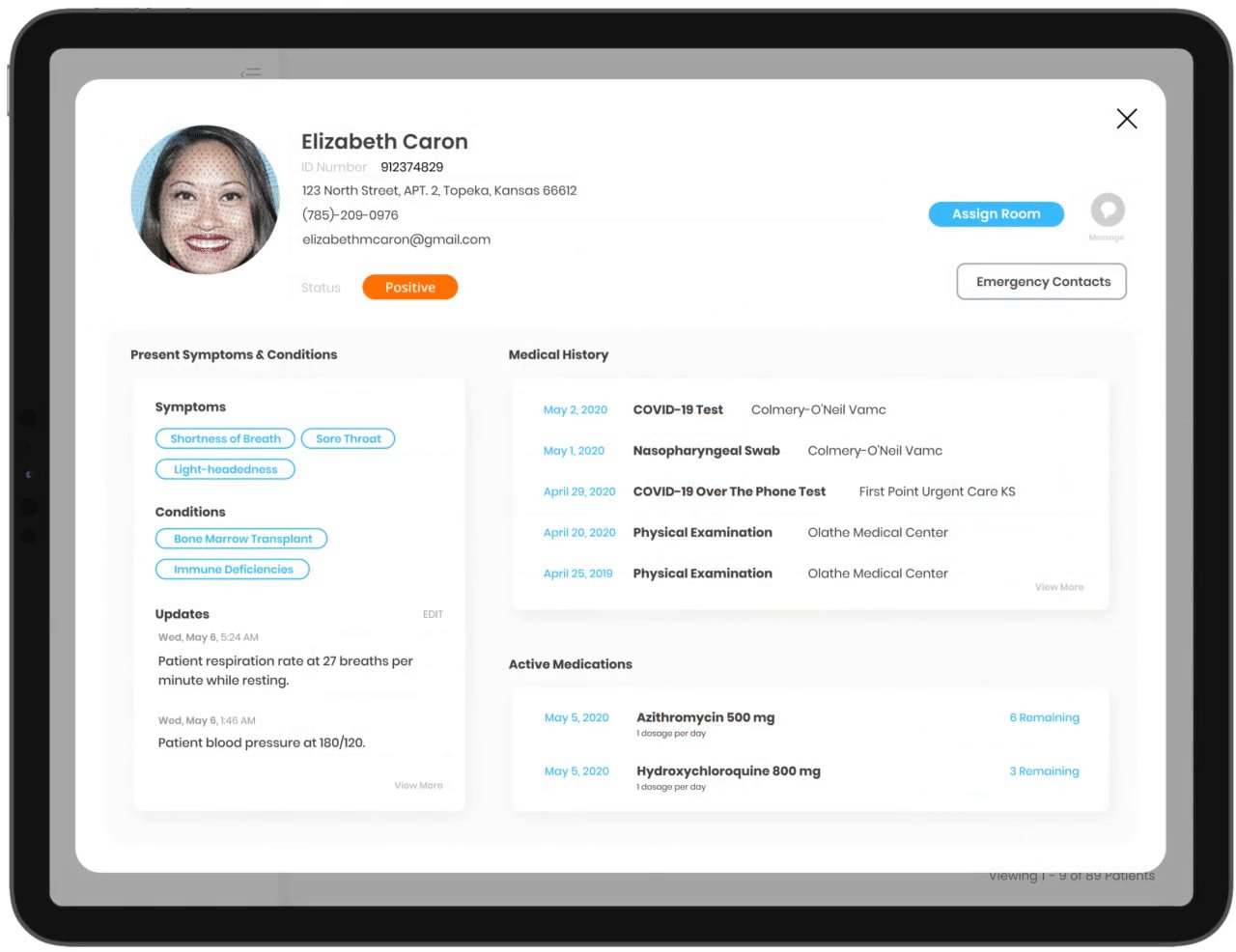
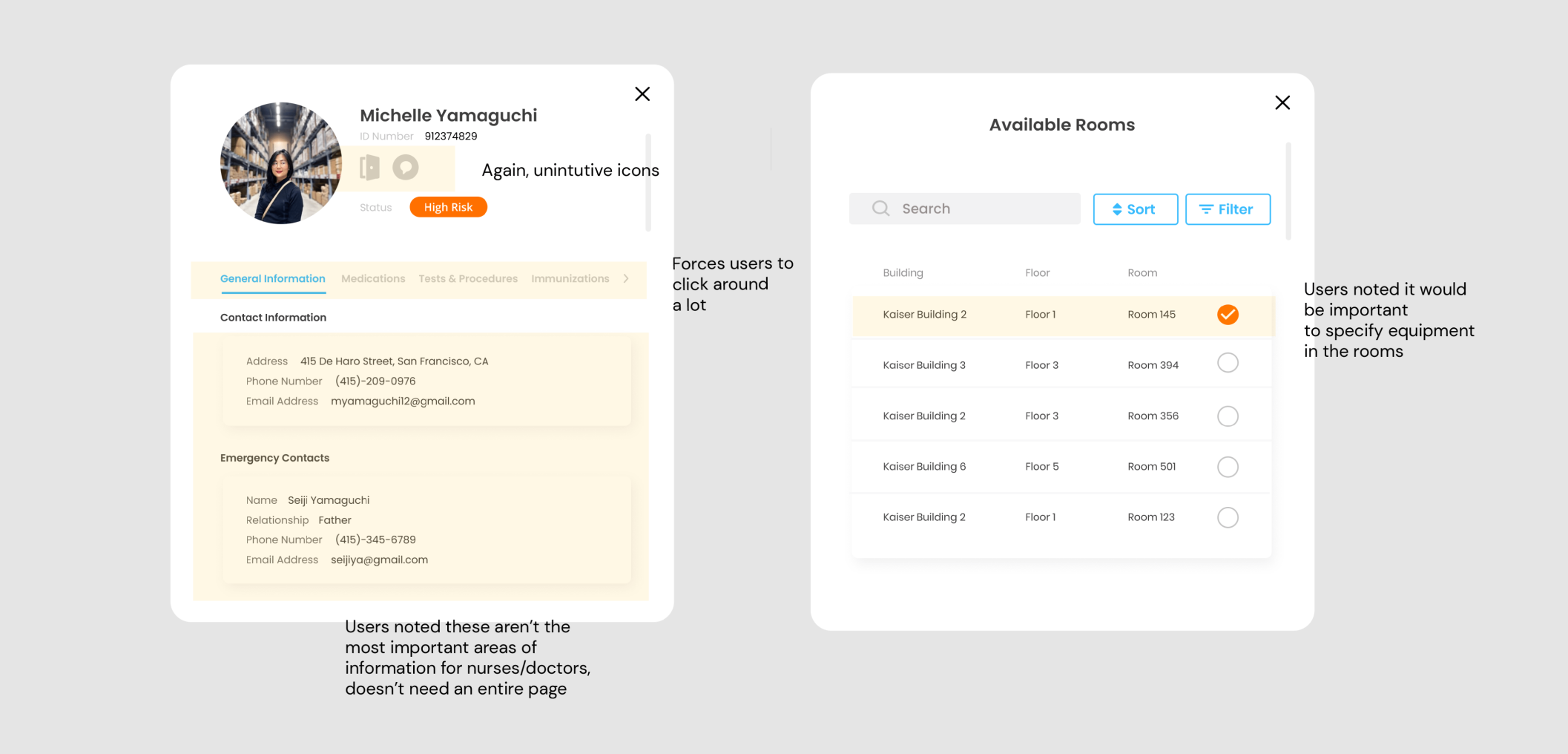
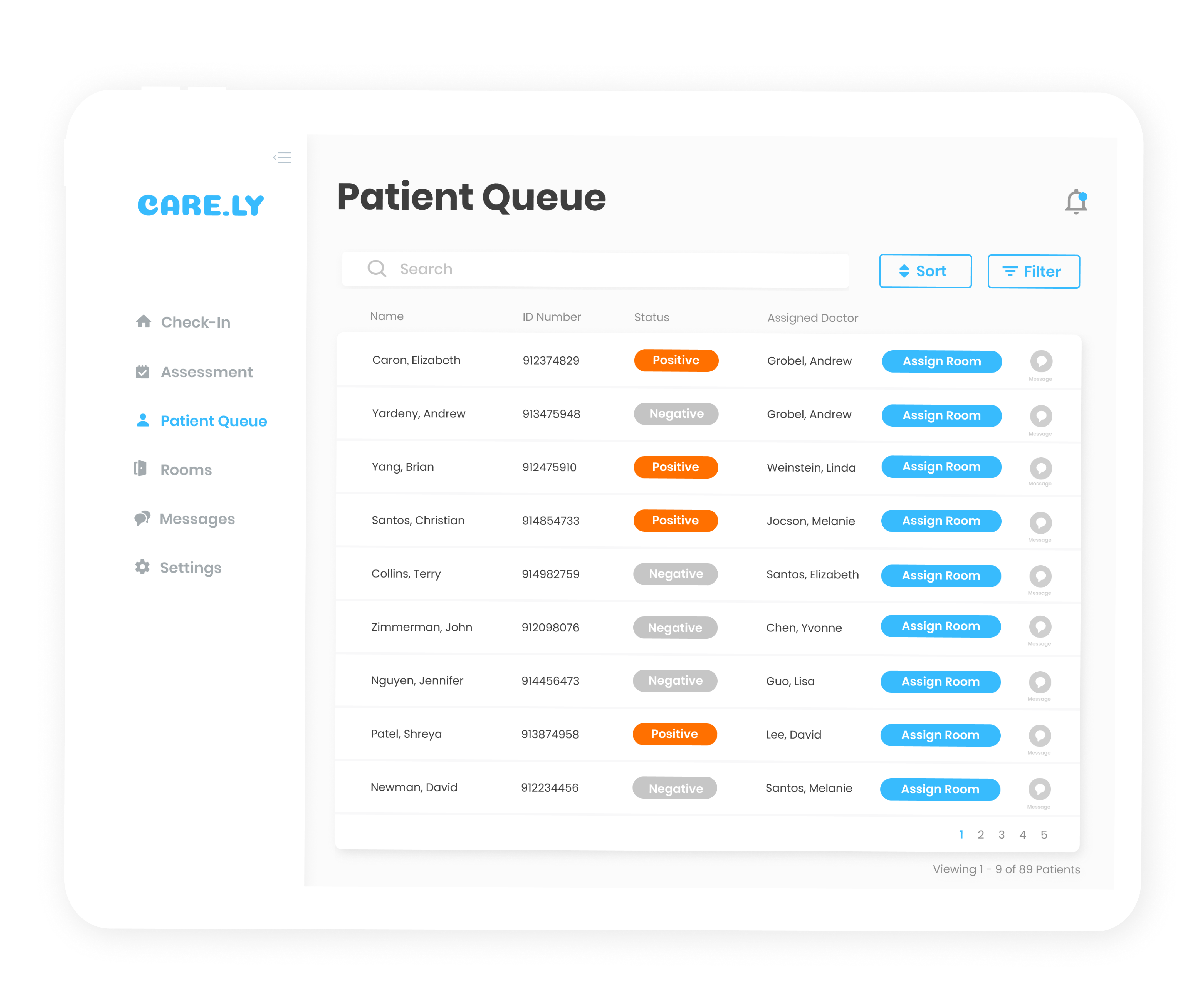
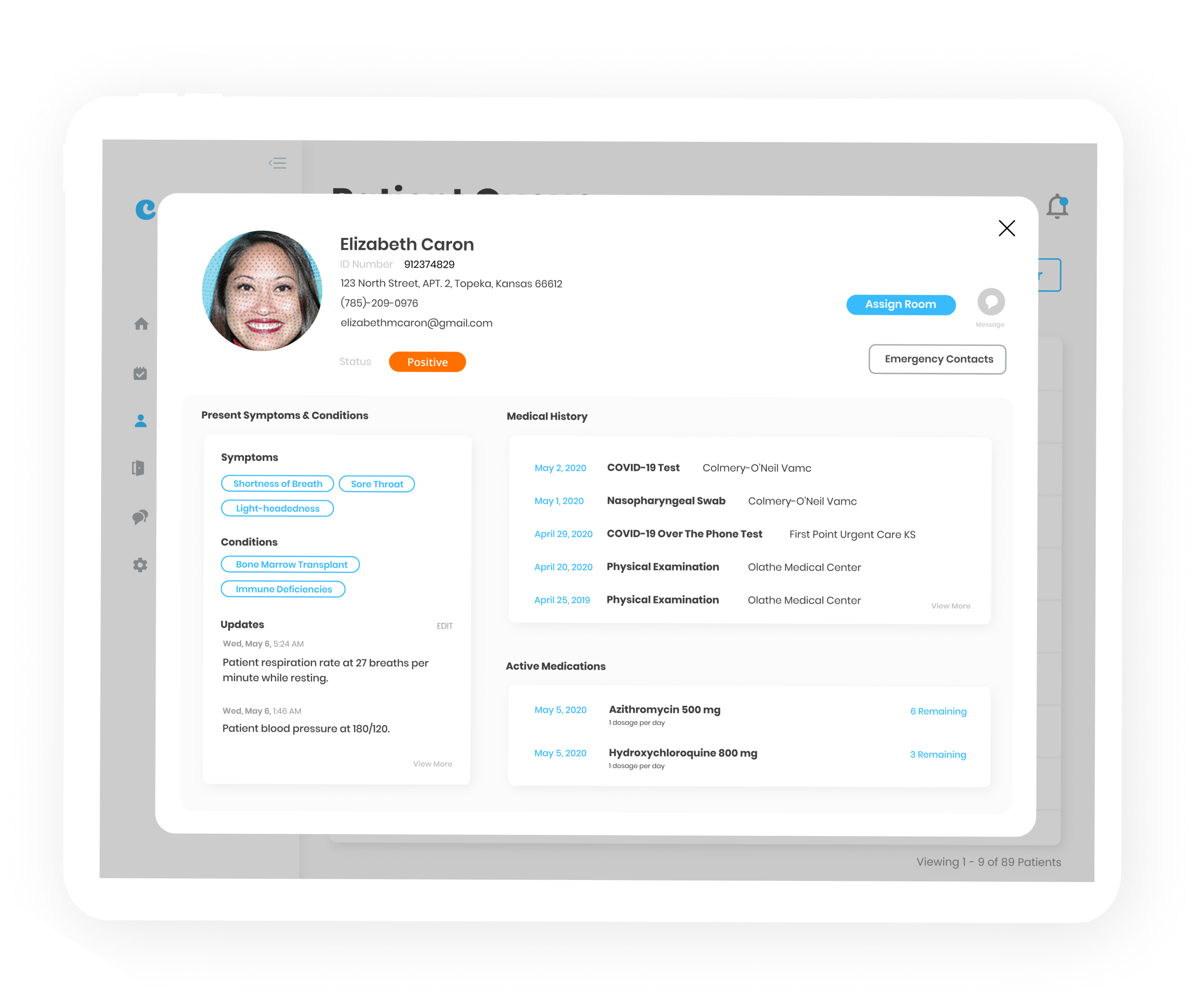
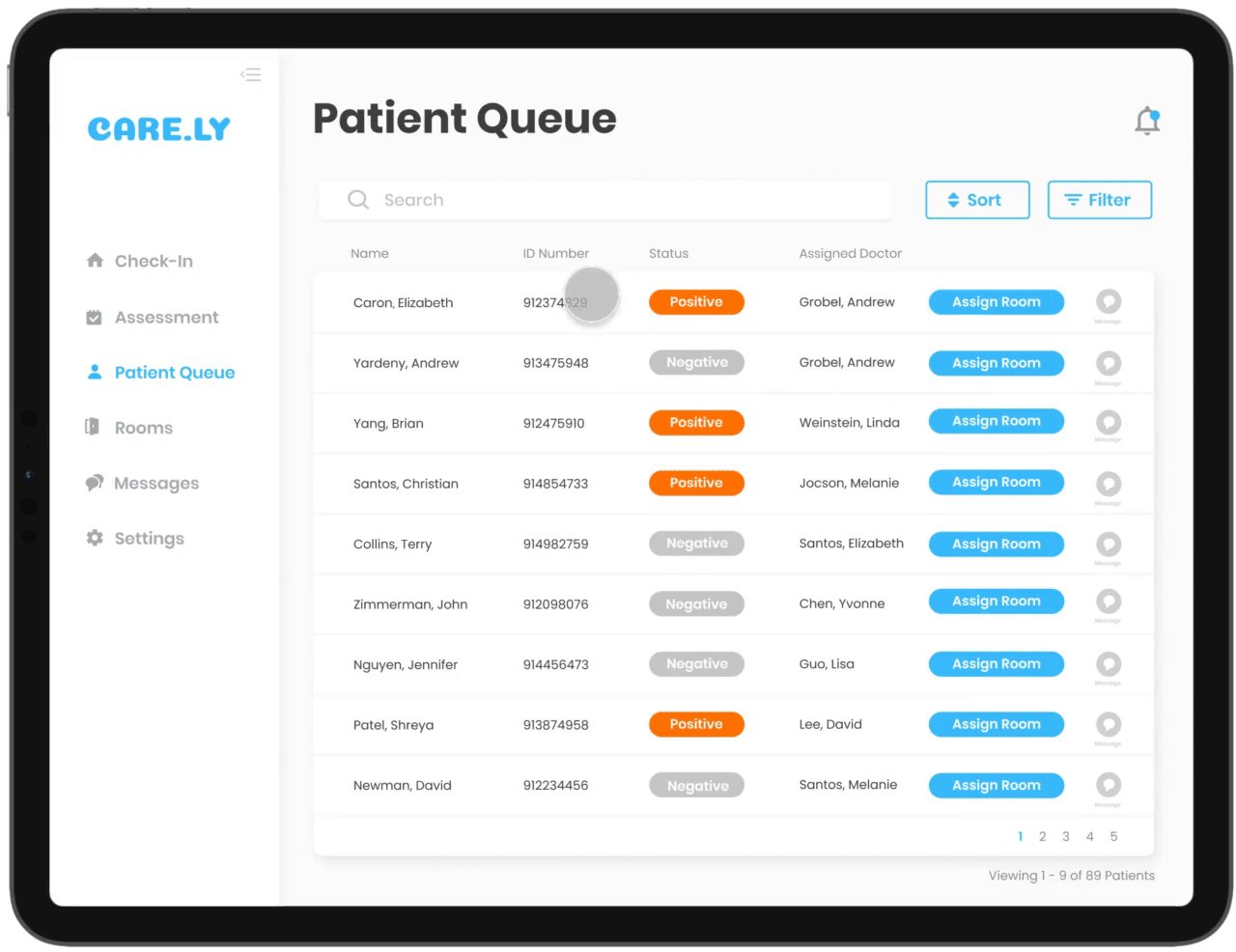
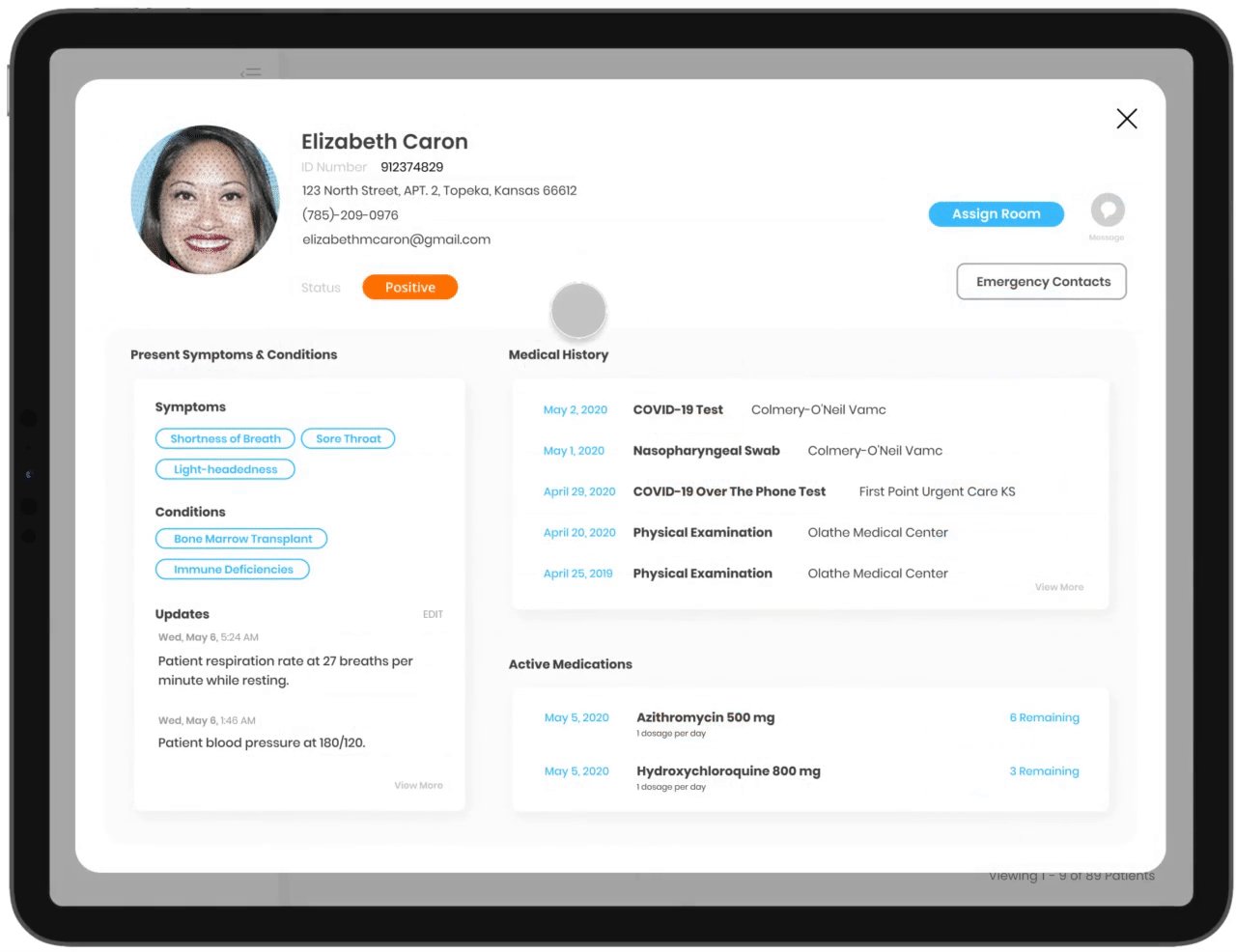
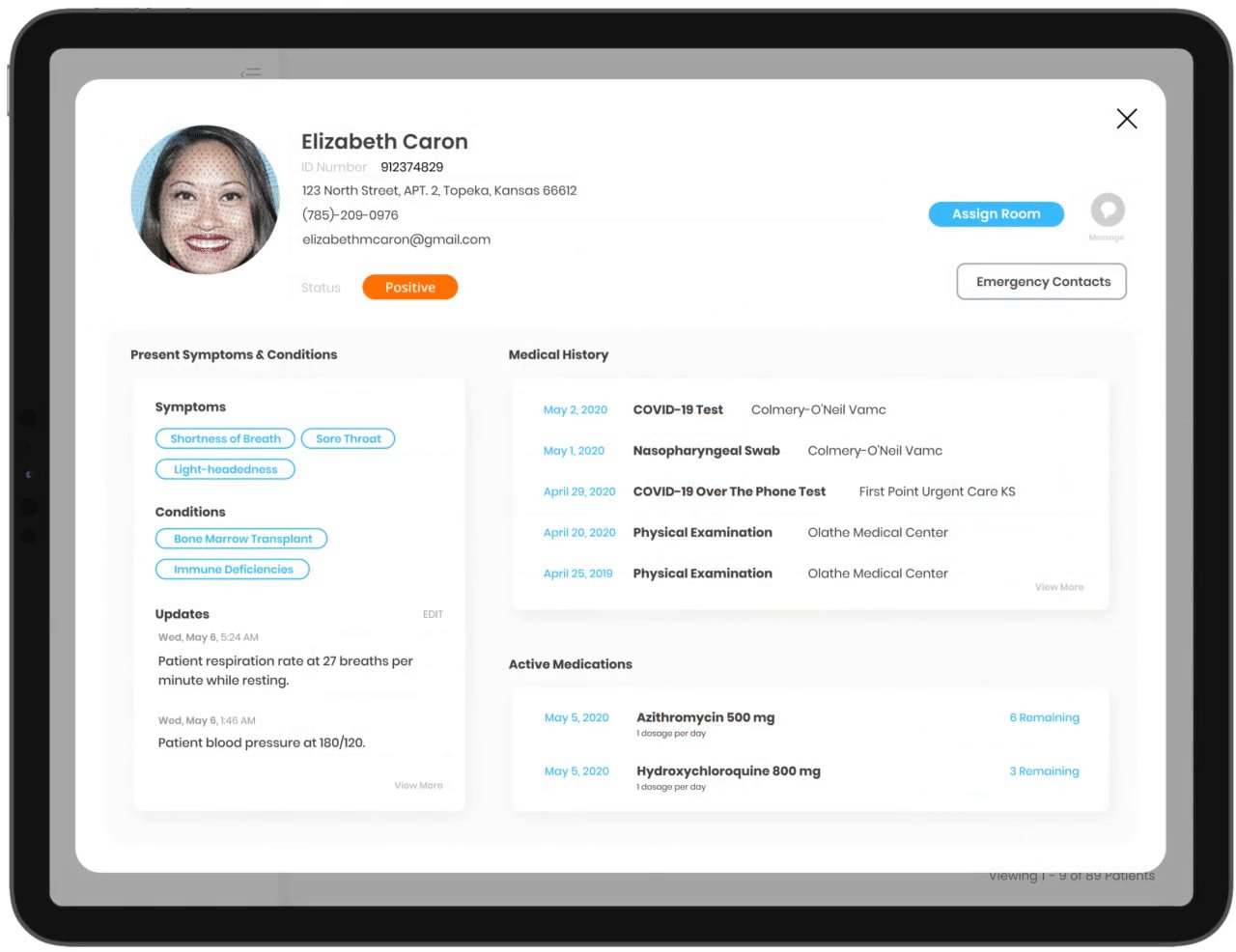
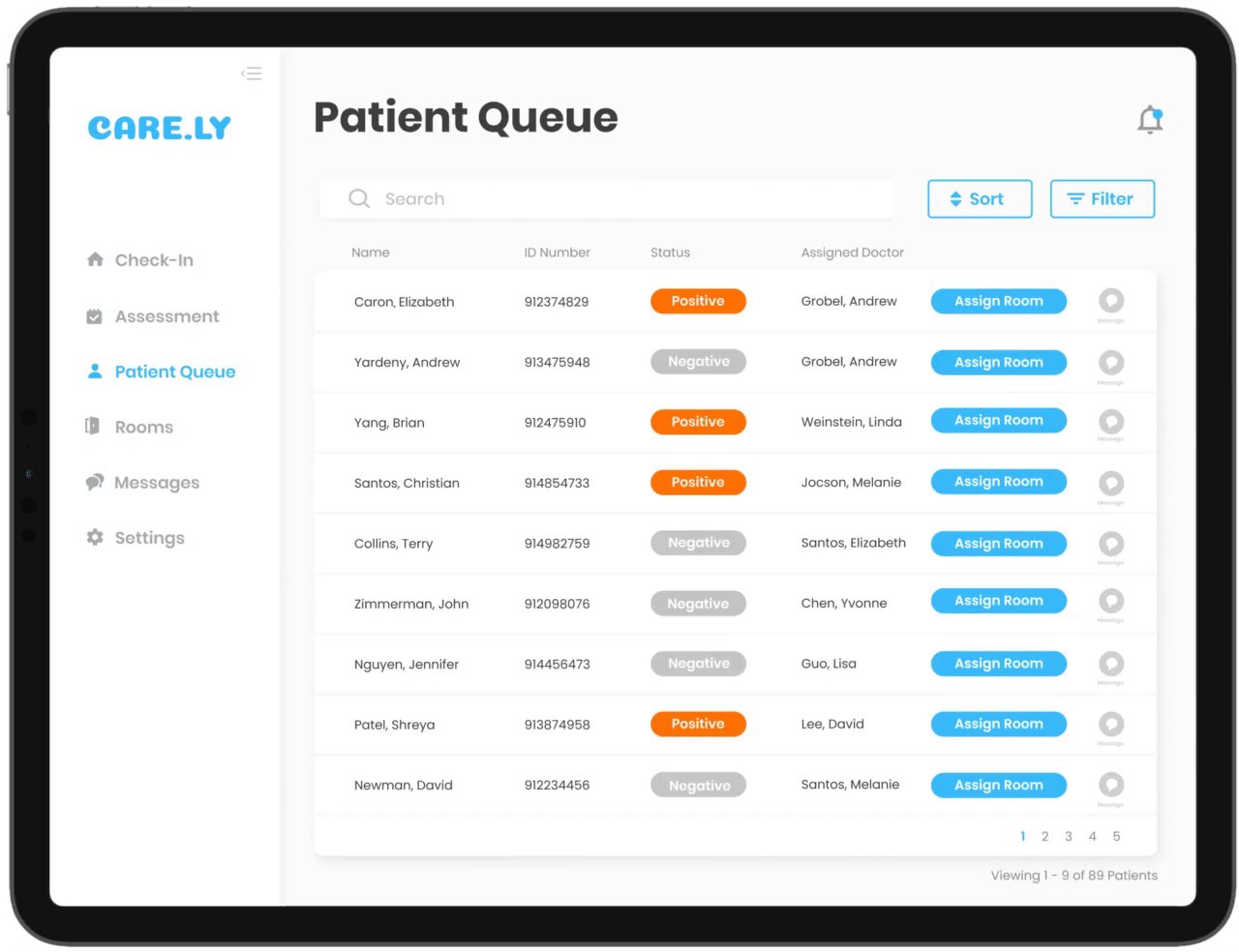
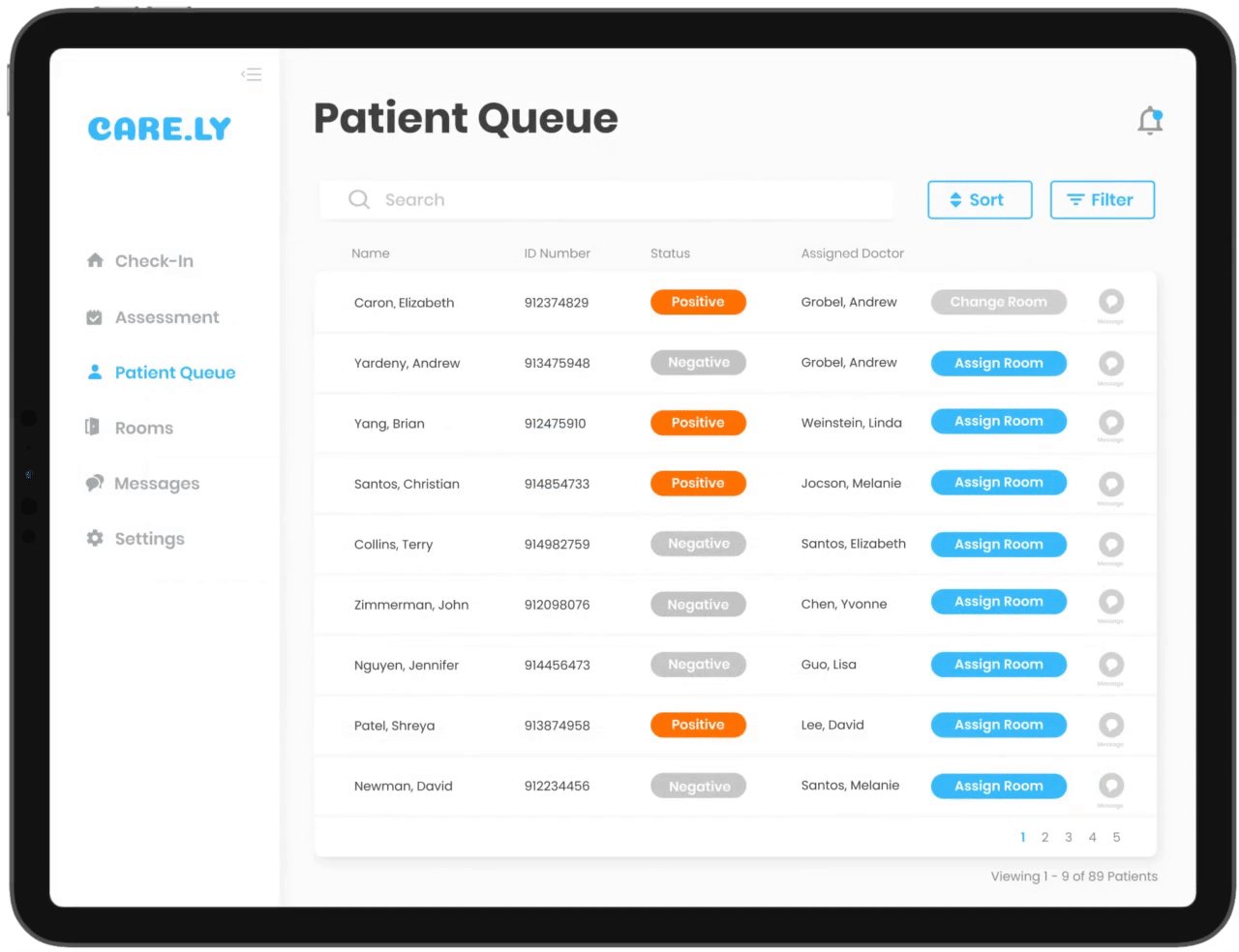
Patient profile
Nurses and doctors can easily access a patient's medical history from EMR. This page allows
them to see their COVID-19 status, personal information, symptoms and illnesses, active medications,
and medical history.
All of the patient's information can be found here, keeping nurses and doctors from digging through piles of paperwork.

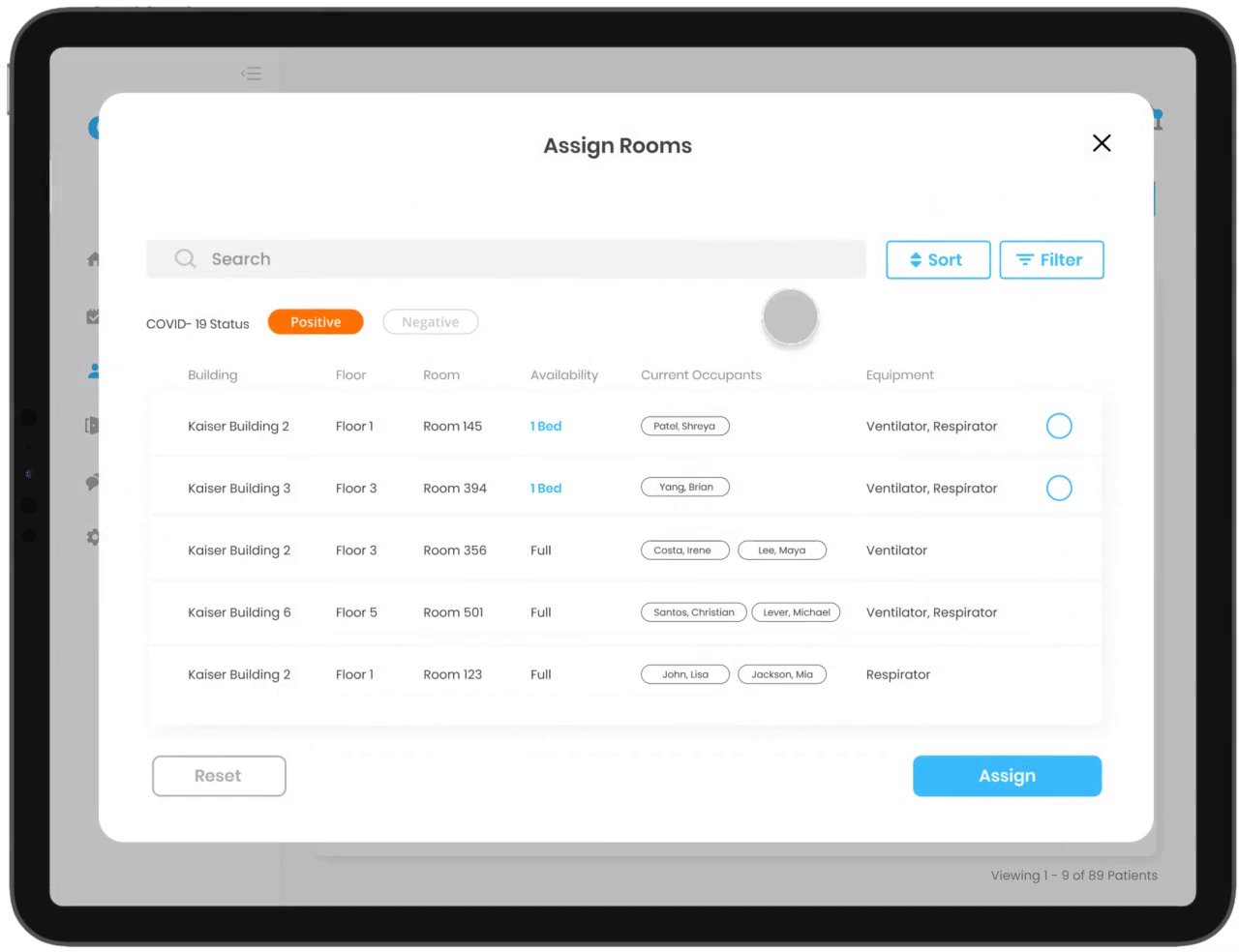
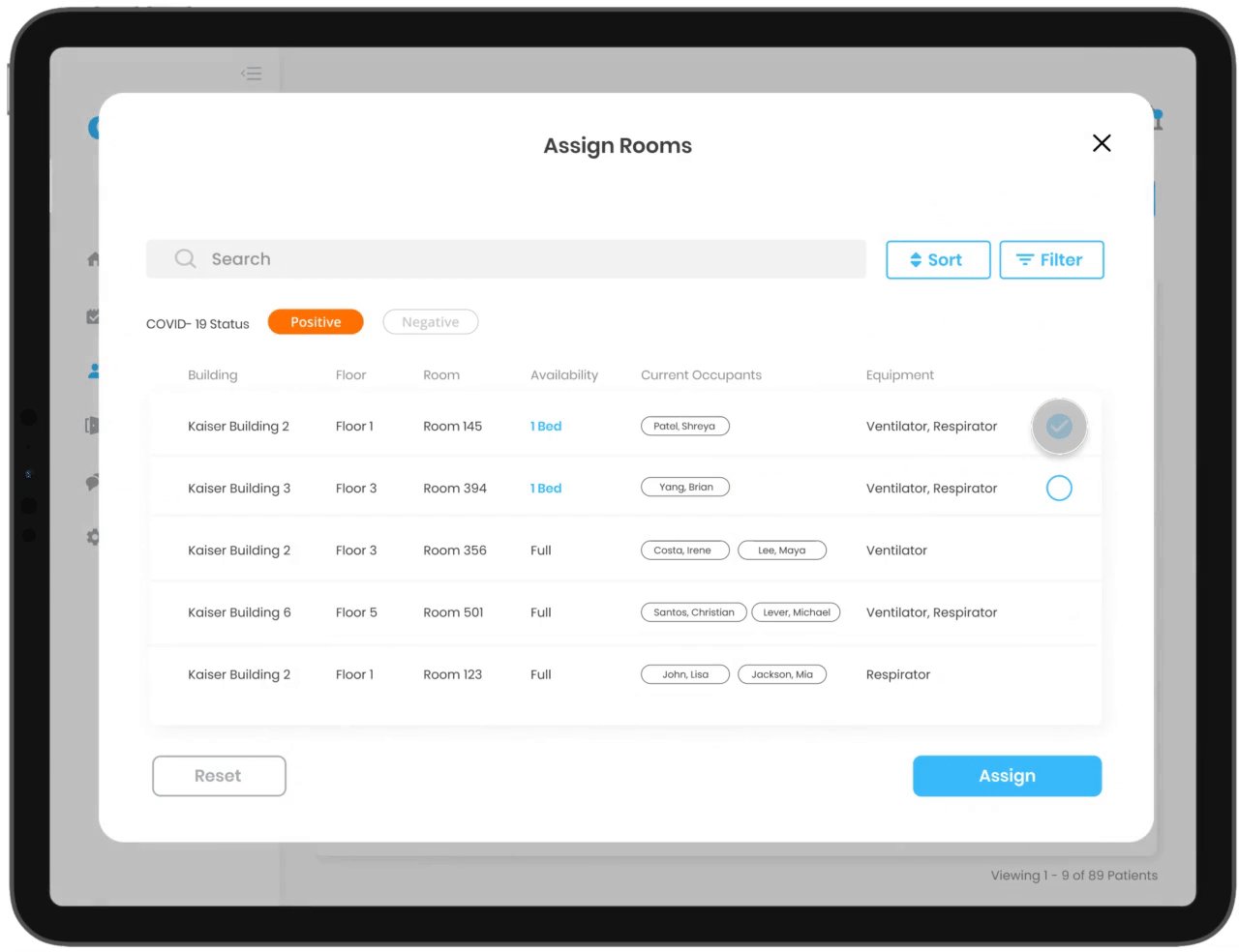
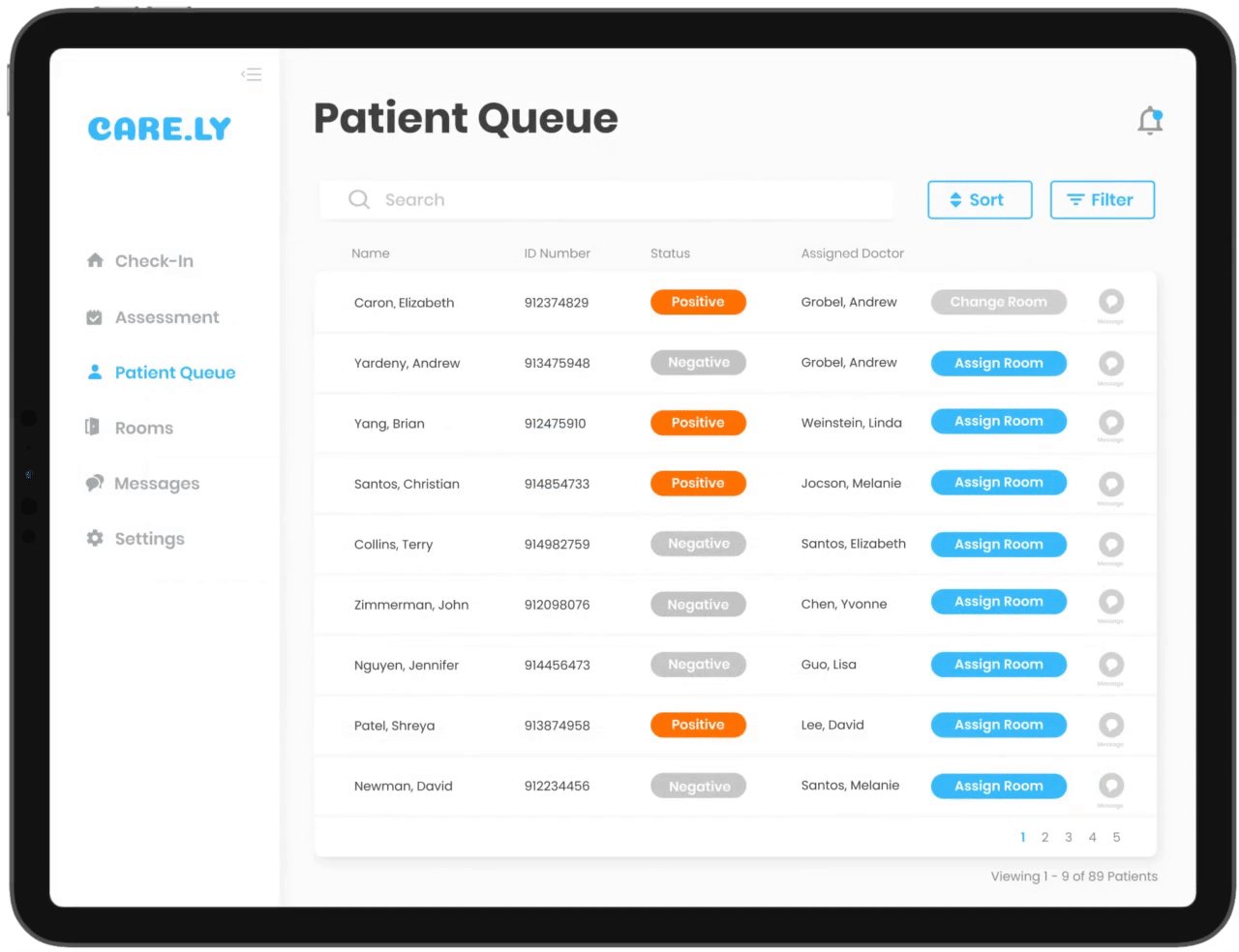
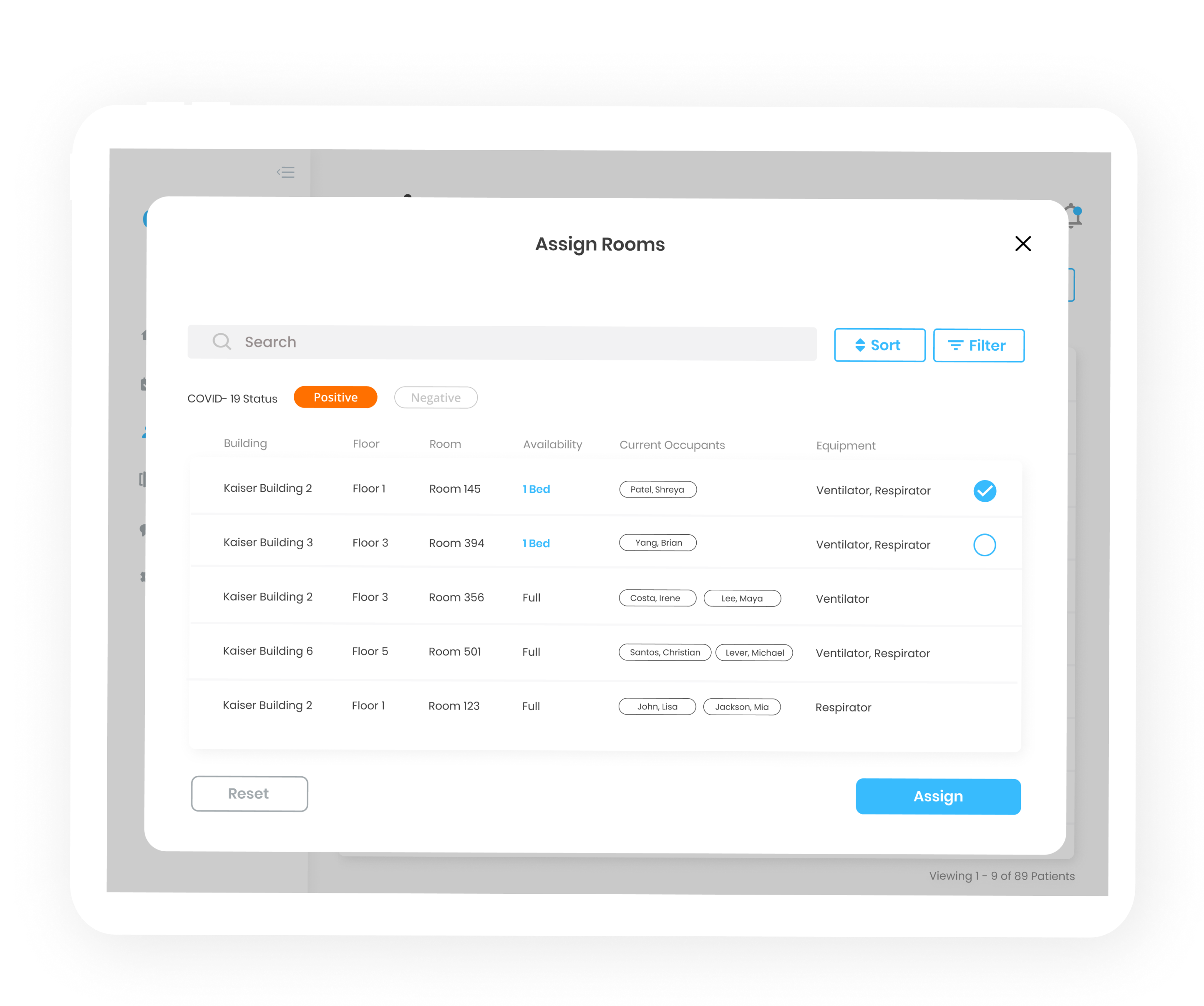
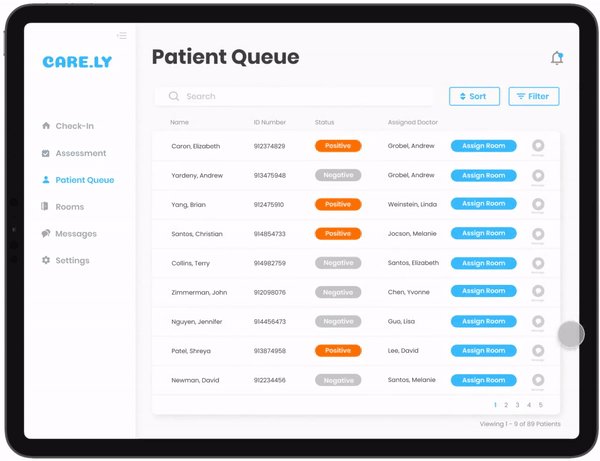
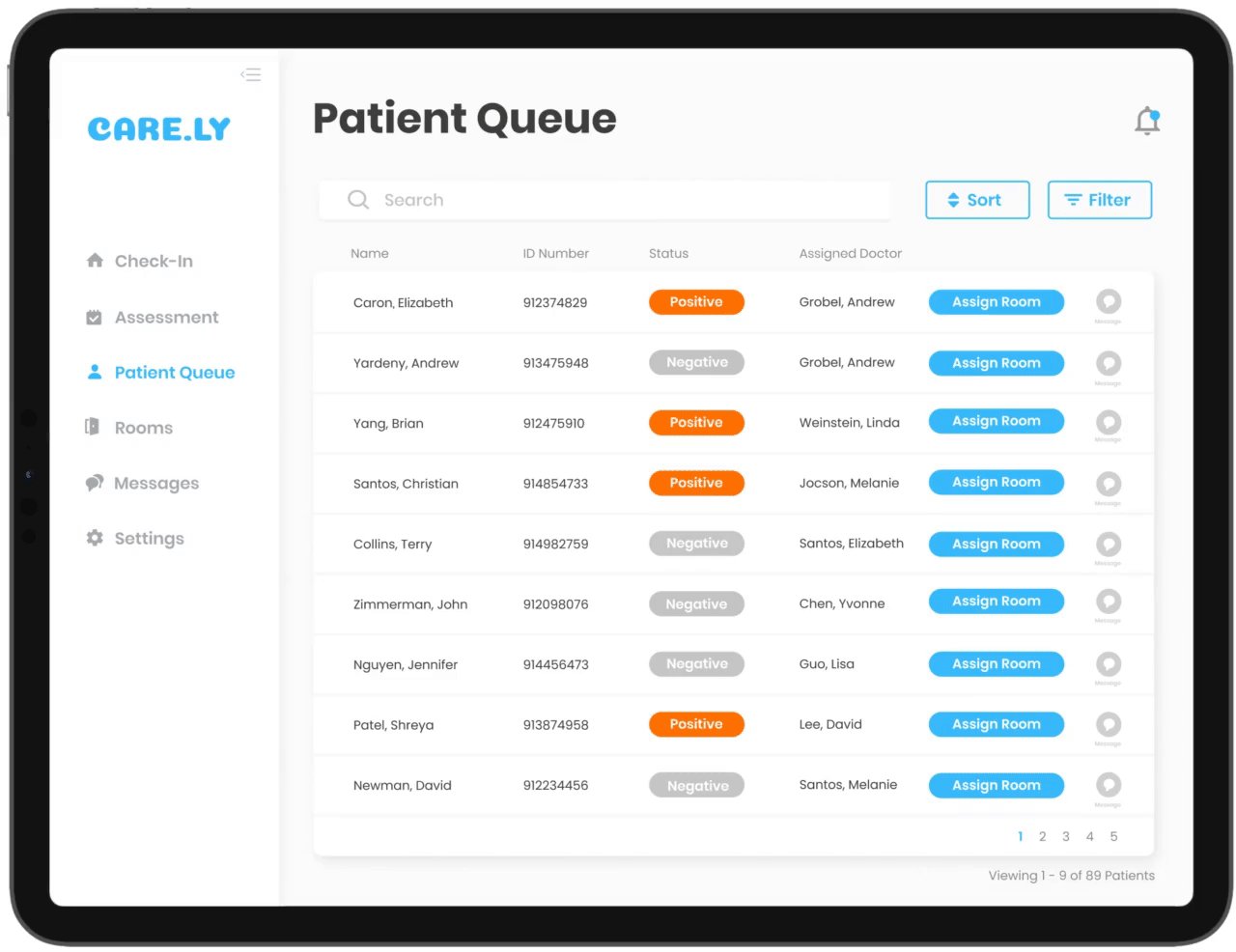
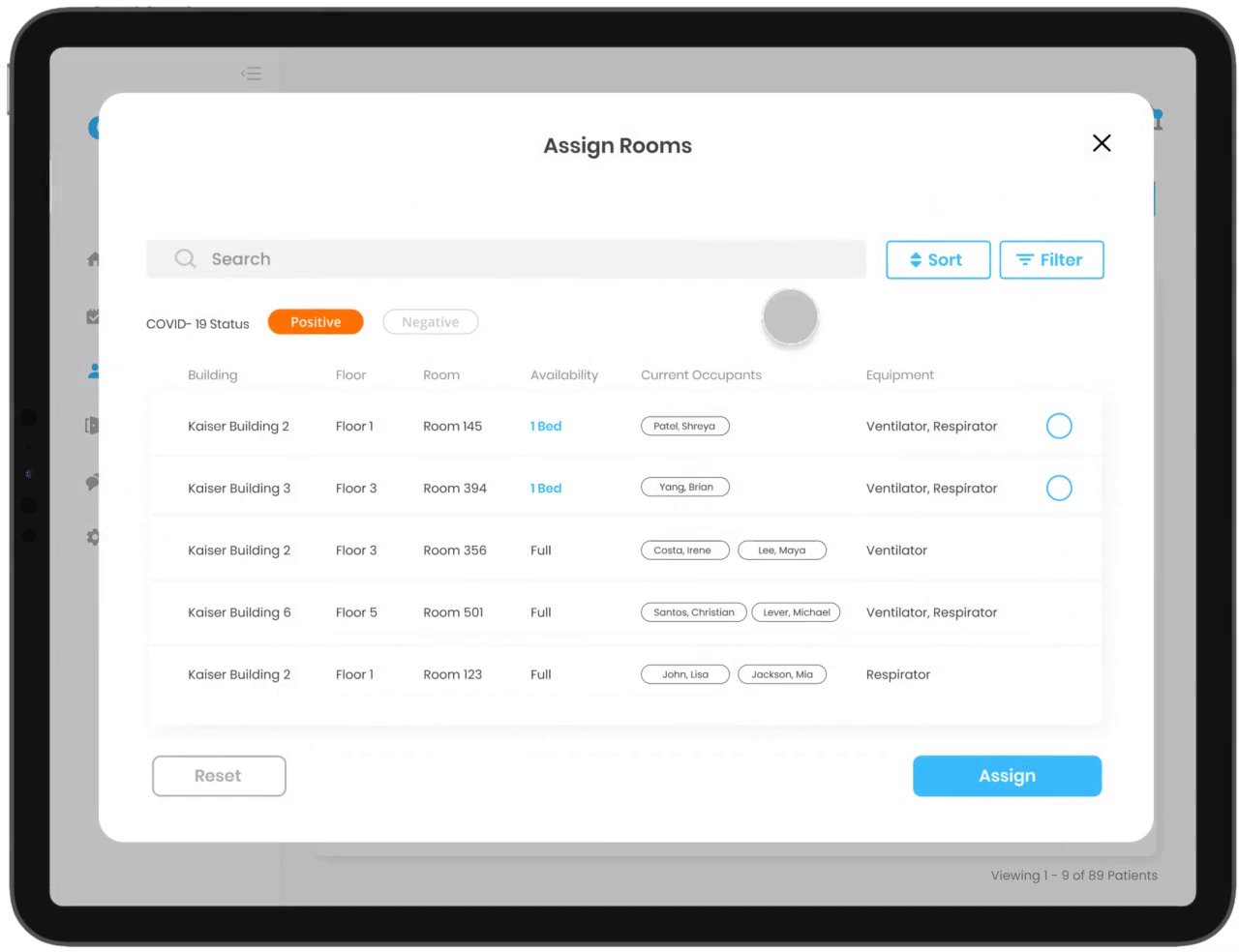
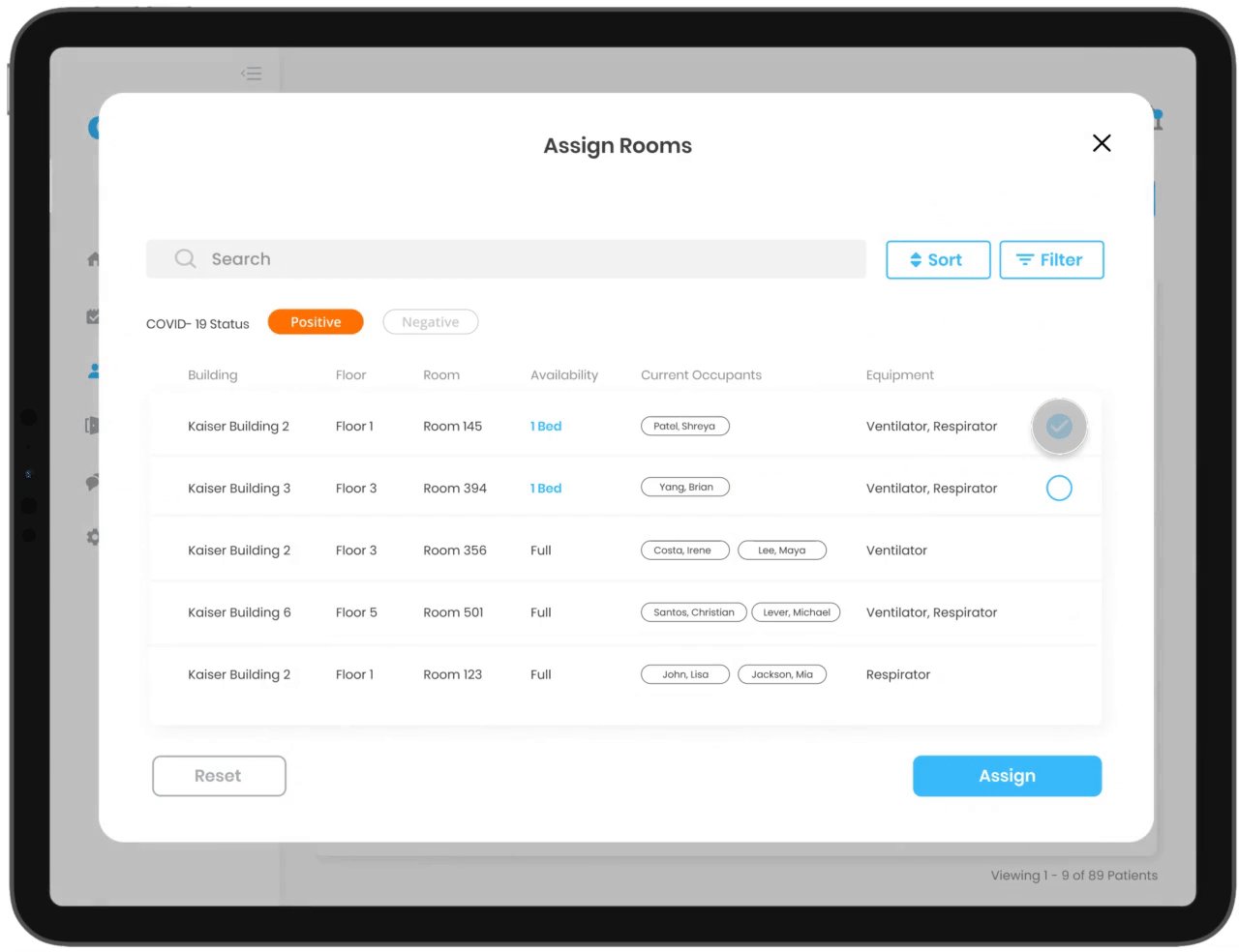
Room assignments
When it's time for a patient to be assigned to a room, the nurse is shown the floors designated for the appropriate COVID results. In this case, the patient is COVID positive, thus the floors displayed are designated for patients with COVID.
They can also see what rooms are available, the equipment present, and current occupants.

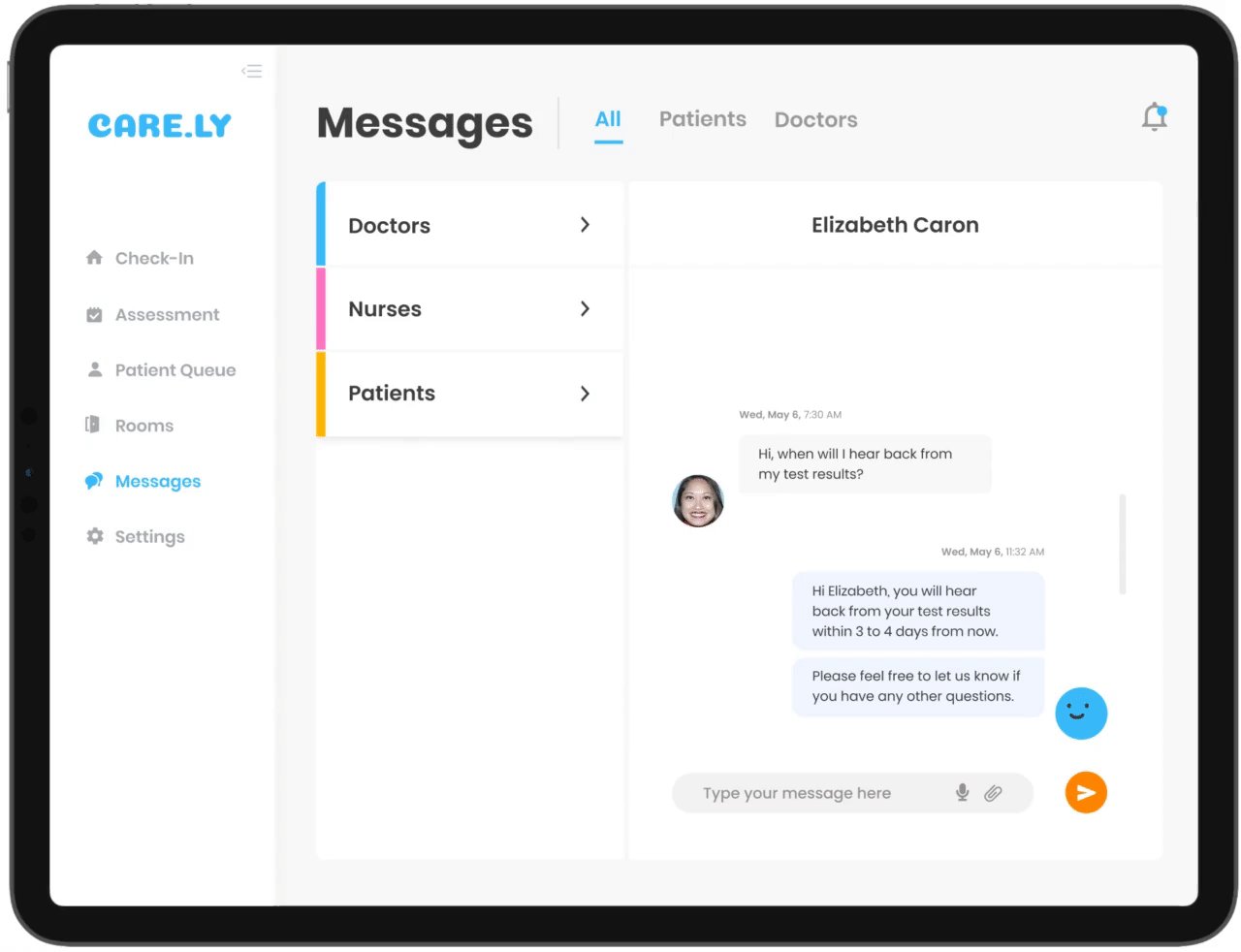
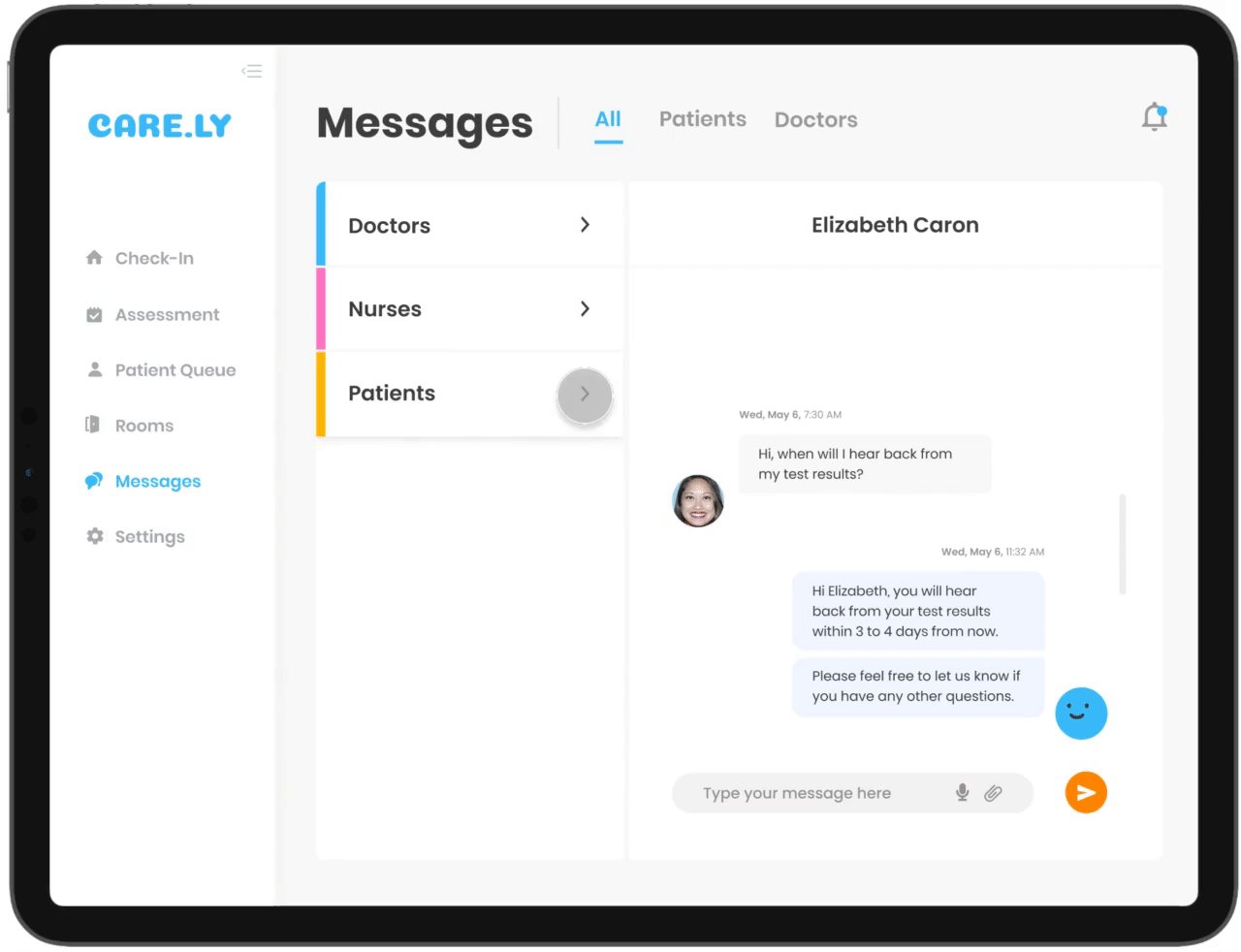
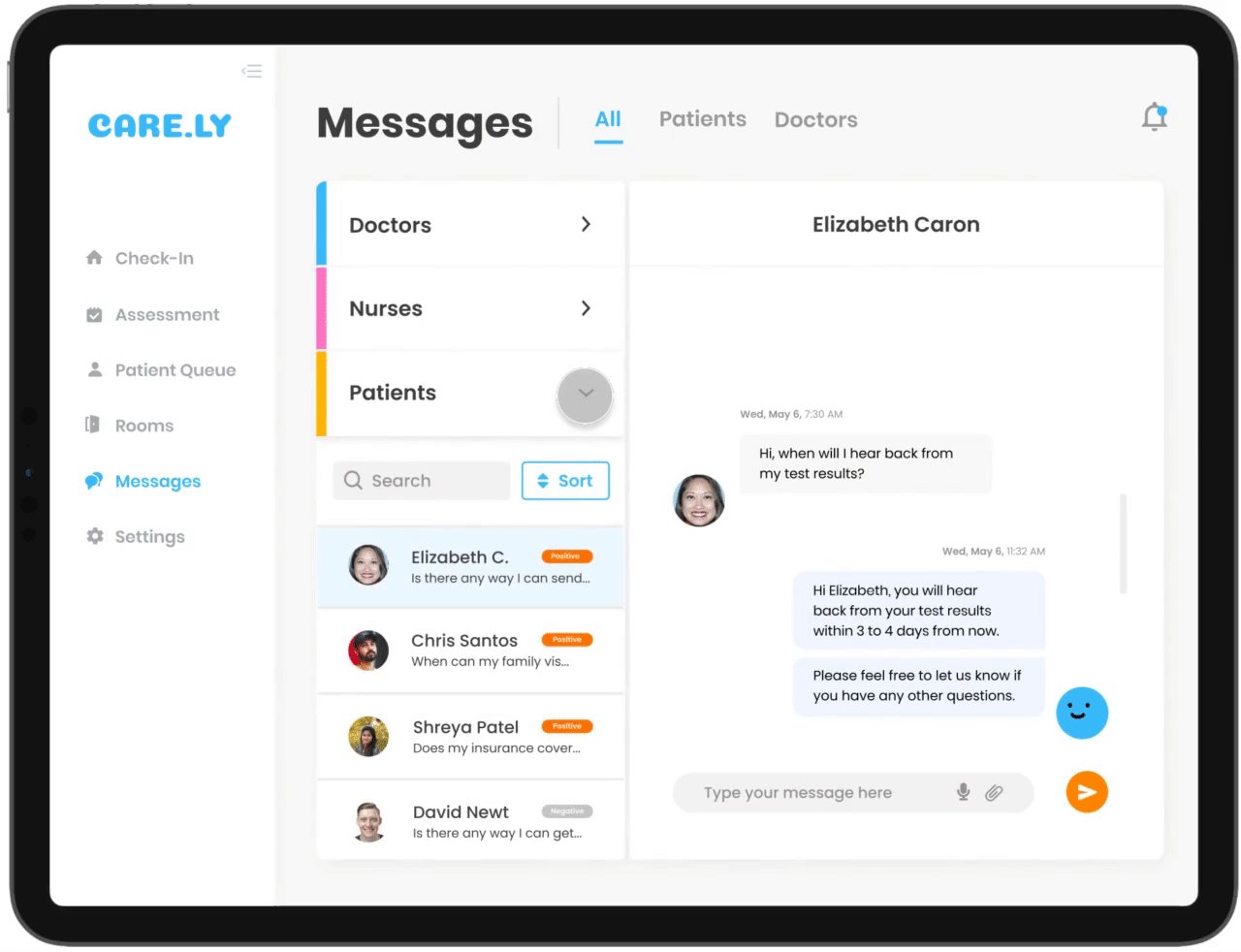
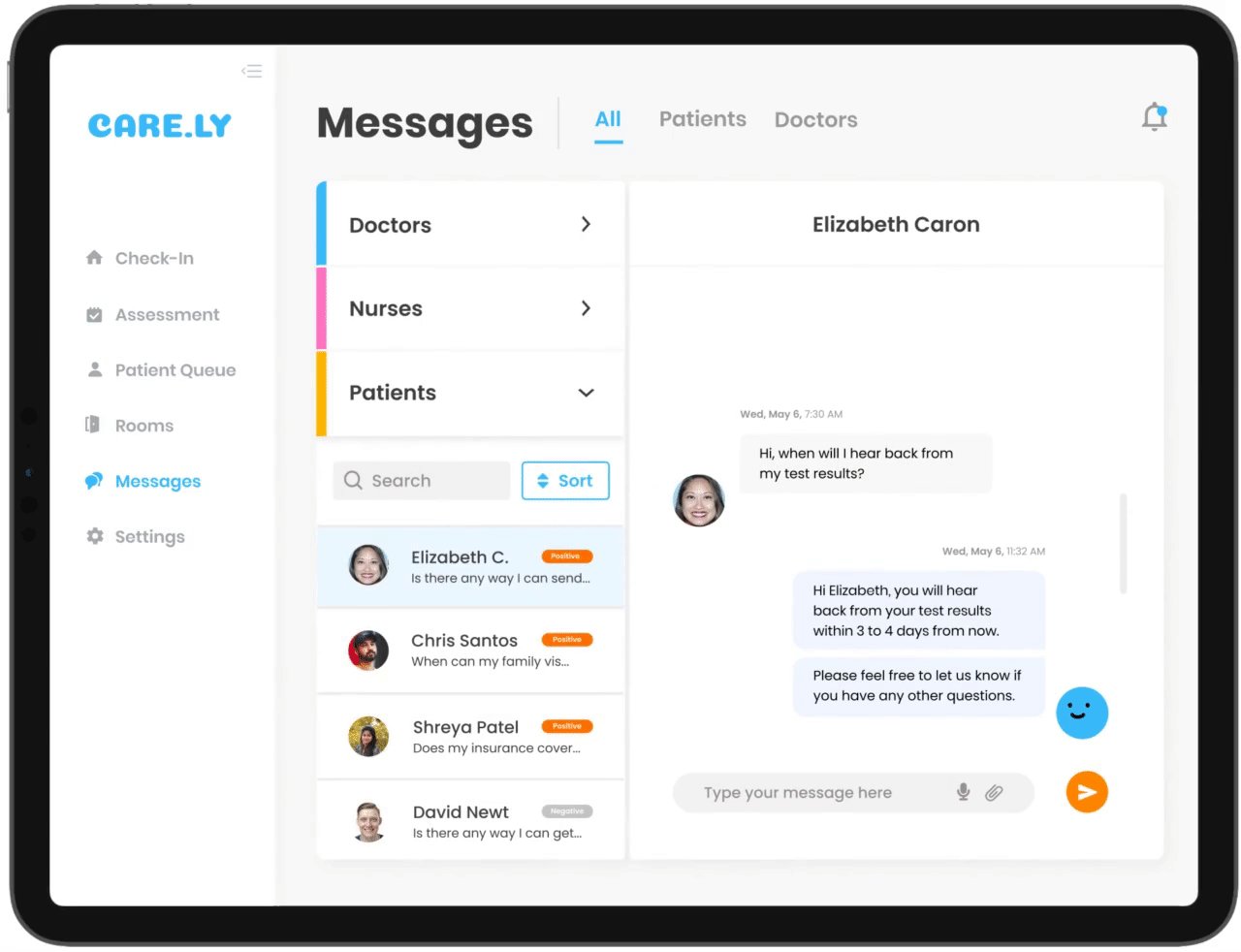
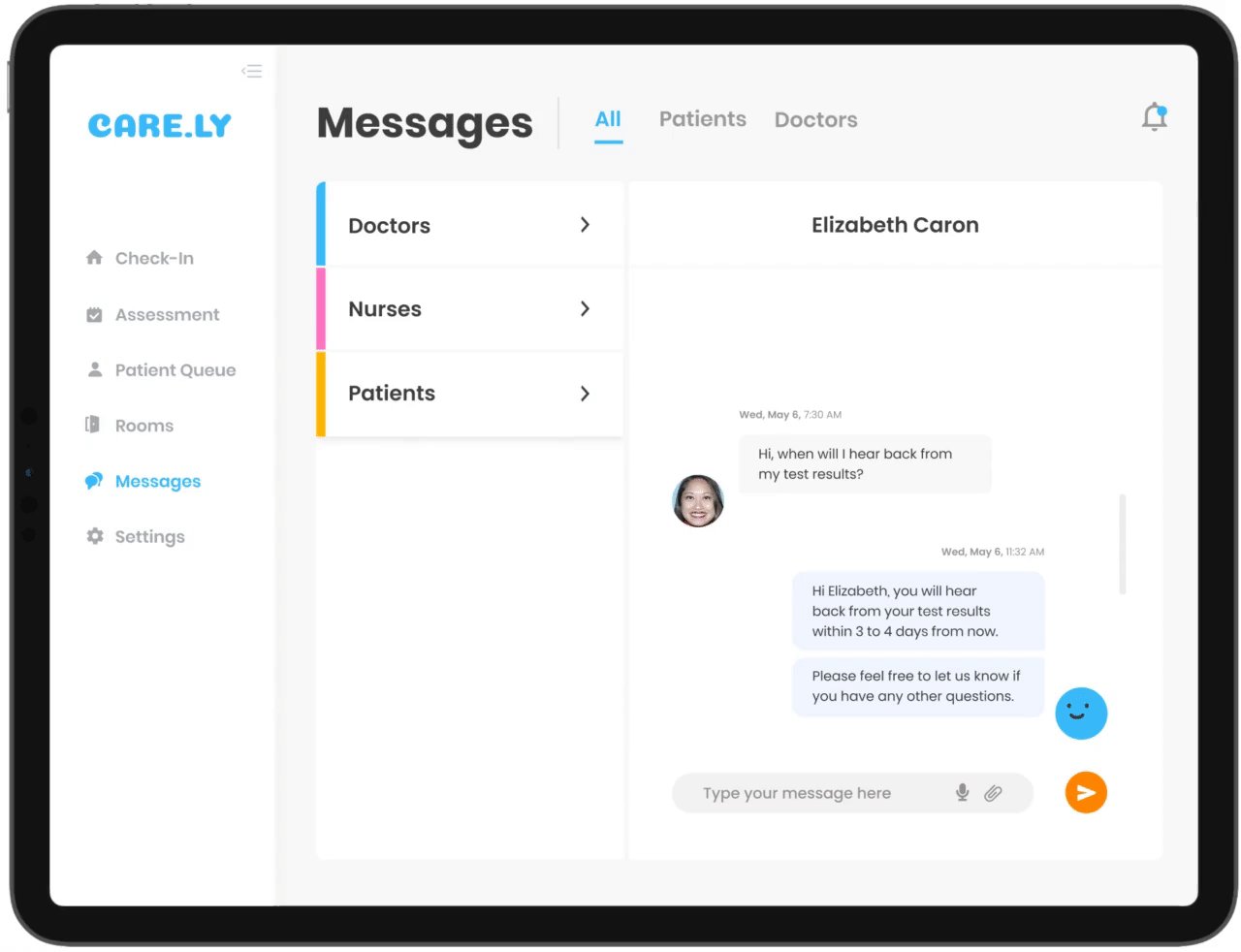
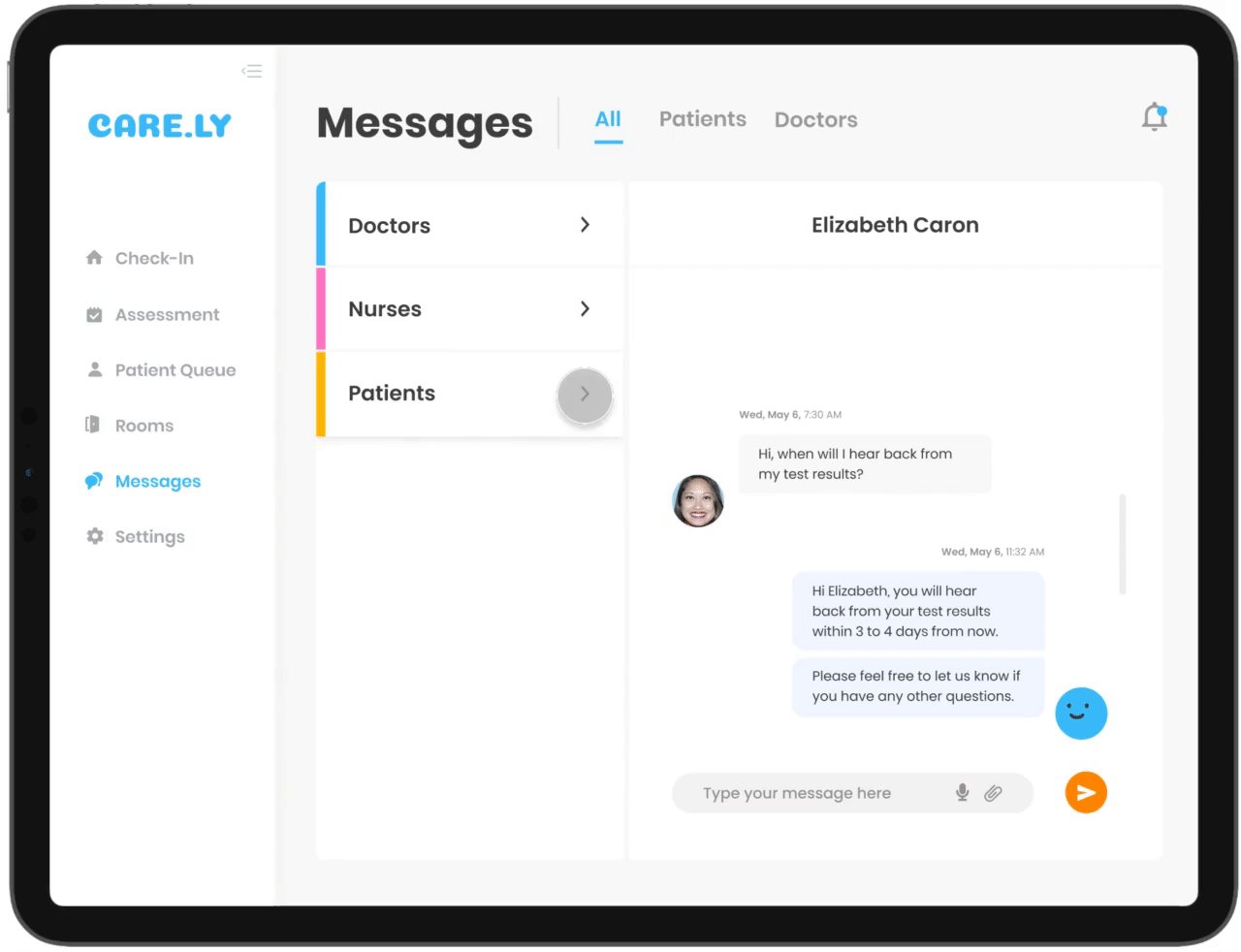
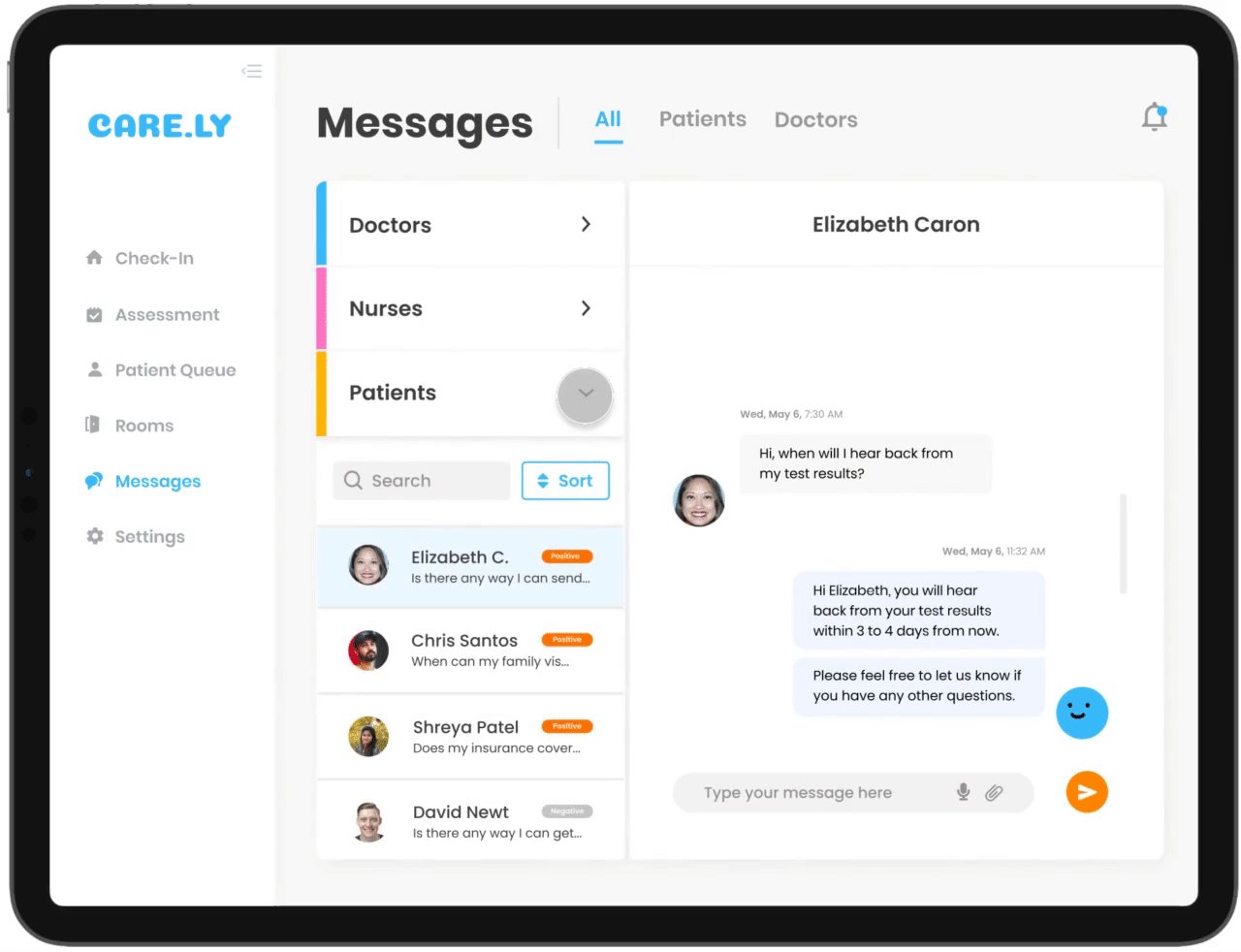
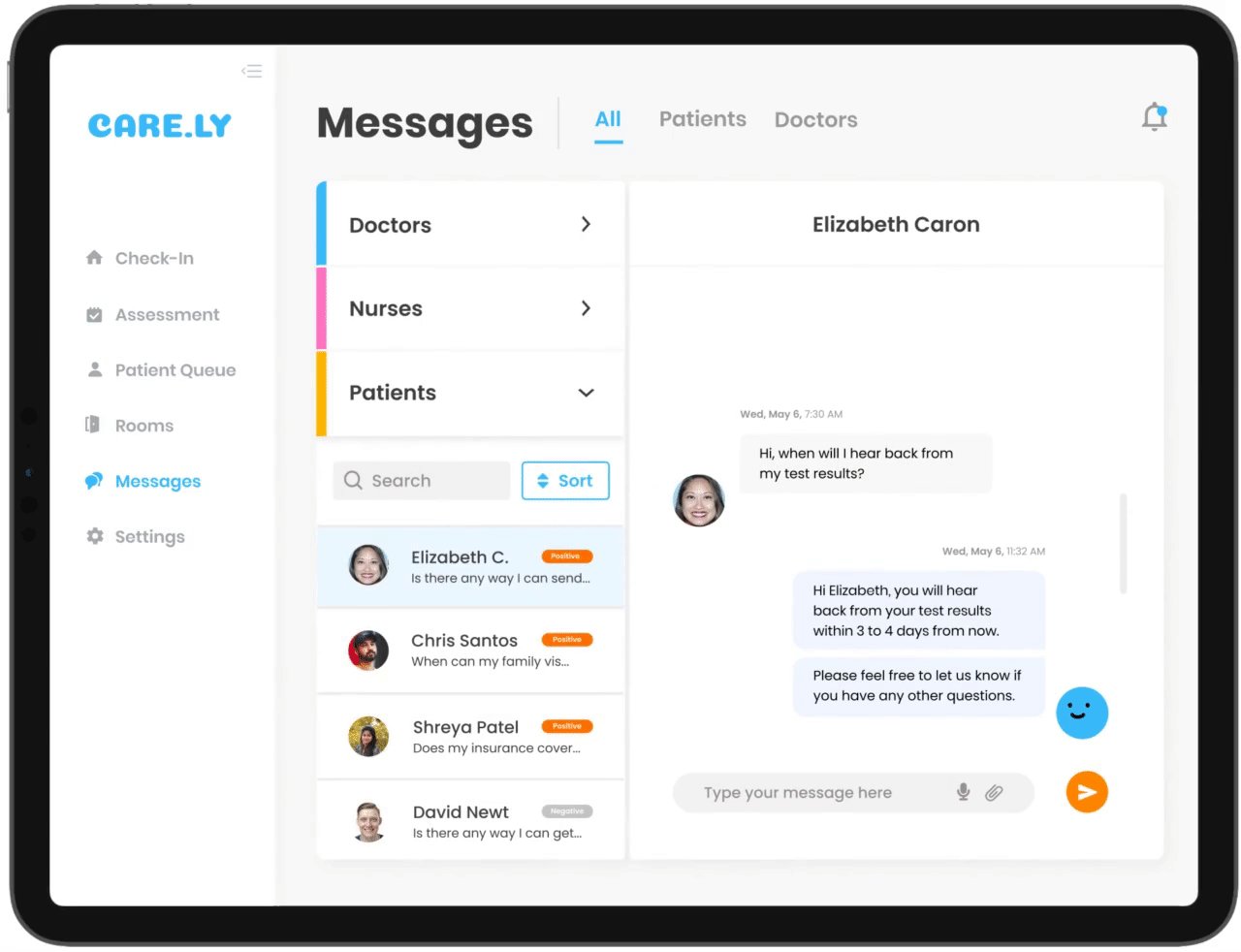
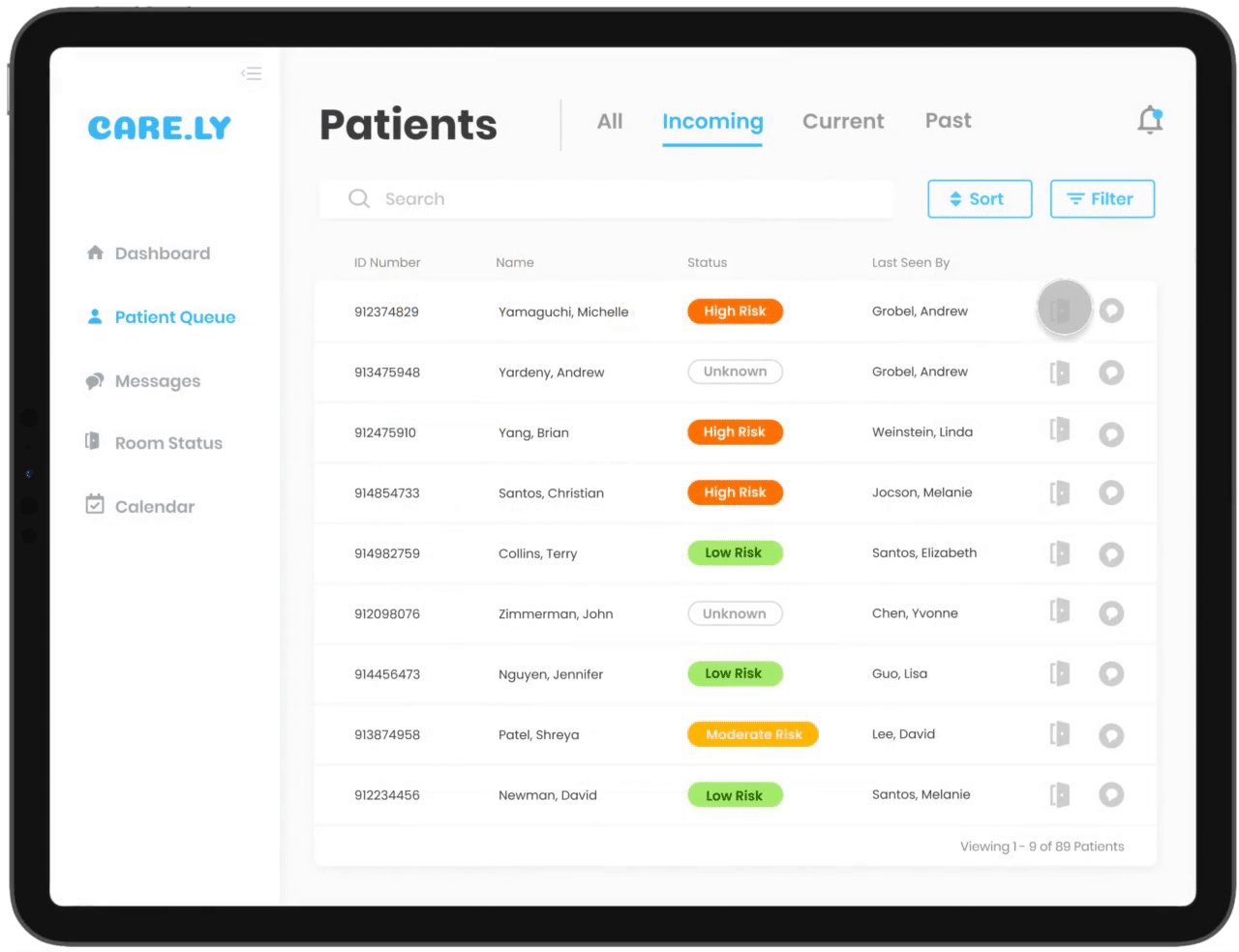
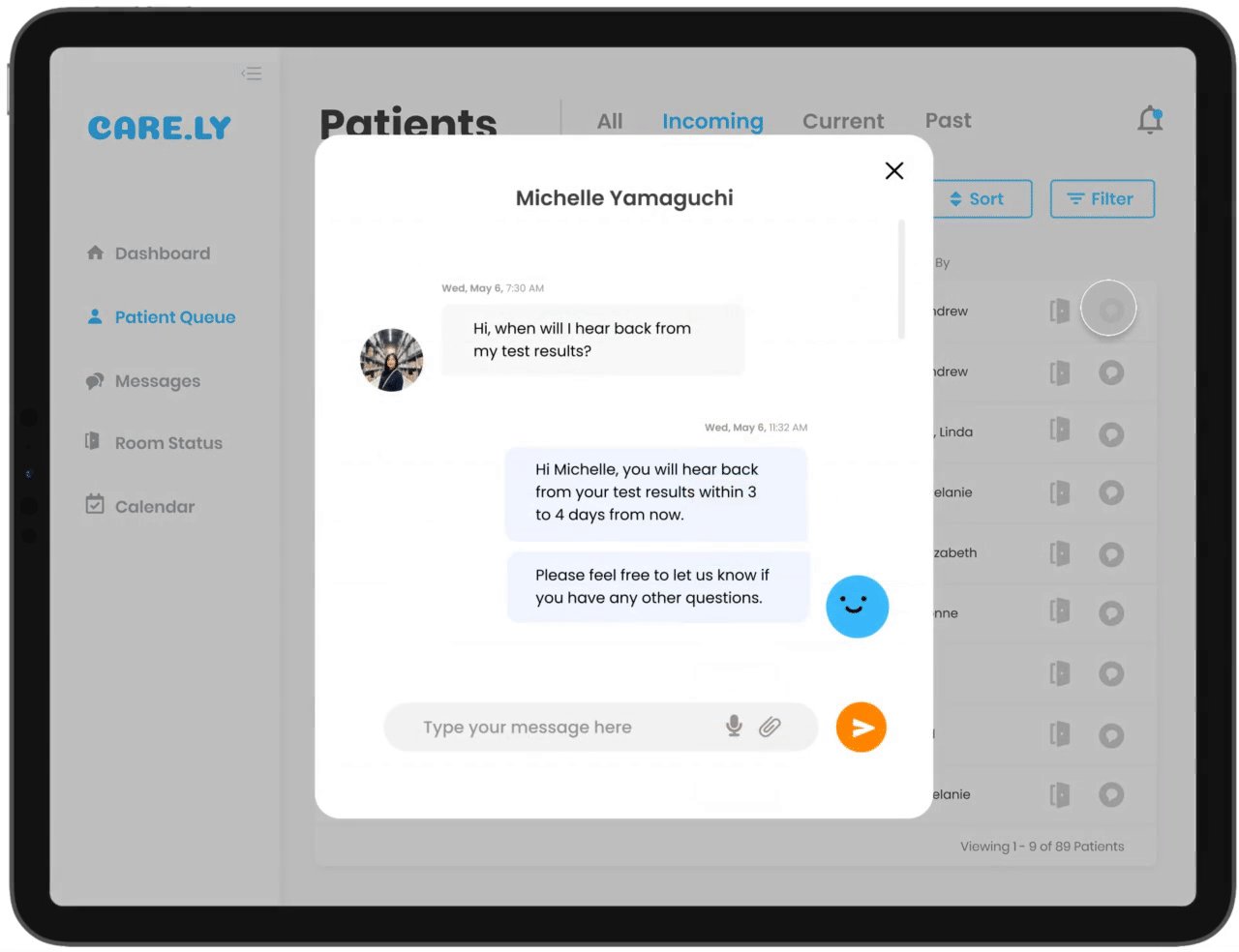
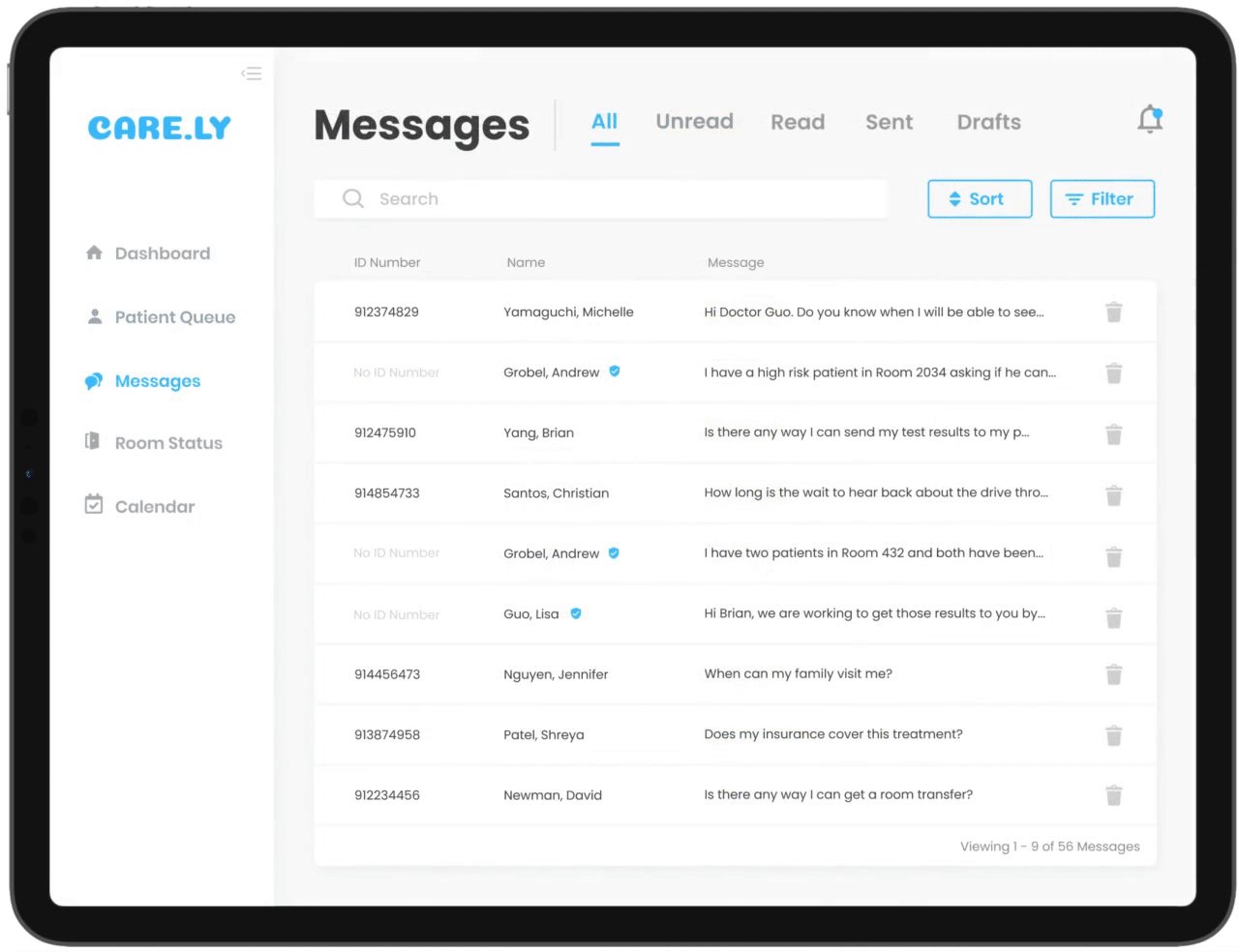
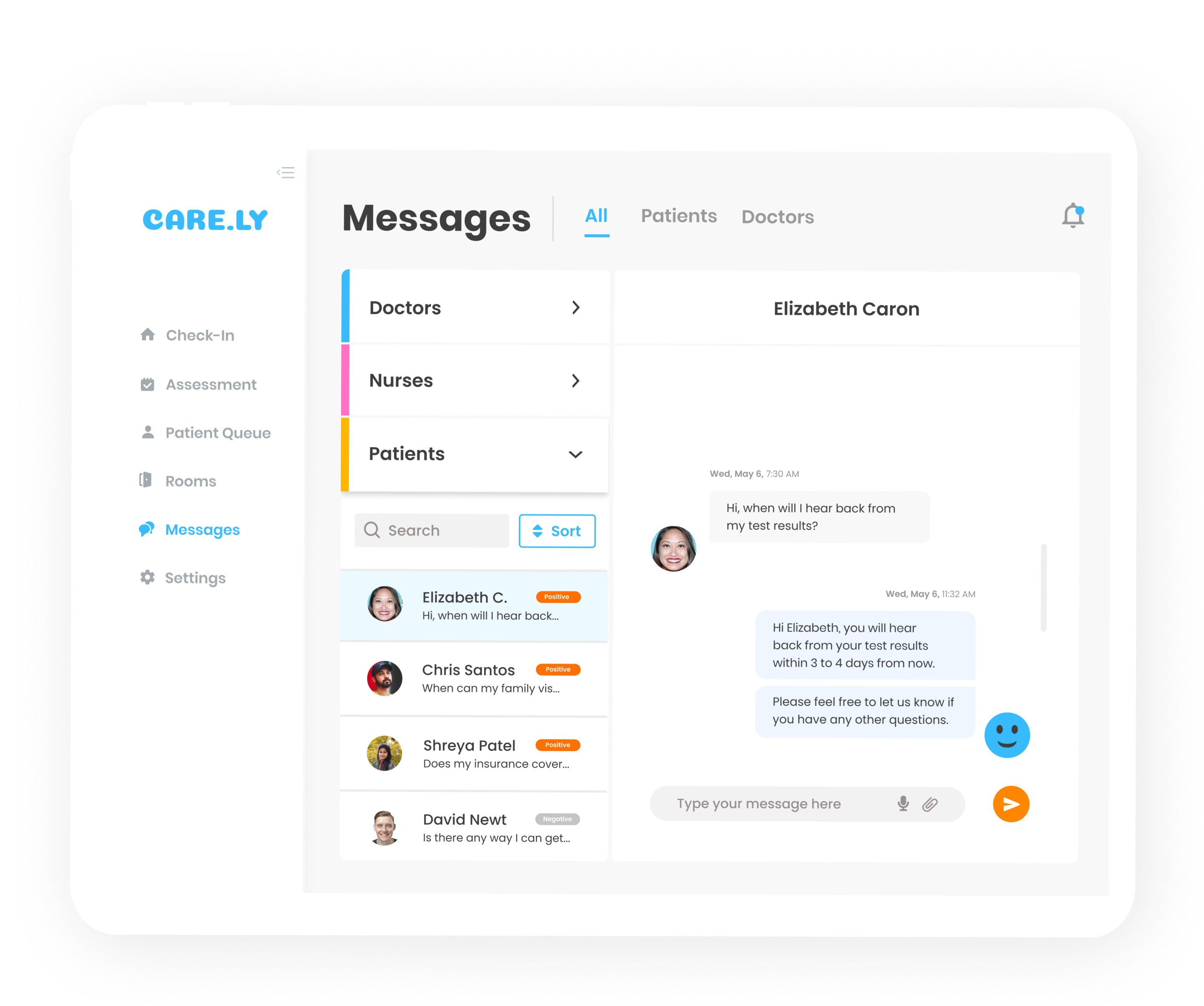
Message doctors, nurses, and patients
Doctors and nurses can easily communicate between each other and their patients. This quickens
communication especially for any emergencies or important updates.